In 2019 I did a very popular post called Formatting tips by Sara Jarvie it has been a few years and so I would like to do a 2022 version for those that are new to Hive and @PeakD.
I have learned some great things in the past few years and have been experimenting with some new photo layouts that I will be adding to this post.
The first thing I do is think about how many photos I want to put with each topic. To help you see the 22 options I have used the table below. You can use the Post Outline on the left to move to the option you want to see.
| One Photo | ||
|---|---|---|
| Option 1 | 1 Horizontal | |
| Option 2 | 1 Vertical | |
| Option 3 | 1 Vertical centered with text | |
| Option 4 | Text and Photo | |
| - | - | - |
| Two Photos | ||
| Option 5 | 2 Vertical | |
| Option 6 | 2 Horizontal | |
| Option 7 | 1 Horizontal & 1 Vertical | |
| Option 8 | 1 Horizontal & 1 Vertical with text | |
| - | - | - |
| Three Photos | ||
| Option 9 | 3 Vertical | |
| Option 10 | 3 Vertical with text | |
| Option 11 | 1 large Vertical and 2 smaller Vertical | |
| Option 12 | 1 Vertical and 2 Horizontal | |
| Option 13 | 1 large Horizontal and 2 smaller Horizonal | |
| - | - | - |
| Four Photos | ||
| Option 14 | 4 Horizontal | |
| Option 15 | 1 Horizontal and 3 Vertical | |
| Option 16 | 1 Vertical & 1 Horizontal and 1 Horizontal & 1 Vertical | |
| Option 17 | 2 Vertical and 2 Horizontal | |
| Option 18 | ||
| - | - | - |
| Five Photos | ||
| Option 19 | 1 Horizontal & 1 Vertical and 3 Horizontal | |
| Option 20 | 1 Horizontal & 1 Vertical & 1 Horizontal and 2 Vertical | |
| - | - | - |
| Six Photos | ||
| Option 21 | 6 Vertical | |
| Option 22 | 6 Vertical with text | |
One photo
Option 1
One horizontal picture.
Make sure it is large enough to fill the screen.


Option 2
One Vertical Picture
Sometimes I do these alone. Just make the "picture location" and any other words are separated by a space. I usually make these a little smaller (Large, instead of XL or XL-2) too. So they are easier to see on the screen.
Sverd i fjell or Sword in Rock is a sculpture by Fritz Roed just outside of Stavanger, Norway.

The three swords are made of bronze and stand 32 ft 9+1⁄2 in (10 m) high. They don't look so big until you are standing right next to them. In the middle picture below you can scroll in and see the people next to the swords.

Option 3
One Vertical Centered with text

Vincent van Gogh
Self Portrait, 1887
Rijksmuseum, Amsterdam, Netherlands

<center>
PICTURE
</center>
-------------------------------------------------------------------
You can copy the formula above to use in your own posts.
I also have some of these formatting formulas as snippets, which is a great feature in #PeakD!

Additional Formatting info
I also added information to this picture and italicized it. Which can be done two ways
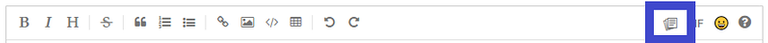
a. Using the I on the formatting bar at the top of the page
b. The method I prefer and use most regularly is to highlight the text then click control "I" which will also put the * asterisks around the words
Option 4
Text and a photo
Barbara Hepworth is from England and most of these sculptures are on loan from the English gardens or parks where they are permanently located and are on exhibit at the Rijksmuseum for the first time outside the country.
What a treasure it was to see them all together and in such a gorgeous setting.
Barbara was was born in Wakefield, England in 1903. She went to school Leeds School of Art and then the Royal College of Art. She like many artist made her way to Cornwall and died there in an accidental fire in 1975.
Barbara was the oldest of four children of Gertrude and Herbert Hepworth and had four children, including triplets with her second husband, Ben Nicholson.


<div class="pull-left">
TEXT
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------
Additional Formatting info
You will see Option 4 is in bold and that is done by putting two asterisks (**) on either side of the word(s).
There are two ways to bold words
As with italicizing a word, you can use the bar at the top of the page

The method I prefer is to highlight the text then click control "B" which will also put the ** asterisks around the words
Very important: If you want spaces between the sentences you need to have space where I made that orange line, right after the top of the formula.

Two photos
It is nice to put two photos side by side and give a little more context. I always put a line under it too so that it is separated from future text.
Option 5
Put two Vertical pictures next to each other
"What are all these stairs??" "Wait, maybe not!"



