(Formatos Para Textos Parte II)

Hola Steemits.
Continuando con el propósito de aprender las técnicas de configuración de nuestros textos, y de mejorar la visualización de nuestras publicaciones mediante la maquetización, complementaremos nuestros conocimientos con una serie de etiquetas y comandos que describiremos seguidamente.

Centrado de texto
En una presentación podemos emplear la alineación de textos, esto significa que podemos colocar a la derecha, a la izquierda o centrar el texto de un párrafo completo o una de sus líneas, por defecto el editor de contenido alinea lo que escribimos a la izquierda, pero si es necesario podemos mover el texto a nuestra conveniencia.
El centrado del texto es una de las formas más sencillas de mover el texto, esto se hace con la etiqueta <center> y su cierre </center>, por supuesto el texto en medio de las dos.
Ejemplo:
Si colocamos:
<center>Texto Centrado</center>
Obtendremos:
Estas etiquetas
<center>y</center>las podemos utilizar para centrar nuestras imágenes.

Las Viñetas o Listas
Las viñetas o listas originalmente se usan para citar, numerar y definir cosas a través de un símbolo. Sin embargo, las listas finalmente se utilizan para mucho más que enumerar una serie de puntos, en realidad es un recurso para poder esquematizar elementos diversos de una publicación.
Con MARKDOWN, solo basta con teclear +, -, * o 1., seguido de un espacio y luego el texto.
Ejemplo:
Viñeta | Resultado |
|---|---|
* Viñeta | • Viñeta |
1. Numero | 1. Numero |
Las posibilidades de manejar viñetas en HTML para tratar formatos de texto son realmente formidables, un ejemplo de ello son las listas, que sirven para enumerar y definir elementos, los textos preformateados y las cabeceras o títulos.
Las listas son utilizadas para citar, numerar y definir objetos. También son utilizadas corrientemente para desplazar el comienzo de línea hacia la derecha.
Para estructurar los niveles de las viñetas debemos colocar tres espacios en blanco al inicio de la línea siguiente a una viñeta y así para los demás niveles siguientes.
Ejemplo:
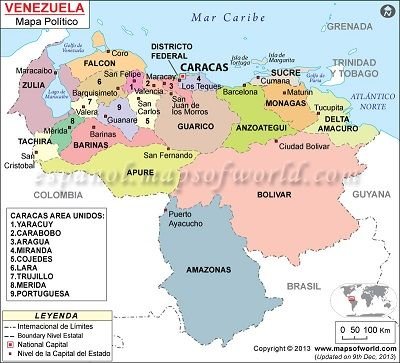
- País Venezuela
- Estados del Oriente:
- Anzoategui
- Barcelona
- Bolivar
- Ciudad Bolivar
- Sucre
- Cumaná
- Nueva Esparta
- La Asunción
- Anzoategui
- Estados del Oriente:
Recuerda que en algunos navegadores no les funciona la opción de cambiar el tipo de viñeta a mostrar, Steemit solo permite un solo tipo de viñeta.

Resaltar el Texto
Cuando trabajaremos con textos simples la mejor herramienta para hacer notar una palabra significativa en un párrafo es resaltarla, es hacer realmente atractivo un párrafo y su contenido.
Tenemos varias formas de resaltar un texto y las describiremos de esta forma:
- Usando apostrofes
``estas las colocamos presionando la teclaAlt+96y lo colocaremos en el editor de contenido.
Ejemplo:
<b>`Resaltar Texto`</b>
El resultado será:
Resaltar Texto
- Si colocamos doble apostrofe causará que las etiquetas o símbolos no tengan efectos sobre el texto y quedan resaltados.
Ejemplo:
Cuando queremos<b>`Resaltar el Texto`</b>y las etiquetas se hace así.
El resultado será:
Cuando queremos Resaltar el Texto y las etiquetas se hace así.
- Colocando triple apostrofe al principio y al final de un párrafo causará que se resalte todo el texto.
Cierto día paso un publicista frente a él, se detuvo leyó el cartelito que este pobre ciego tenia a sus pies y observo que solo contaba con unas pocas monedas recolectadas en el viejo sombrero...
- Dando cuatro espacios en blanco al principio del párrafo
Cierto día paso un publicista frente a él, se detuvo leyó el cartelito que este pobre ciego tenia a sus pies y observo que solo contaba con unas pocas monedas recolectadas en el viejo sombrero...

