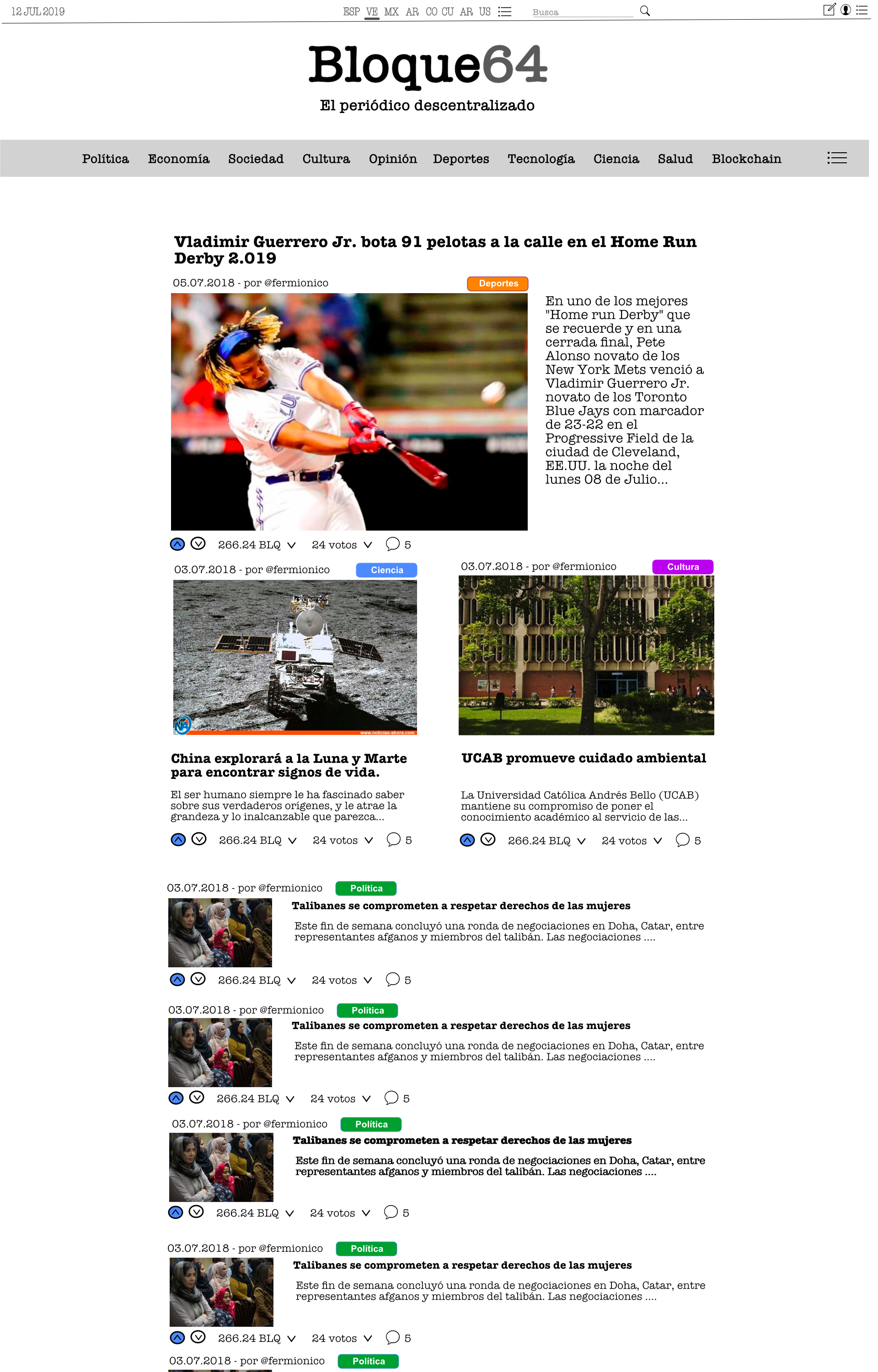
We now have a web page that each time it is updated loads the posts in trending (more voted). From them we can see the relevant information:
- Number of votes
- Gain on BLQ's
- Title
- Introductory text
- Author
- Initial image
To get to this point, we have created, using Typescript:
- A module in Vuex (to define the global status of the post list): discussion_store
- A class to manipulate the API service: scott_api_service
- A component of vue PostSummary, which encompasses the relevant information of each post.
And we have here the result:
Our next objective is to ensure that all posts have a similar view to those listed in the final layout.

We are going to make the posts look like the ones from the third down.
Stay tuned, we keep going.
This is a translation. You can read the original post here


Congratulations @diazrock! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @hivebuzz: