
Adding images to your Listnerds emails
I think we can all agree on the fact that adding at least one image to an email looks more appealing than to add none. That doesn't mean that I add them every time, I've sent out plenty emails with text only, linking to a Hive article. But I have to admit that that was not by choice, but simply because I didn't understand the Listnerds editor. I'm quite used to the Hive editor by now, I think I understand enough of it to make a blog look appealing and to me there was no reason to learn more about other types of editors until I started sending out emails in Listnerds.

Broken image
The one time that I tried adding an image to my plain text, the image broke. Ouch! That was quit the bummer, but thankfully, the link was still working as I linked the text and not the image. Therefore my email wasn't wasted. Thankfully, not long after this happened, @finguru wrote an awesome post about how to embed your images. I decided to send this one out to the Listnerdies and it was received well. I'm still thankful for the fact that he wrote that post as I immediately started adapting his tips. He showed how to use Canva to make your emails look better and then how to embed them in the editor. Many others have since used his tips to improve their formatting skills and with success! I'm getting happier each day that I open my Listnerds mailbox as more great looking content is sent out each day. Thanks again for your inspiration @finguru!

Time to do my part
As I've noticed still quite a few images are broken or embedding of content isn't working, I want to make sure that my readers will be able to find the right way to embed images as well. It's difficult and very time-costly to constantly go to the process step by step when someone is asking about it. I'm a huge fan of tutorials and screenshots to make sure people know 100% sure what they're doing. Therefore, I will now walk through the few simple steps on how to embed your images in Listnerds so that you too can have these images linked if you decide to use this technique. I will also share with you what I did wrong one time, and how you can discover this little mistake if it happens to you and of course, how to quickly fix it without needing the team's help.

Hosting your images
Unless you already have server space for this purpose, you will have to host your images somewhere so that you can create a HTML link to embed your images in Listnerds. There are plenty of ways to do this, I adapted the tips of @finguru and as this works very smooth, I will share with you how I do this now. So far it has worked every time, the one time it seemed to fail was my own error, I copied the wrong link. Which I will point out to you as well so you are aware that this can happen.
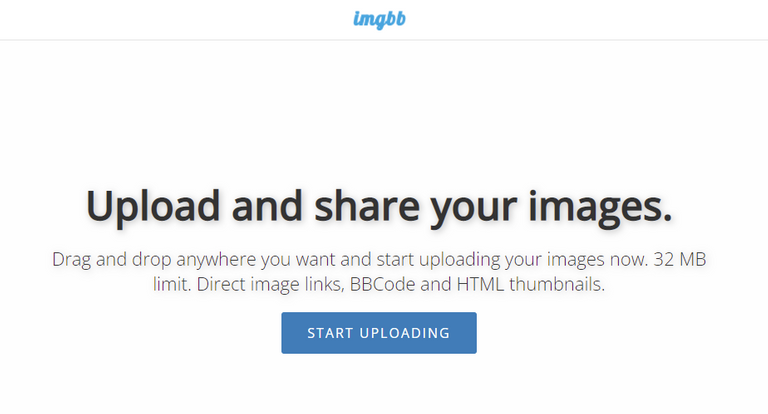
Go to https://imgbb.com/

Click on start uploading and select an image and click uploading

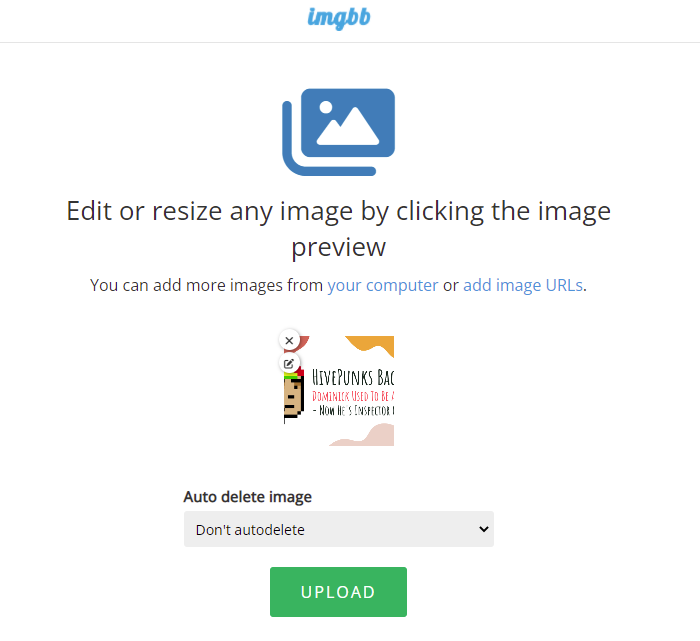
Click on don't auto delete (unless you prefer otherwise, obviously!) and click on upload

