
Diseño de Logo Abstracto Rectangular en 3D en Inkscape:
Paso 1:
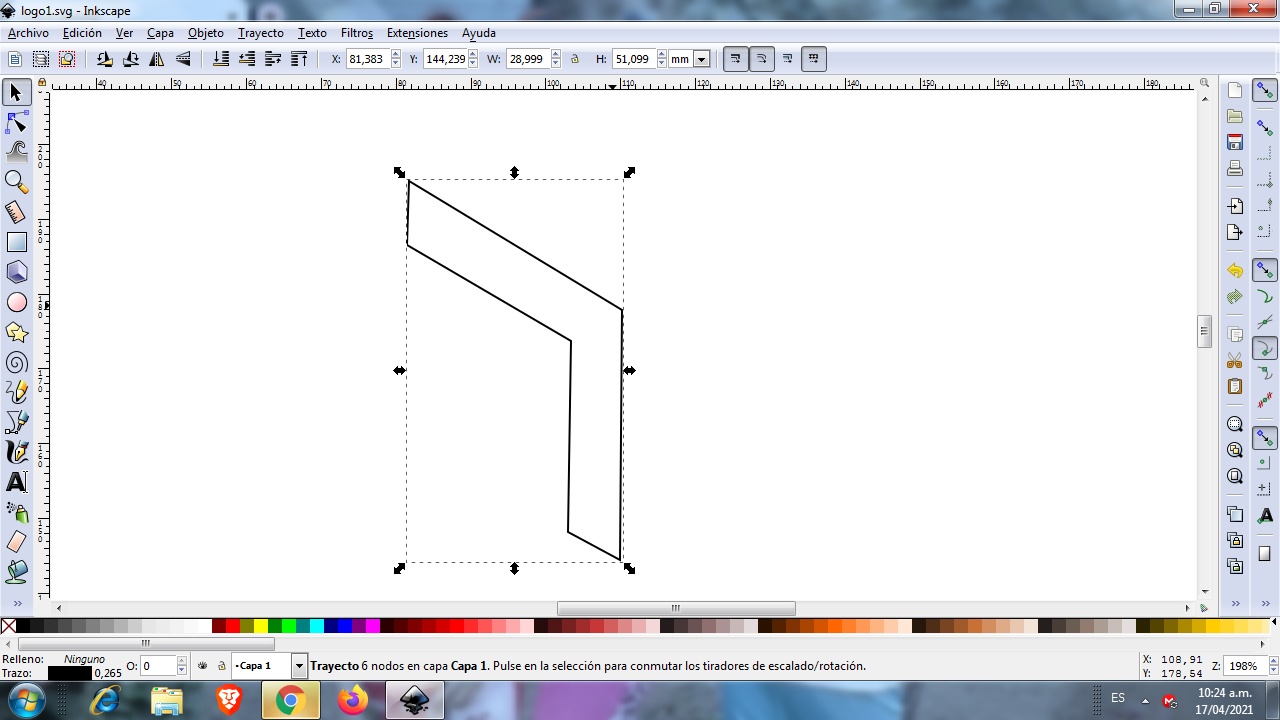
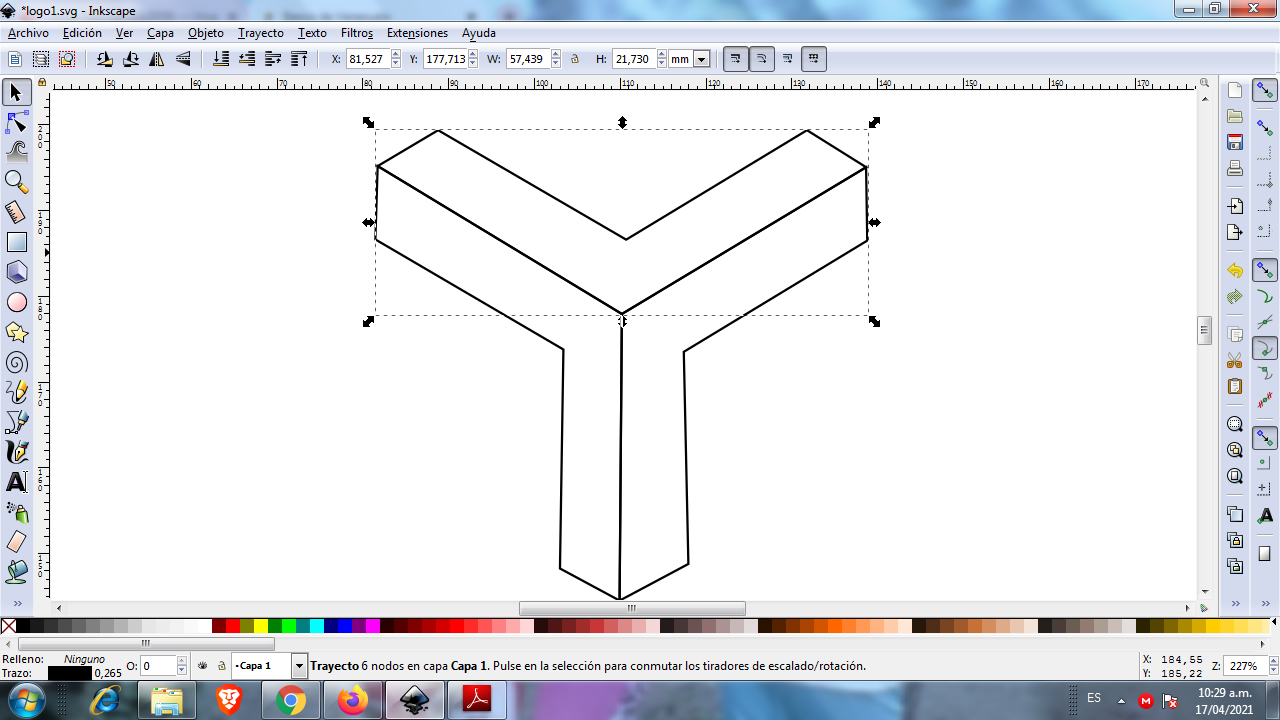
Abrimos el programa Inkscape, y le damos clic en la opción de curvas Bézier de la barra de herramientas y trazamos esta figura .