Las Tablas
Una tabla en un conjunto de celdas organizadas dentro de las cuales podemos alojar distintos contenidos, muchos basan su maquetización en este tipo de efecto, es una de las mejores maneras de organizar y distribuir los espacios de una publicación.
Entendamos un poco, si has trabajado con tablas alguna vez, sabes que estas se representan en filas y columnas, en este caso se traducen a líneas y celdas.
Ahora les presento una etiqueta de HTML que nos permitirá realizar cuadros en nuestras publicaciones, aquí las tablas se definen con las etiquetas <table> y su cierre </table>, dentro de estas dos etiquetas colocaremos las otras etiquetas para hacer las líneas y las celdas que darán forma y contenido a la tabla.
Las líneas cruzan la tabla de izquierda a derecha, cada una de estas líneas están definidas por otra etiqueta y su cierre, <tr> y </tr> y dentro de cada línea, habrá diferentes celdas.
Cada una de estas celdas será definida por otro par de etiquetas, <td> y </td>, una que abre y otra que cierra, dentro de estas etiquetas será donde coloquemos nuestro contenido.
<table>
<tr> <td> <center><b>Esta es la Fila de Titulo</b></center> </td> </tr>
<tr> <td> <center>Escriba aquí el contenido de la Tabla</center></td> </tr>
</table>
Y el resultado que se obtiene es:
| |
| |
pero las cosas no siempre serán tan sencillas así que e aquí un ejemplo de una tabla mas compleja:
<table >
<tr>
<td> <center><b>Titulo 1</b></center></td>
<td> <center><b>Titulo 2</b></center></td>
<td> <center><b>Titulo 3</b></center></td>
</tr>
<tr>
<td> <center><b>Dato 1.1</b></center></td>
<td> <center><b>Dato 2.1</b></center></td>
<td> <center><b>Dato 3.1</b></center></td>
</tr>
<tr>
<td> <center><b>Dato 1.2</b></center></td>
<td> <center><b>Dato 2.2</b></center></td>
<td> <center><b>Dato 3.2</b></center></td>
</tr>
</table>
a nuestros ojos el resultado sera el siguiente:
| |
|
|
| |
|
|
| |
|
|
MARKDOWN, presenta otra nomenclatura y para sus efectos el resultado es el mismo, veamos su estructura, su resultado y entendamos:
|<center>Titulo 1</center> |<center>Titulo 2</center>|
|-|-
|Linea 1 - Celda 1|Linea 1 - Celda 2
|Linea 2 - Celda 1|Linea 2 - Celda 2
|Linea 3 - Celda 1|Linea 3 - Celda 2
| Linea 1 - Celda 1 | Linea 1 - Celda 2 |
| Linea 2 - Celda 1 | Linea 2 - Celda 2 |
| Linea 3 - Celda 1 | Linea 3 - Celda 2 |
Cuesta un poco acostumbrarte a trabajar con estas estructuras pero, si deseamos crear una publicación de calidad, tendremos que dominarlas y sacarle el mayor provecho posible a las ventajas que nos ofrecen las tablas.

Las Imagenes
Colocar imágenes en tus publicaciones es una forma muy acertada de darle vida, llamar la atención del lector, utilizando imágenes en tus diseños agregas profesionalismo y personalizas su contenido. Nuestro propósito es conocer algunas instrucciones MARKDOWN y HTML, que nos permitan combinar y organizar imágenes y textos.
A continuación te mostraremos cómo agregar imágenes ya seas su autor o no, y alinearlas dentro de tu publicación para sacarles el mejor provecho.
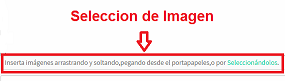
En principio, para colocar imágenes nos ubicaremos debajo del editor de contenido, allí se presentan las opciones para agregar las imágenes a nuestras publicaciones, solo debes escoger uno de estos métodos y hacerlo.