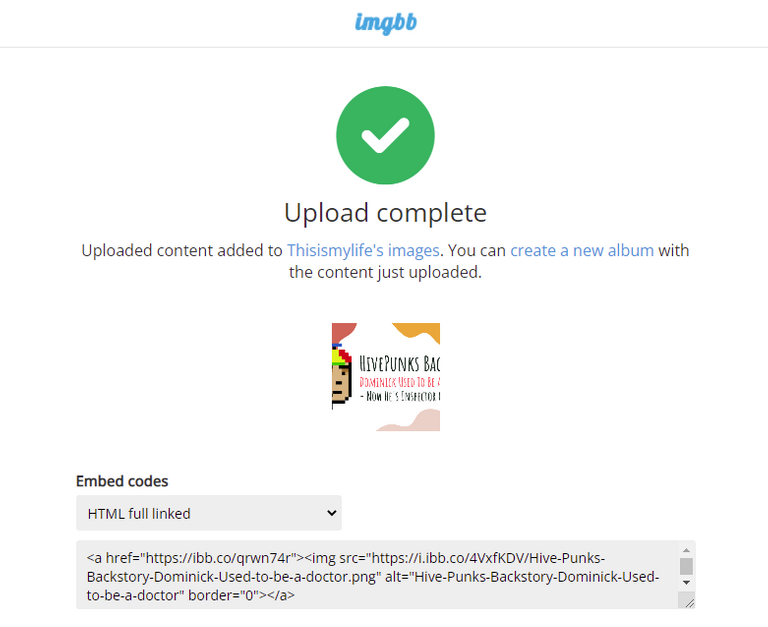
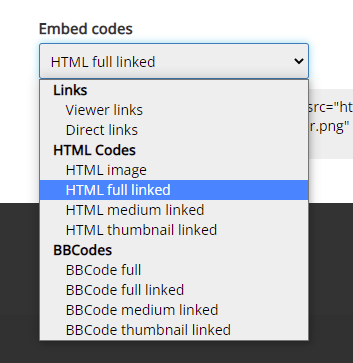
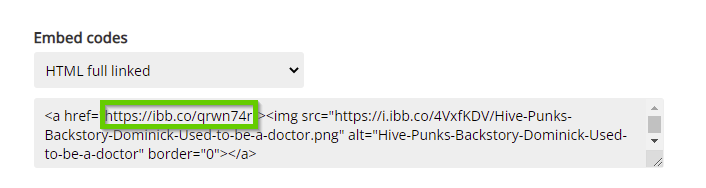
Now in this case, you'll see the HTML full linked code immediately. I believe that he remembers my preference as this is what I've been selecting all the time. But there are more options out there:

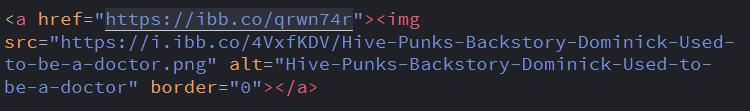
When my error appeared, I accidentally must have clicked on another one of the links without noticing it afterwards by looking at the code (you can compare them and see the difference, a dev will notice instantly). Therefore I tried using a code that had Markdown as well as HTLM in it, which didn't work.
Therefore make sure you copy the HTML Full Linked code! If you notice an error in Listnerds first go back and check your code, if you're in doubt, compare it to the previous codes you used.

A tiny tip before we start embedding
This is a small tip for those that only copy their codes into Listnerds without saving them, I personally would advise you to start pasting them into a document for future references as well. You don't have to keep them forever if you think that's too much mess on your computer, but it will help you in case something goes wrong, as you can try to figure out what you did wrong. Once the email is sent, you can't check what you did anymore. I use Hackmd to write my drafts and later save the code I inserted into the Hive editor for example. For Listnerds I only paste the code in that doc. I don't use separate docs for each link, I think I will either save them up each week, or each month. Not sure yet. Do with it what you want, I just wanted to point out that this can be helpful and avoid frustration in the future.