Paso 2:
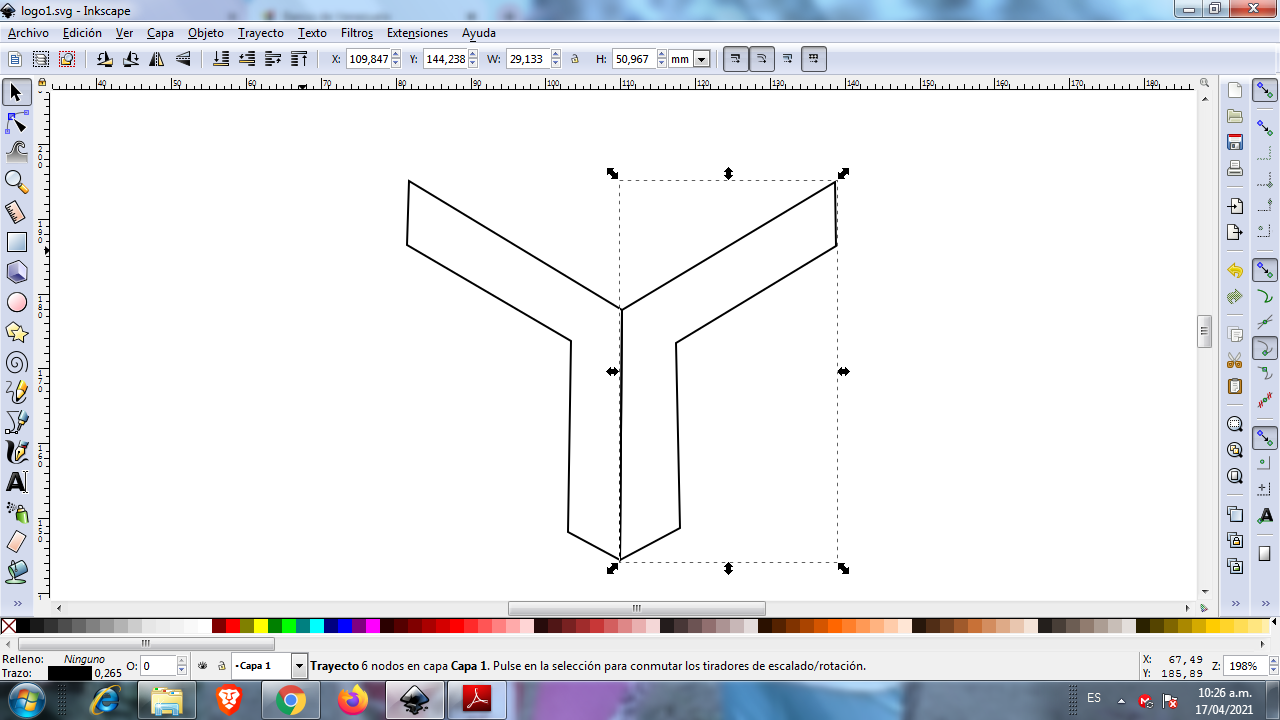
Se trazan otra figura con la opción de curvas Bézier.

Paso 3:
Ahora continuamos trazando una figura en forma de L inclinada con la herramienta de curvas Bézier para ir dándole la forma 3D.

Paso 4:
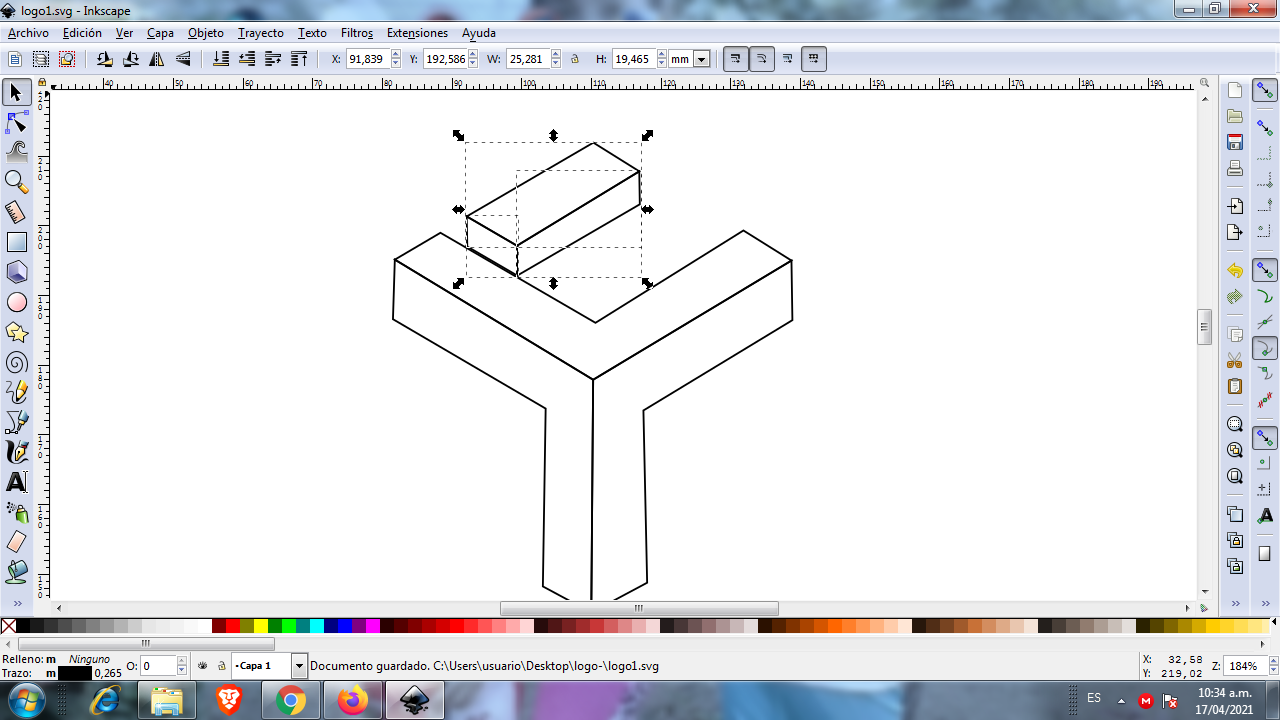
Seo traza un rectángulo encima de la figura anterior.