<div class="pull-left">
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------
I also have a snippet of this one!
Option 6
Put two horizontal pictures next to each other



<div class="pull-left">
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------
Option 7
One horizontal and one vertical picture in the grid. It really helps keep them the same height if you do it in grid instead of the pull right or pull left option.
 |  |
|---|

You leave the space (in yellow) blank.
|PICTURE||PICTURE|
|-|-|-|
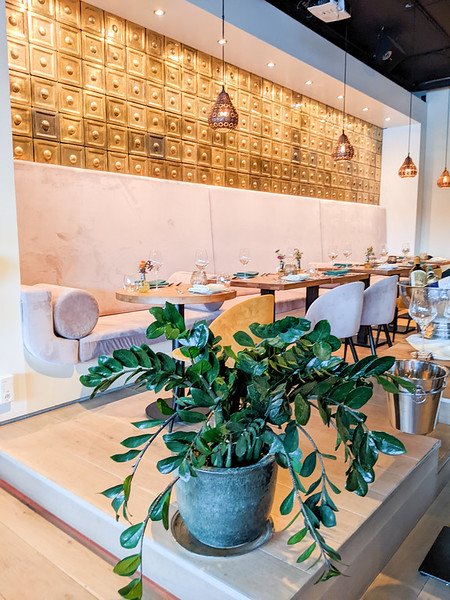
Option 8
One horizontal and one vertical with text
Location: Nieuwebrugsteeg 24, 1012AH Amsterdam
Omelegg Centrum's Website
The picture on the right was taken as we were waiting for our seat at Omelegg. It is in a very central location in downtown Amsterdam.

The Orange Juice was the best! The servers were really nice and there are couples and families and it was a great atmosphere.


Remember: the space so your sentences are separated.
<div class="pull-left">
TEXT
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
----------------------------------------------------------------------------------------

Three Photos
I really like three photos together!
Option 9
Put three vertical pictures side by side using the #PeakD Grid. This is the easiest way!
 |  |  |
|---|
Step 1: Click on the grid on the formatting bar at the top of the page.

Step 2: Make sure your grid looks like this

Step 3: Replace the column1, column2 and column3 with picture locations
Step 4: Delete the row that has the content 1, content 2 and content 3

|PICTURE|PICTURE|PICTURE|
|-|-|-|
Option 10
Three vertical pictures with text
 |  |  |
|---|---|---|
| Bread and butter: watercress, bee pollen and Dutch soy | Tartar, pear, and gazpacho | Pre desert |

|PICTURE|PICTURE|PICTURE|
|-|-|-|
|TEXT|TEXT|TEXT|
Option 11
One larger vertical in the middle and two smaller vertical on either side.
 |  |  |
|---|

|PICTURE|PICTURE|PICTURE|
|-|-|-|
Option 12
Put three pictures in a grouping with one vertical and two horizontal



Depending on where you want the vertical and horizontal pictures to be put the picture code into that column. In the picture above you can see I have one vertical on the right and two horizontal on the left.

<div class="pull-left">
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------
Option 13
Three horizontal pictures one on top and two below.
We went to the touristy area by the water, where the cruise ships come in.




PICTURE
<div class="pull-left">
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------

Four Photos
Option 14
Canals
I really enjoyed walking all over Amsterdam. The canals and architecture were wonderful. Here is a post of the Canals of Amsterdam





<div class="pull-left">
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
PICTURE
</div>
-------------------------------------------------------------------
Option 15
One horizontal and three vertical. I did a little something different and put the one horizontal picture in the grid. then they all have the box around them.
 |
|---|
 |  |  |
|---|