The fun part
Now we're at the part where we are going to add the images to your email. I'm using a regular image as an example, not one of my emails that I created with extra info in there to convince you to click on the link. This is just to show you how to use this function.
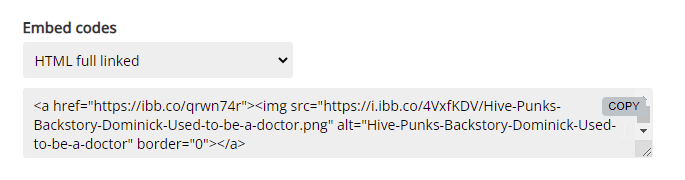
Use the copy button that's available on imgbb:

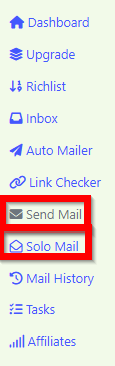
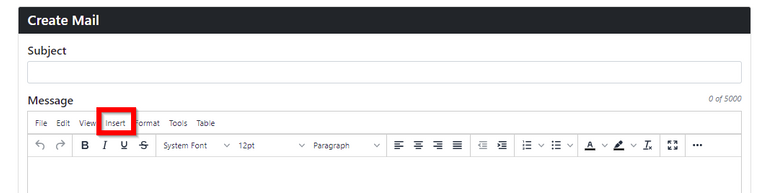
Go to Listnerds and click on send mail or solo mail as the process is the same for both options.




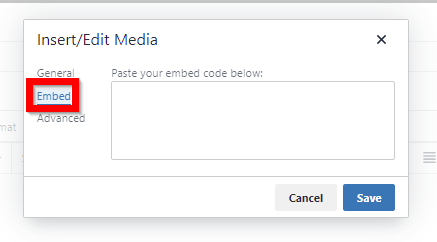
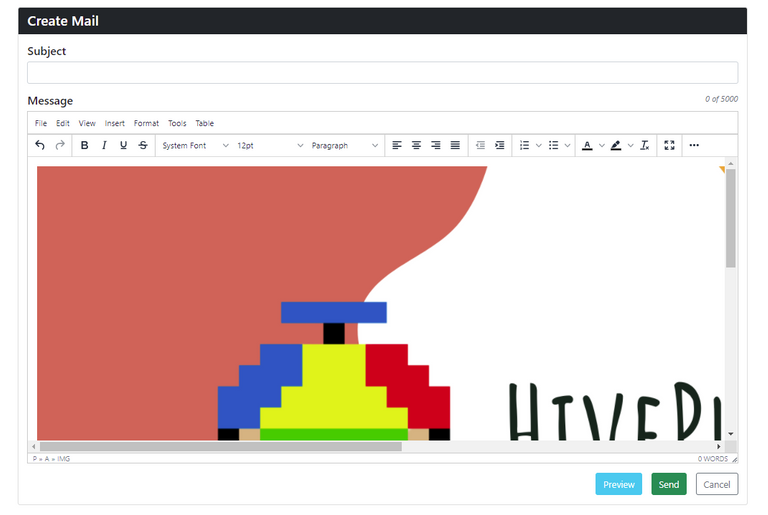
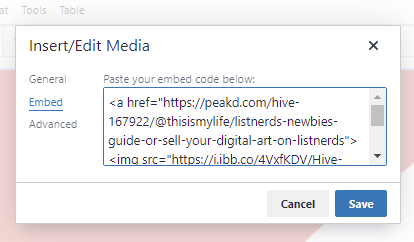
Now paste the Full HTML Code into the box:

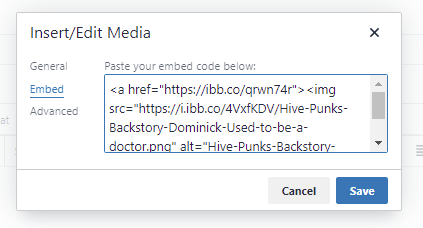
Please don't just press the save button without adding a first check of your copy action here!
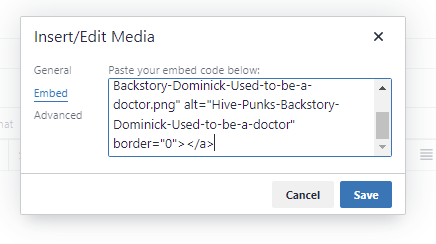
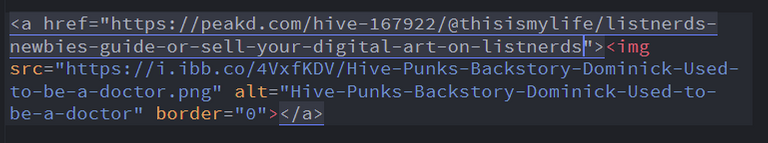
If you check the image above, you can see the first part of the link until Backstory- if you check this second box, you can see the rest of the link. It's indeed an extra step to take but checking this may help you avoid wasting an amount of emails that have been sent for nothing.