Paso 5:
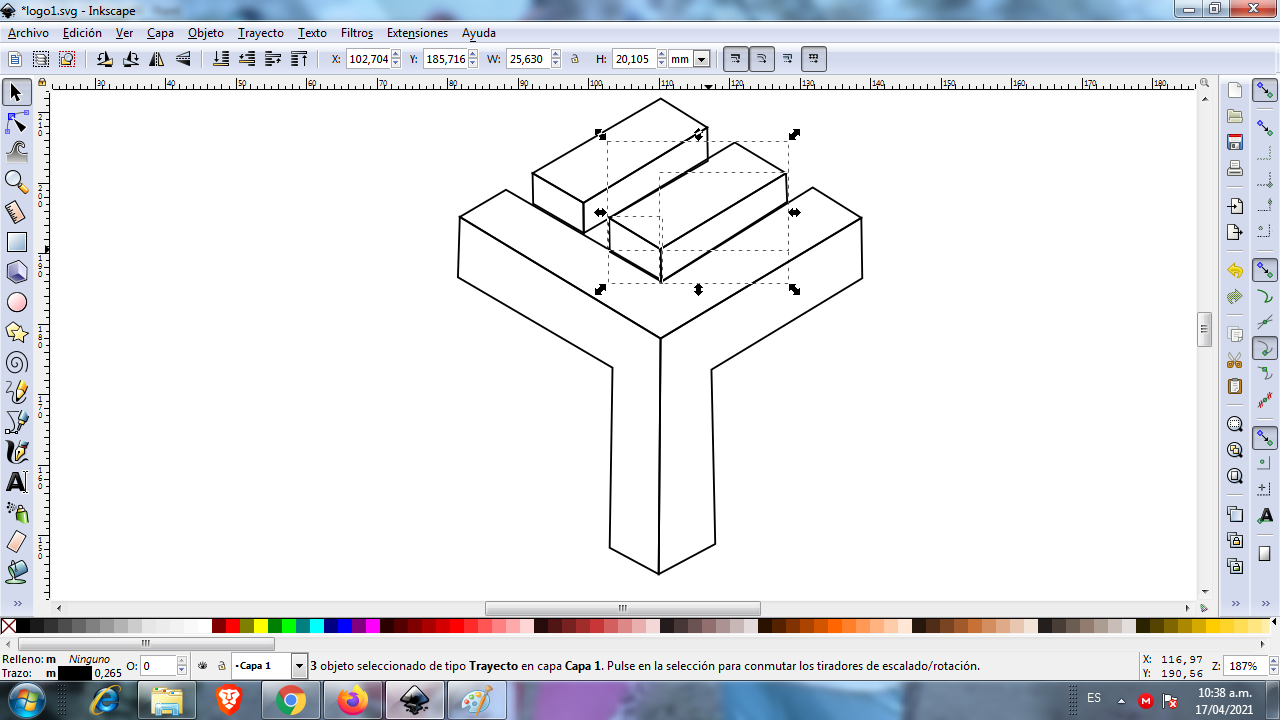
Dibujamos otro rectángulo al lado derecho con la herramienta de curvas Bézier.