||PICTURE||
|-|-|-|
|PICTURE|PICTURE|PICTURE|
|-|-|-|
Option 16
One vertical, one horizontal and one horizontal and one vertical
This is my favorite option! I love how you can tell a story with both the horizontal and vertical pictures that work so well together.
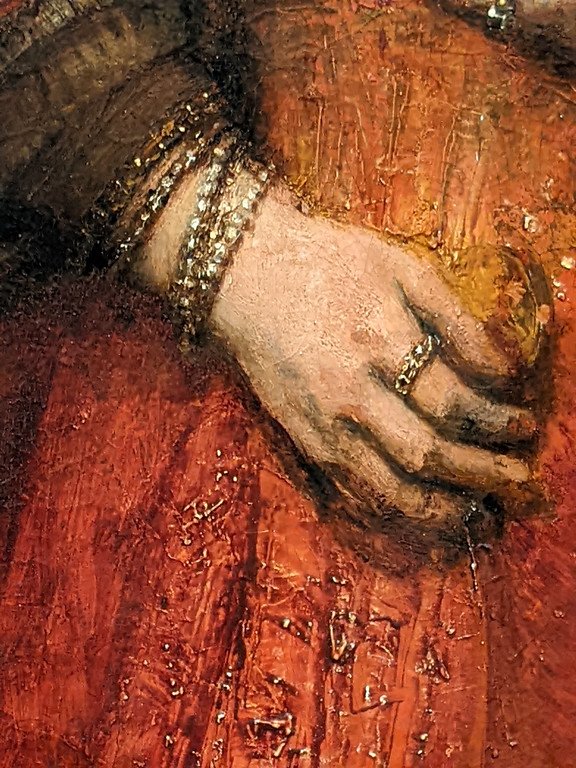
The Night Watch
Painted in 1642 The Night Watch is Rembrandt's largest painting. I was surprised at how big it is 149.40 in x 178.54 in (379.5cm x 453.5cm) that is 12.4 feet x 14.8. It is currently behind a large glass contraption that is being used to study the painting in detail. The name was given to the painting because the scene was thought to have happened at night. When the painting was cleaned it was discovered it was not in the night like originally thought.





<div class="pull-left">
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
PICTURE
</div>
-------------------------------------------------------------------
Option 17
Two vertical and two horizontal pictures. Also telling the same story.
There was a lot of street art. (In Stavanger)





<div class="pull-left">
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
PICTURE
</div>
-------------------------------------------------------------------

Five Photos
Option 18
Two vertical and 3 vertical pictures grouped together. Here we have a look at the bok choy from my garden.


 |  |  |
|---|

<div class="pull-left">
PICTURE
</div>
<div class="pull-right">
PICTURE
</div>
-------------------------------------------------------------------
|PICTURE|PICTURE|PICTURE|
|-|-|-|
Option 19
This option has one vertical and one vertical on one side and three horizontal on the other side.
It is really beautiful. I like hiking in the mountains.






<div class="pull-left">
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
PICTURE
PICTURE
</div>
-------------------------------------------------------------------
Option 20
For this option we are doing one side horizontal, vertical, horizontal and the other side vertical and horizontal.






<div class="pull-left">
PICTURE
PICTURE
PICTURE
</div>
<div class="pull-right">
PICTURE
PICTURE
</div>
-------------------------------------------------------------------

Six Pictures
This is a great option and so easy to add to your post.
Step 1: Click on the grid on the formatting bar at the top of the page.

Step 2: Make sure your table looks like this

Step 3: Replace column and content with pictures and or text.
Option 21
This is a great option for putting a lot of the same themed pictures together.
 |  |  |
|---|---|---|
 |  |  |

|PICTURE|PICTURE|PICTURE|
|-|-|-|
|PICTURE|PICTURE|PICTURE|
Option 22
For this option I used two grids and did pictures and text for six different pictures.
 |  |  |
|---|---|---|
| Sea Bass with cucumber, Peas and caviar, NORWAY | Cauliflower Soup with pine nuts and romanesco, CYPRESS | Getting pictures of the beautiful dishes |
 |  |  |
|---|---|---|
| Kofta with coconut yogurts, cucumber, and chives- TURKEY | Steak with black garlic and grilled vegetables- ARGENTINA | Peach with almond slivers and berries- CHINA |

|PICTURE|PICTURE|PICTURE|
|-|-|-|
|TEXT|TEXT|TEXT|
|PICTURE|PICTURE|PICTURE|
|-|-|-|
|TEXT|TEXT|TEXT|

In 2019 @markangeltrueman commented with info about sub and super script. I haven't implemented them into my formatting. I would like to and it is great info that should be included in a formatting post! I think @dodovietnam also uses these quite a bit.
Sub and superscript
I would like to use these more.
The one thing I like to use below some of my images is the or tags. (subscript and superscript)
For example
<sub>this</sub>produces slightly smaller letters aligned with the bottom of the line.
<sup>This</sup>produces slightly smaller letters aligned with the top of the line