In this case, my link is correct, and therefore I will click save and see this:

As you can see, my image turns out to be bigger than the email box, and therefore I'd not choose to send it out like this but first resize it a bit so it fits the screen a bit better. But we can still do the second check I always do to make sure I really inserted the correct link.
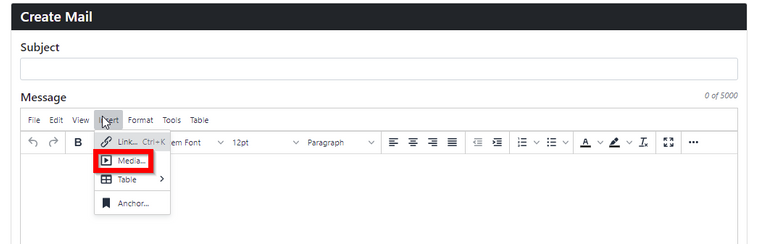
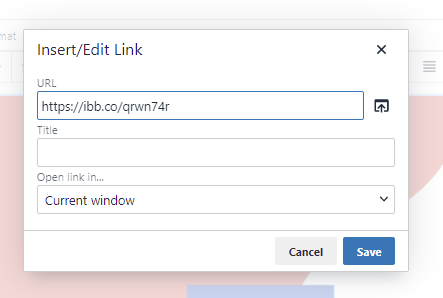
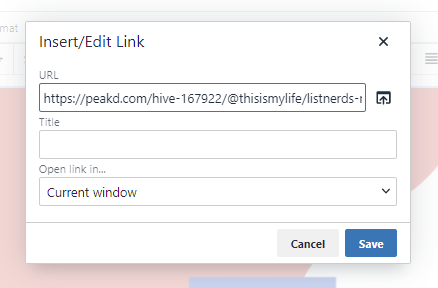
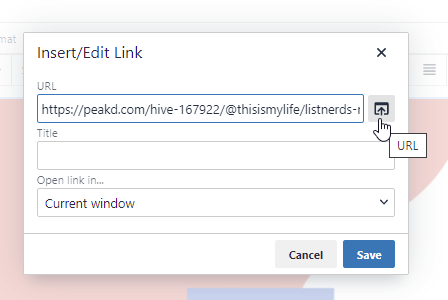
Click again on Insert but now choose Link:

If you check my screenshots above, you will see that this is indeed the same link. But if I click on this link, the people are sent to place where the image is hosted. That's not what you want! You want to send them to a link of your choice that you embedded in this code. I could have shown you this right away, but I wanted you to see what happens if you forget this. Don't worry, once you know how it works, you will know and not be confused anymore! I promise!

Adding a link to the code
To do this, it's again easy to use Hackmd or if you prefer word(pad) that works too.

Now the only part of the code you need to touch is the above green marked link. Don't touch the <a href= part, ONLY replace the link that's located within the "" and you'll be fine.
What I do is I select the link:

and paste the new link there:

You can choose to delete the old link, copy and paste the new link as well, which will work if you didn't accidentally removed the " or any other part of the code. To avoid this, I always do it this way. But practice it and decide on your own what works best for you. And then ALWAYS do another check to make sure the link is copied correctly in between the " and it looks the same.
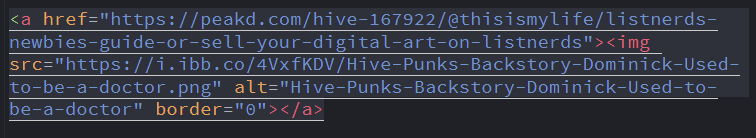
Now copy this full code

And paste it here:

When you now check the link attached to the image:

You will see a more recognizable link that's heading towards a blog on Hive. Again, make sure you check the link at the back as well. You can also click on this button:

To make sure it goes to where you're trying to send your readers.
That's it! Congrats, you now know how to send out cool looking images/graphics as an email instead of plain text.
In case you found this guide useful and decided to sign up on Listnerds, please use my referral link to do so, I have another cool give-away coming up for my team members, and yes, the people that were included in the HivePunk raffle will be included as well. as you are also part of my team! I will create a Team Discord soon where we can share our thoughts, ideas and help each other where needed. If you're in my team and want an invite, please let me know so I can invite you.