Paso 6:
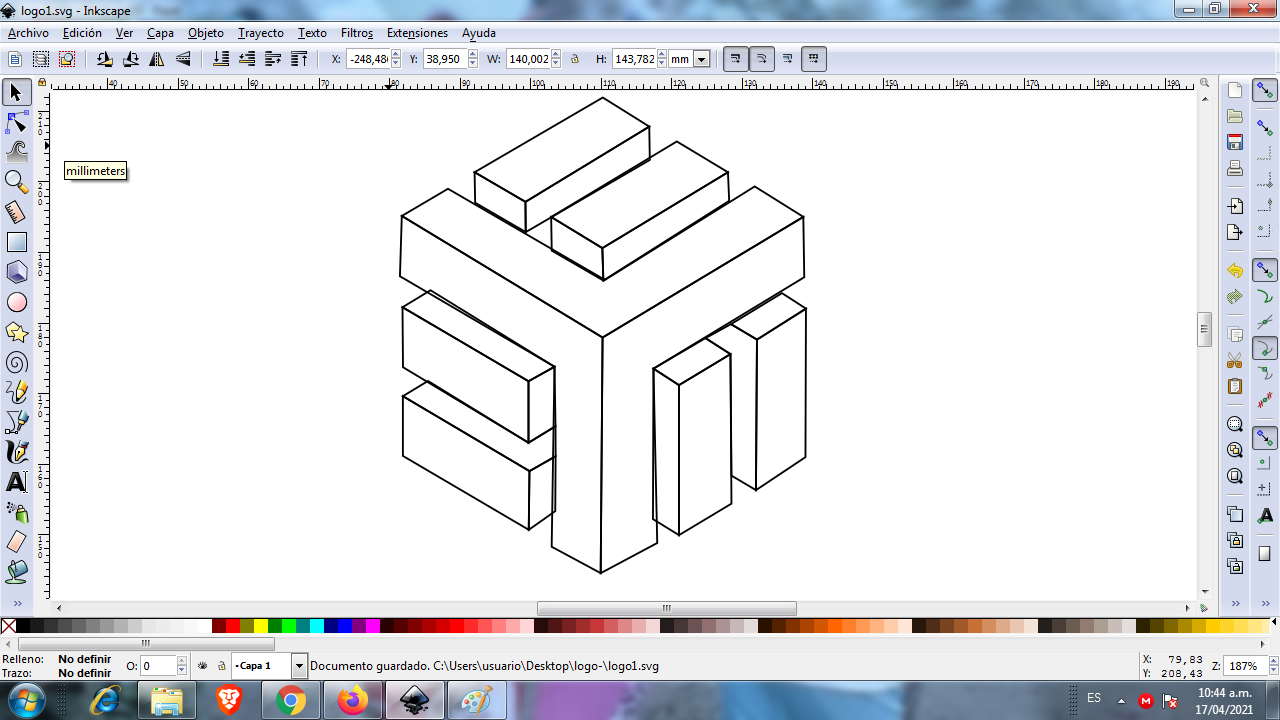
Se trazan dos rectángulos en la parte izquierda en forma horizonal y de forma vertical dos rectángulos más en el lado derecho y completamos todo el logo.

Paso 7:
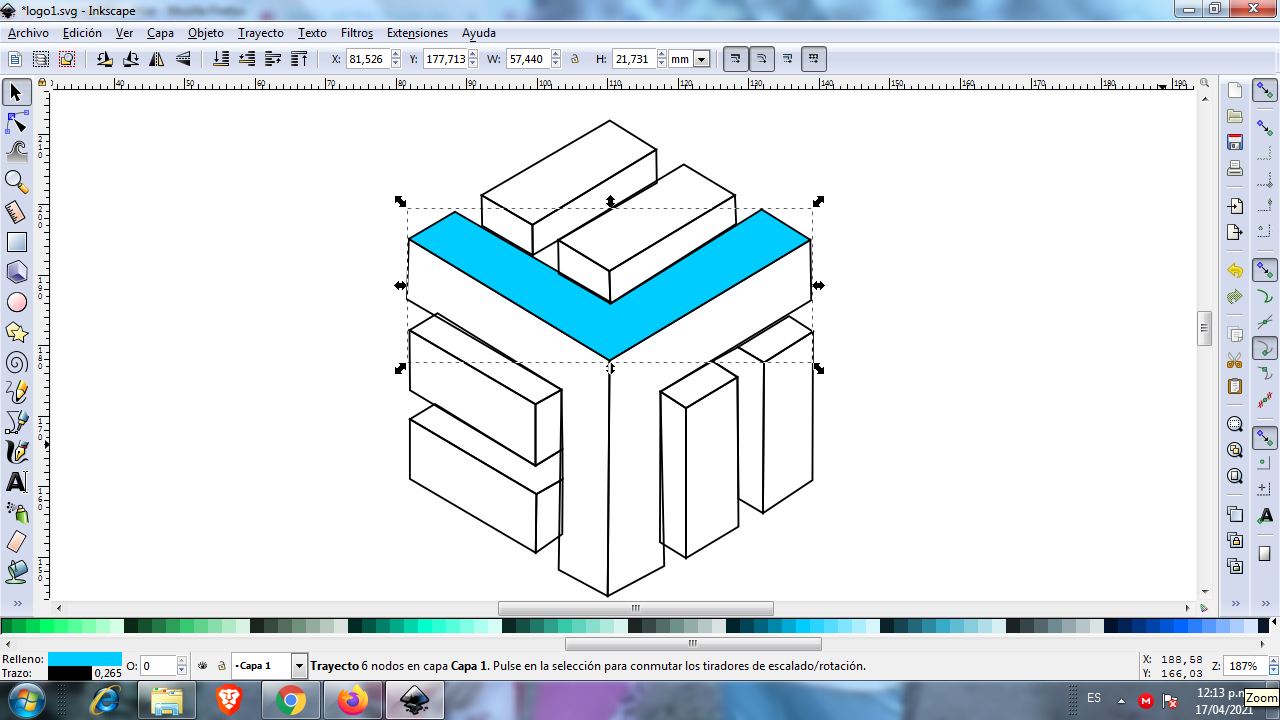
Se aplica el color en cada figura, comenzando con la que tiene forma de L, seleccionándolos de la paleta de colores.