There you have it! 22 ways that I format pictures in my posts. It was really fun that it happened to be 22 options and because it is so close I am going to post this at 12:22pm on 12.2.22. Why not fill our lives with 2s today! 😀
Hello, everyone I just saw a great post about the Louvre by @juliusyls and he had 5 vertical pictures in a row. I want to add this to the list of options.
|column1|column2|column3|column4|column5||-|-|-|-|-||content1|content2|content3|content4|content5|I always try to use just landscape or portrait photos and not a mix in my post otherwise the layout looks kind off odd, but using your layout, now I can format them in a very neat way.
It's also a very good idea to save the markdown as a snippet, I never thought of that before as I only use snippets for my footer.
Going to steal your formats now. Thanks Sara!
YAY! I am so glad you are going to use them. This was a labor of love, my way to give a little back to the community! :) So there would be a good place to find the info.
Sara, that's very helpful. It was a lot of work to write all this down, and I'll definitely apply some of the formats for future posts. Thanks so much Sara :)
Hi Trang? How are you? How is Australia. Thanks for your comment. Yes, it was a lot of work but it is a great resource for me and others! Glad you will be using some the options. I will look forward to seeing them in your posts.
Hey Sara, I'm doing well, and Aus is so good now hihi, I love it. I came back here last Sun and being so busy with my work. :)
Thanks for allowing me to use some of your formats. :)
Oh yes, you went back to Vietnam for a health check up. So glad you are feeling well. Enjoy the summer and I look forward to seeing your posts!
Awe thanks Sara, :)
Thank you very much for your useful tips @sjarvie5
I learned a lot from it. I usually take a lot of photos and those formats help me a lot.
Wish you a nice day.
Hi Do Do. So glad this will be helpful for you. What did you use to tell about the photos in this post?
https://peakd.com/hive-153349/@dodovietnam/beautiful-moments-of-the-xo-dang-ethnic-minority-people
I think the value of your article sharing is very important. In my future articles, I would like to do operations related to photos using these codes like you.
Hi @promatet so glad you find it useful and plan to use it. :)
this one also going into bookmarks like the last one. I need to do more with snippets (i had few added).
thanks
That is great. Thanks!
These are great tips! Thanks @sjarvie5 for sharing!
You are welcome!
thank you for sharing about this, it is very useful for me, of course all beginners need this, I will reblog this so that other people know about this, once again thank you very much
You are welcome. Thanks for your comment and reblog. It is nice to share this information.
You're welcome
Woah! I didn't knew some of these ways. You explained it so well. Bookmarked this for future use of photos in a better way.
Really Appreciate you for writing this. !PIZZA !LUV
Thanks. Yes, bookmarking this is a great idea. Thanks for the Pizza.
Indeed. Thanks to you for making this informative content.
Have a Great weekend ahead!
This is really really useful!! i was wondering for so many time how to do this!
i really like the good looking that those formats gives to the posts!
rebbloged so more people can learn it too!
Yes, thank you for inspiring me to make a new and updated post about formatting!
ohh thanks yoou for sharing the useful information!
Great post @sjarvie5 😎🤓
Very helpful… will for sure look into this and use the tips/ formatting for future posts when I have more time.
Thank you so much 👋🏻😊 much appreciated.
Still so much to learn hehehe 🤭
Happy weekend!
!ALIVE
@sjarvie5! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @littlebee4. (1/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want.

Hi @littlebee4 Thanks for your comment. So happy to help others with these great formatting options I have learned through the years.
Wao I read your whole posts. All pictures are looks very wonderful. Natural beauty always attracts the people's. I also some some images in my gallery because I like it. Thanks for sharing this amazing historical history.
Hi @djbravo glad you read the whole post. All except the first picture were taken from posts that I have done previously. If you want to see more you should check out those posts, there is much more detail. This was mostly a tutorial on arranging pictures.
Yeah I will check your whole posts you are very hardworking. Thanks for sharing this amazing pictures and historical histories.
Thanks so much @ackhoo
You're very welcome! :)
~~~ embed:1600377988733730816 twitter metadata:MTU4NTU4NDYzMjA2MTMxNzEyMnx8aHR0cHM6Ly90d2l0dGVyLmNvbS8xNTg1NTg0NjMyMDYxMzE3MTIyL3N0YXR1cy8xNjAwMzc3OTg4NzMzNzMwODE2fA== ~~~
The rewards earned on this comment will go directly to the people( @bil.prag, @yahli ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Thanks a lot for this guide. I really appreciate that!
Oh thank you. I am so glad you found it!
And welcome to Hive!