More Listnerds Content
- I have to share my excitement - Daily Listnerds earnings!
- HivePunks Giveaway - Winner Announcement
- Sell your digital art on Listnerds
- Listnerds Newbies Guide - The Importance of a catchy title/subject line
- Listnerds Newbies Guide - Evaluating the first month
- Listnerds Newbies Guide - What's a Click-Through Rate? (CTR)
- Listnerds Newbies Guide - Let's talk about Solo mail
- Listnerds Newbies Guide - How to get your email verified
- Listnerds Newbies Guide - Let's talk about (E)MAIL
- Listnerds - Reviewing The First 2 Weeks
- Listnerds Newbies Guide - Earning Listnerds Tokens
- Listnerds Newbies Guide - Staking CTP Increases Your Voting Power
- Listnerds Newbies Guide - Start earning in a few simple steps
- Join My Listnerds Team To Win A Free Hive Punk
- ListNerds Newbie's Guide - How-To Stake CTP On ListNerds.com

Credits
- Header Image
- The text divider is my own design, where I sometimes use images from Canva Pro or in other cases, my own images.

Let's Connect
If you want to connect, you can give me a follow on my socials. For inquiries, you can send me a direct message on Discord.

!LUV
@projectmamabg(6/10) gave you LUV. H-E tools | discord | community | <>< daily
H-E tools | discord | community | <>< daily
top tips! ive been copy and pasting images direct from hive.. but have had a few issues with the images and links going missing.. ooops!
Posted Using LeoFinance Beta
I didn't realize you have already seen this, sorry. I literally just shared this on the last post you shared on Listnerds.
Seems like you got it covered now! :)
Super helpful guide for html novices like me.
I have bookmarked it to refer to as needed :)
Glad I could help :)
I've noticed this one will stay relevant to new users constantly :)
Definitely. I made a post saying i don't know how to do it, and someone linked your article :)
A treasure trove of useful tips - thank you f-rom a newbie.
You're very welcome!
!CTP
I only did the first part for my newest mail. Will include the one after in the upcoming ones.
I'm writing a new guide now where I also mention how to auto scale the mails depending on the screen size!
Thank you for the info. !BEER
Posted Using LeoFinance Beta
And thank you for the Beer!
Great tip. I am sure lots of people have had similar problems. You did a great job showing how to do it step-by-step. Thanks
Posted Using LeoFinance Beta
Thank you, and that's exactly the reason. If not, in the future others will face these things and this way I can just forward them to this guide :)
Posted Using LeoFinance Beta
Thank you so much for this and all your Listnerd Newbies tutorials! Seriously, they have been so invaluable to me this past couple weeks as I have dove into the Listnerds pool. I've been meaning to tell you just how much I have appreciated all that you have shared with the community, I've upvoted you everywhere!😊
Oh, I'm so happy that you found them valuable! I noticed your upvotes, and those are very appreciated so I guess we're even haha!
I know I haven't covered all aspects yet, but I'm a person that writes what comes to mind usually and it has to flow, getting stuck at something sucks while writing. But eventually, I'll have it all covered.
How's the journey going so far? I've had your post from the mail open all day since I read it and upvoted it but haven't commented yet. Going through my open tabs now, so wait for it, I'm heading there!
Posted Using LeoFinance Beta
Your writing style so reminds me of mine, I write what I am thinking about or doing, especially when it comes to farm work or learning something new. That's why I adore your blog, it just makes sense and is so fully of incredibly helpful content!
Today was a very busy day, lots of livestock chores, blog upkeep, Listnerd emails to read, pepper sprouts to transplant, pizza dough to make, the list goes on lol, but it's just how I like it, I love to be in action most of the time.
Hope your day has been going swell, I plan on keeping up on your posts too, thanks again for everything.😊
Excellently done tutorial, @thisismylife. I was wondering how you got those text dividers. I will have to try learning how to design my own as well. I am also subscribed to Canva Pro so I should be able to figure it out. I was looking for text dividers images on google and couldn't find any that were relevant or suitable for my post.
Posted Using LeoFinance Beta
Thanks @lisamgentile1961, I personally think it really adds to the content. And I don't have a great one every time but I try to create new ones for new topics. This one is recognizable in each guide though.
With Canva pro you should be able to do it. I never use images outside Canva for that btw. I either use my own, or those in Canva. If you need help creating one for you, reach out to me, I offer these services for a small payment.
You're welcome, @thisismylife! It makes sense to only use the images in Canva Pro since we are paying for the rights to use them anyway. Have a great day! 😀
!ALIVE
Made in Canva
@thisismylife! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @lisamgentile1961. (1/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want.