Otra manera de agregar imágenes a tus publicaciones es usando de MARKDOWN, se coloca en el editor de contenidos, y para trabajar con este comando solo debes conocer el link de la imagen que quieres colocar en la publicación.
Ejemplo:
![steemit 3+.png]
(https://steemitimages.com/DQmeGBBDp6dFLcBkv3v5YBiUei7JEgK1vnGhUEkACCdbVFw/steemit%203%2B.png)
Obtendrás este resultado:

No coloques espacios entre los símbolos; El signo de exclamación y los corchetes, y no hay espacios entre los corchetes y la letra más cercana a él.
Si deseas que tu imagen se sitúe en el centro de la sección, utiliza las etiquetas <center> y </center> el cual se aplica de la siguiente manera: <center></center>
.jpg)
Si deseas que tu imagen se sitúe a la izquierda de la sección, utiliza la etiqueta <div> de la siguiente manera:<div class="pull-left"> </div>.
Los atributos de esta etiqueta permiten colocar texto del lado derecho de la imagen.
También podemos insertar el link de la autoría de la imagen con: <a href="http://www.steemit.com">Ciudad</a> cosa que es es muy apreciada y valorada en Steemit.
Si deseas que tu imagen se sitúe a la derecha de la sección, utiliza la etiqueta <div> de la siguiente manera:<div class="pull-right"> </div>.
Los atributos siguen siendo los mismos y puedes colocarle texto al lado izquierdo de la imagen.
De la misma manera, insertar el link de la autoría de la imagen.
Recapitulando, las etiquetas deberían estar escritas de esta manera:
<div class="pull-left">
![images (77).jpg]
(https://steemitimages.com/DQmdZ5qL5pWLHMJDwLJCGVE6fYV65sPJKMSR5zQwRBGYDM1/images%20(77).jpg) <center><a href="http://www.steemit.com">Ciudad</a></center>
</div>
La primera imagen que incluyas en tus publicaciones será la que aparecerá en la página de inicio de las promociones junto a tu titulo, así que diseña una portada atractiva para atraer al lector que este haga clic en su articulo.
Para obtener LINK de la imagen, basta con hacer clic derecho con ratón en la imagen que vas a utilizar desde la Web y luego hacer clic en "Copiar dirección de imagen".
La imagen se ajusta automáticamente a la izquierda.

Si te es útil o te gusto la publicación no olvides apoyarnos con tu voto.

Hasta la próxima publicación...!



.jpg)
.jpg)
Me gustaria que formarás parte del Steem Seed Project. Felicidades
Tendria que ver de que se trata todo, para ver si me intereza.
buenisimo... éxitos
gracias, espero seguir mejorando.
@querum4, excelente tu post es una contribución para la comunidad, Saludos y gracias.
saludos hermano, gracias.
Es muy bueno y educativo tu publicación, tomare de aquí para mejorar mis publicaciones.
Que buena publicación y tienes codigos que nunca había visto en otros post, se nota que investigaste mucho. Te felicito
gracias la idea es que mejoren cada uno y conozcamos mas sobre como mejorar nuestros post.
De los mejores post que he leido! Saludos...
gracias.saludos...
Hermano lo felicito, esta información es vital para poder redactar contenidos de calidad y para que aprendamos mucho mas de steemit, espero sigas escribiendo tan buenos contenidos, saludos cordiales @quorum4
Gracias, me gustó. Tenia bastante duda para ubicar la imagen s la derecha o izquierda. Ahora para completar necesito saber como disminuir su tamaño, además quiero diseñar un logo que me identifique para despedirme. Si puedes orientarme, te estaré agradecida. Saludos.
si me contactas a discord, podemos llegar a algo con tu logo.
gracias por tu ayuda este post es full importante para los que vamos comenzando en este mundo; gracias por tomarte el tiempo @quorum4
gracias amigo lo hago para ayudar, ya que como todos llegamos un poco perdido.saludos
Gracias @quorum4
Estoy fascinada con las nuevas opciones de edición que nos muestras en tu post.
Te deseo el mayor de los éxitos en todos tus proyectos.
Gracias por las herramientas somos nuevas y nos son muy Útiles...
Excelente post, gracias por compartirlo, Saludos.
¡Muy cool! He agregado este link a mis pestaña de marcadore, muchas gracias.