Paso 8:
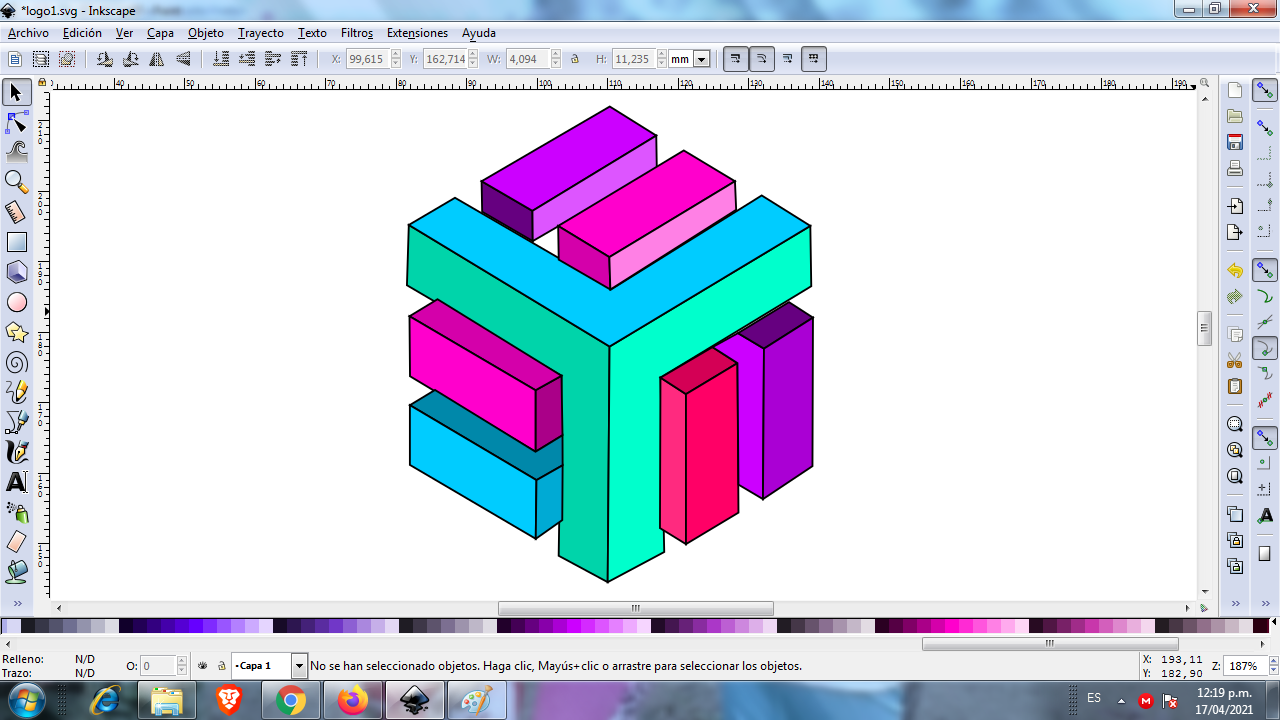
Aplicamos el paso 7 en todas las figuras y este es el resultado.

Paso 9:
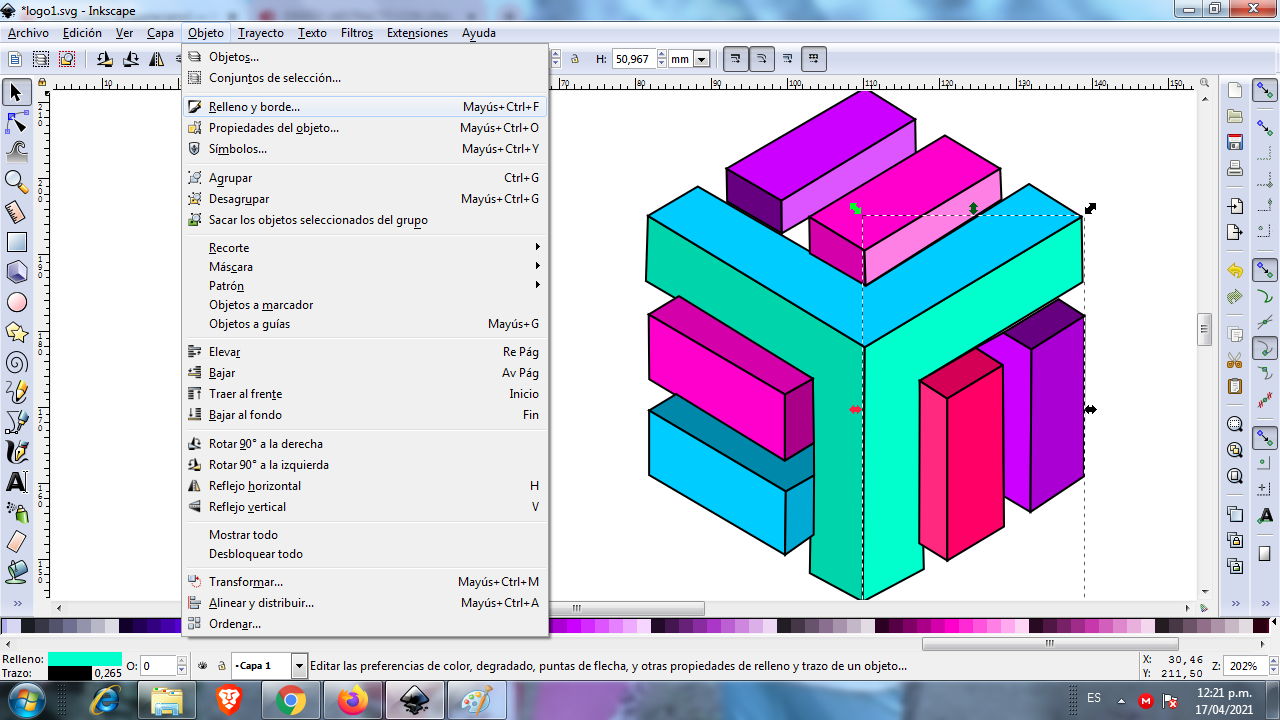
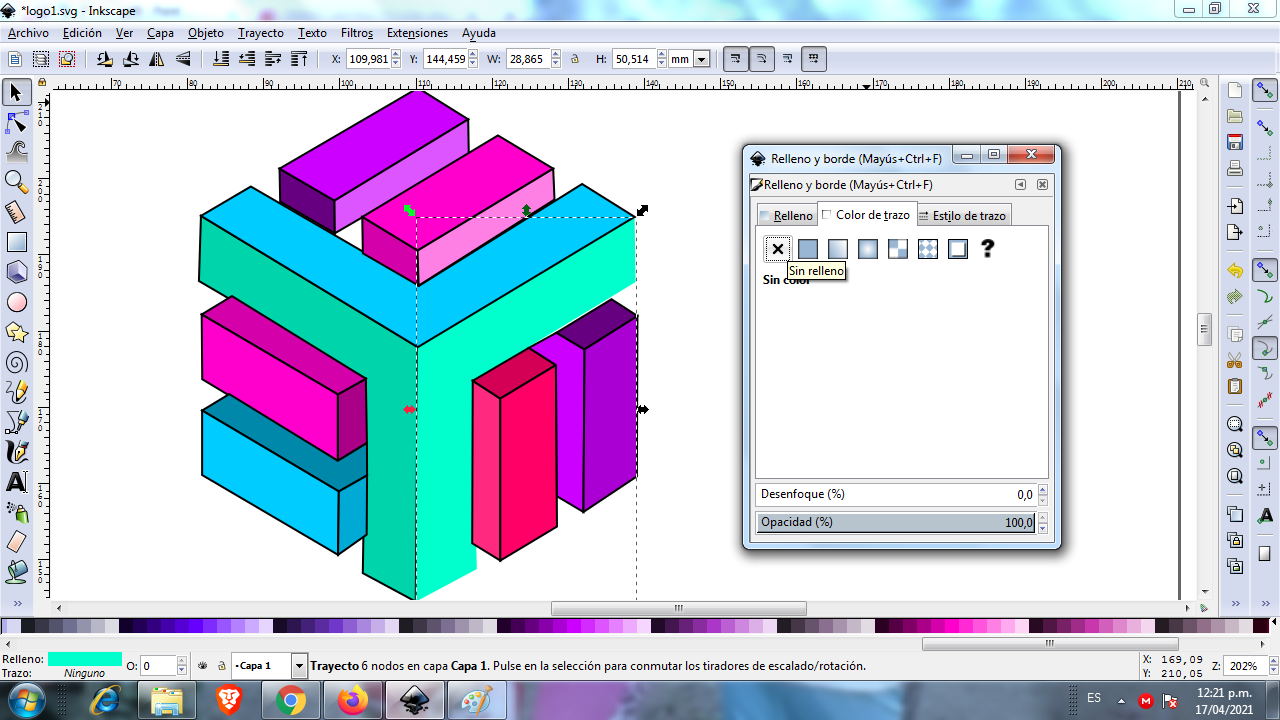
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 10:
Ahora continuamos borrando todos los bordes del resto de la figura utilizando el paso 9, nos queda así.

Paso 11:
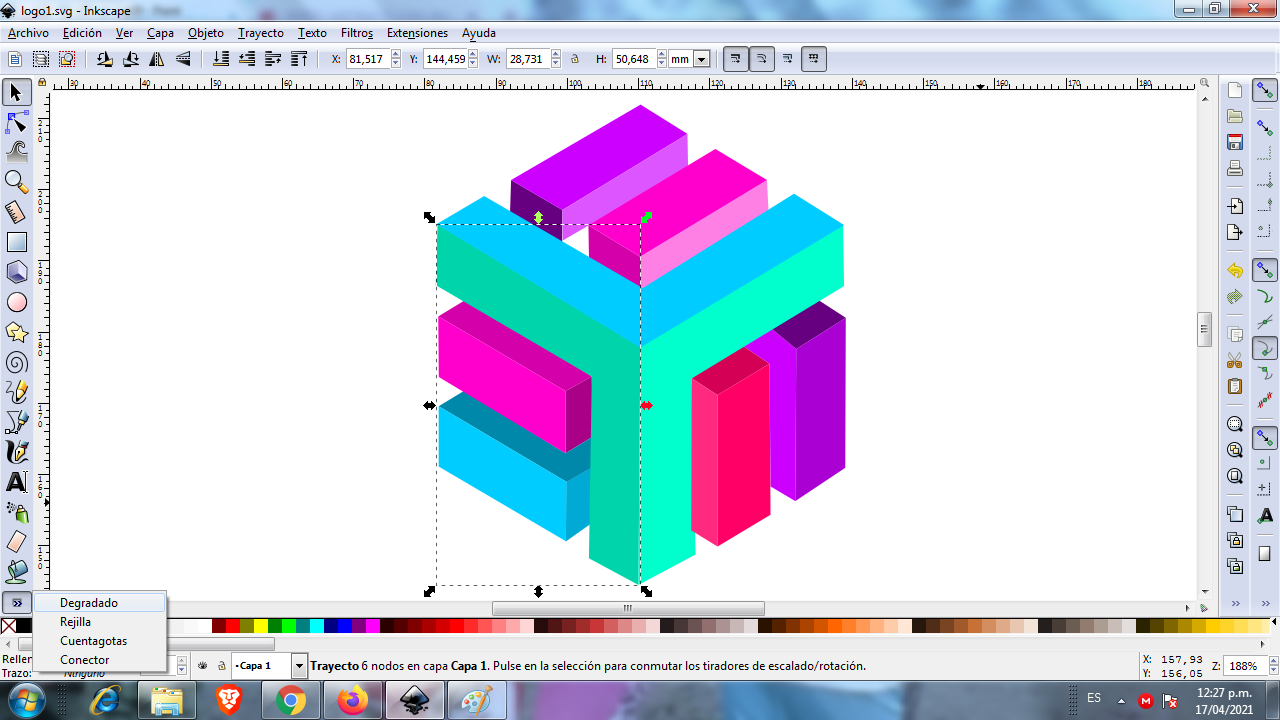
Se aplica un degradado en cada una de las figuras, le damos clic en degradado en la barra de herramientas.