Good Morning and Thank you, @youarealive! Enjoy your day.😀
Made in Canva
This guide looks great for anyone who wants to add images to their emails on Listnerds. Well done!
Posted Using LeoFinance Beta
Thank you :) Glad you found it useful!
That's a fantastic step by step guide to get the images correctly embedded in Listnerds @thisismylife, thanks a lot for sharing and stay awesome.
Made in Canva
!ALIVE
This post is AWESOME!

It will therefore be highlighted in our daily Curated Collections posting for today.
The goal of this project is to "highlight Awesome Content, and growing the Hive ecosystem by rewarding it".
Source
Thank you! I'm glad you found it useful! :)
Keep up your awesome work.
!ALIVE
@thisismylife! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @thisisawesome. (6/20)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want.

@thisismylife! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @thisisawesome. (3/20)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want.

One hell of a tutorial @thisismylife. Step by step, very easy to understand. You have done a great great job!
I am glad that my tips could help the Listerneds community and they could quickly apply them for their emails and blogs.
Posted Using LeoFinance Beta
Thanks @finguru!
I'm also very pleased you brought up the topic, it was on my list (like many things) to dive into that stuff rather sooner than later, but your post gave me the confidence to just put it into practice immediately. So now there's no way back haha.
I haven't seen any of your emails though, are you still saving up?
Hahaha. That's cool!!!! Keep going. ;)
The last time I sent the email, I only had a few MAIL Tokens. Now I have 100 so I am thinking to send one today. Also, I paid for the Premium Plan but it is not showing up. I am still on the free plan for some odd reason. How can I reach Listnerds Helpdesk?
Posted Using LeoFinance Beta
Ok that's great, don't waste these mail tokens on sending them if you upgraded though ;)
With the premium plan it auto adds to 1000 prospects and 1000 emails is enough to get verified, trust me, I had a month of 1000 emails ;)
just fill in 0 at the number of mails, it will add 1000 and you'll be able to save up your mail tokens for a solo mail instead!
click there and open a ticket, it will be solved no worries!
Thanks a ton for the pointers. It gets confusing for newbies like me. Raised the ticket!
Posted Using LeoFinance Beta
Yeah well I didn't know either, so therefore I figured I'm letting people know as it's a shame of wasting mail tokens.. I immediately send out a SOLO every time I reach 10000 tokens. It's instant payout next morning instead of waiting a week.
They are probably not working for a few more hours, be patient :) but it will get solved...
There's a lot to learn fro you and other nerdy nerds. 🙏
Hoping for the best!
Posted Using LeoFinance Beta
Found this useful guide on listnerds.
And it works quite well my past few mails already sent as a picture. Do you know the ideal size of the pics to send in listnerds?
Posted Using LeoFinance Beta
Thanks!
I believe @mba2020 had that figured out, I think it was 600x500 but please check as I'm not 100% sure :)
Embedding Images in HTML Emails, thanks @thisismylife for the tutorial, I will put it to use effectively.
Welcome!
!CTP
Thank you so much for this newbie guide :) It will definitely help me and others in creating better mails on LN :)
You're very welcome, feel free to share it when needed.
I definitely will. Cheers!
Posted using LeoFinance Mobile
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
View or trade
BEER.Hey @thisismylife, here is a little bit of
BEERfrom @fiberfrau for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.This is a very nice guide. Thanks for sharing. It was helpful
Posted Using LeoFinance Beta
another excellent tutorial @thisismylife.
Posted Using LeoFinance Beta
I tried this and somehow ended up with a spicy orange-flavored soup. What am I doing wrong?
I didn't say you needed to add Kurkuma to the code! Djeez
Well, it LINKS between soup and deliciousness!
:)
Thanks for the tips. This is a very helpful and well-written post.
Posted Using LeoFinance Beta
This is an awesomely detailed post. I like how you have every step with an image. Also, your page separators are awesome.
Do not forget about the {img class="img-fluid"} for larger images as this class in listnerds will auto size the image.
Posted Using LeoFinance Beta
This has been really helpful for me so thank you!
I sent a mail today and noticed something, you don't have to edit the code. You can simply replace the hosting URL under "Insert Edit/Link with your blog link for example.
Thanks bro I have been struggling with that, I just found this article now.
Posted Using LeoFinance Beta
Thanks for sharing the great tip. Makes it really easy to include images.