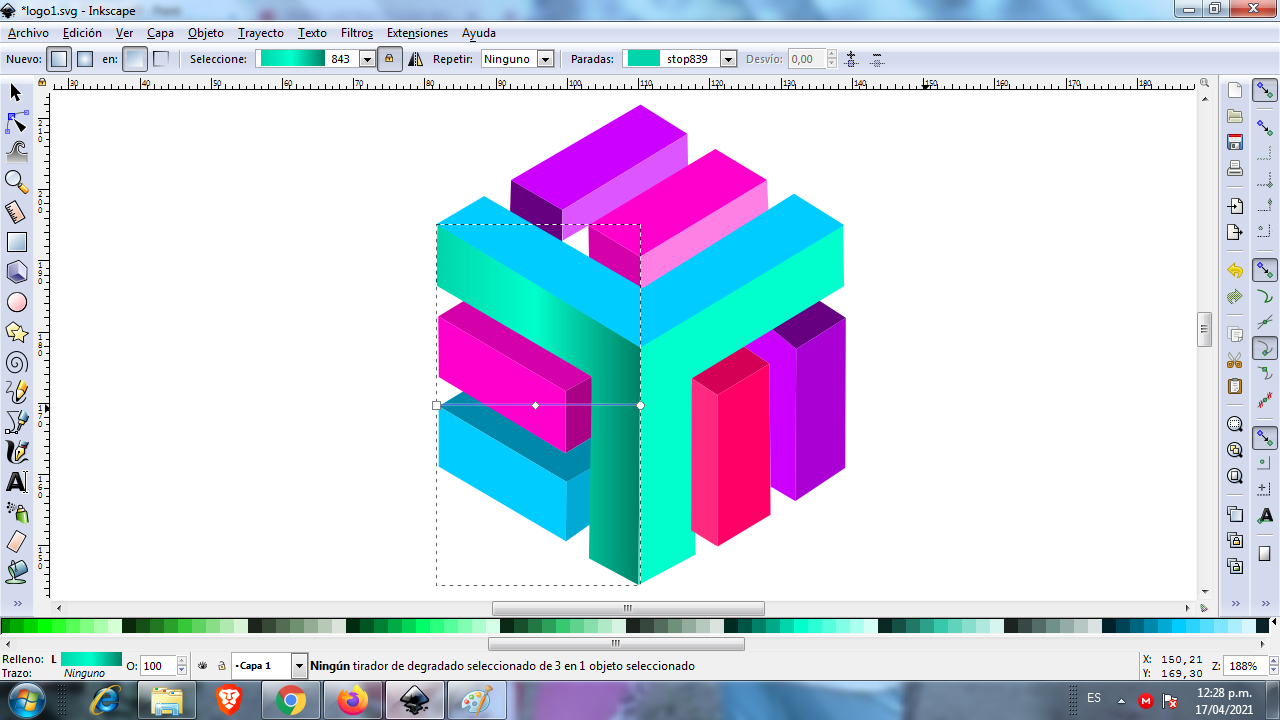
Se selecciona el segundo y tercer punto, podemos tener varios puntos dándole clic, y tenemos otro punto para darle color.

Paso 12:
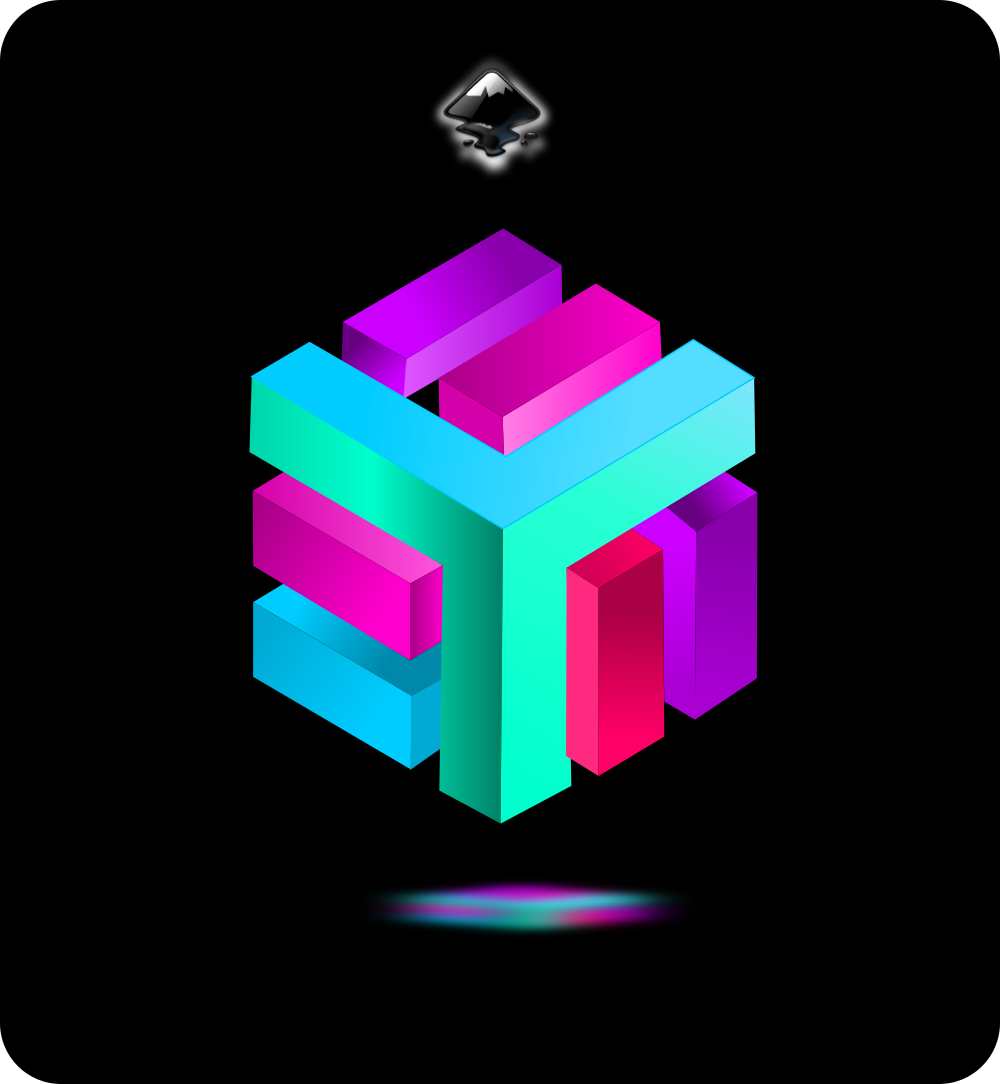
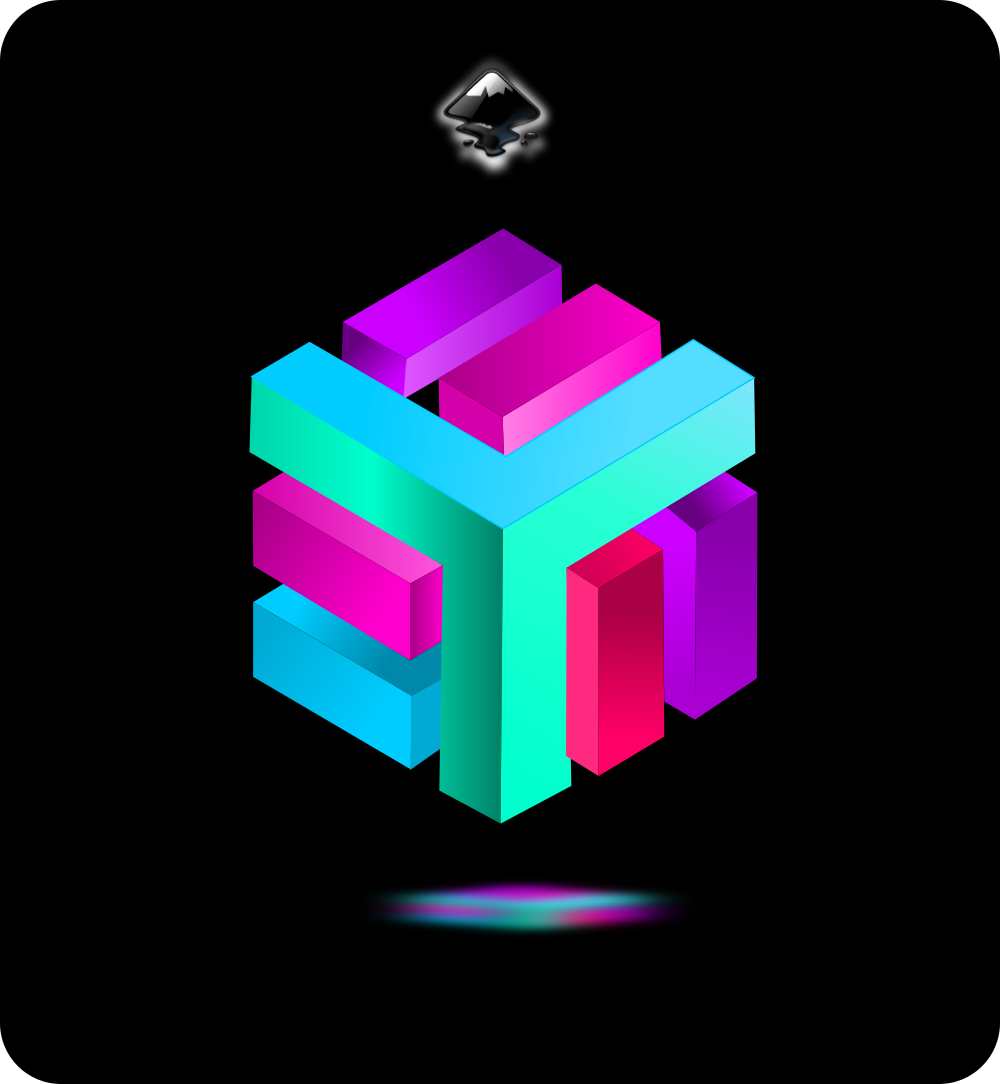
Se aplica el degradado en el resto de las figuras y este es el resultado final:

Paso 13:
Se Inserta un fondo color negro, se duplica el logo, luego se reduce el tamaño y aplicamos un desenfoque.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.