Title just because I was listening to Youth Group: Forever Young. I don't know about forever (that's a pretty bloody long time) but I definitely want to live long enough to get all these stories out (also a pretty bloody long time, probably longer than I've got, which is why I'm constantly semi-joking about cures for aging).
Today was a coding day and I started off strong (and a bit late) and then the outlaws came round to hang out (and cleaned because they can't help themselves, not that I'm complaining XD). Got back into coding (for slightly too long) but made some good progress (for me, learning, so a lot of the stuff is mindlessly, laughably easy for people who know what they're doing) like figuring out how vue-router works.
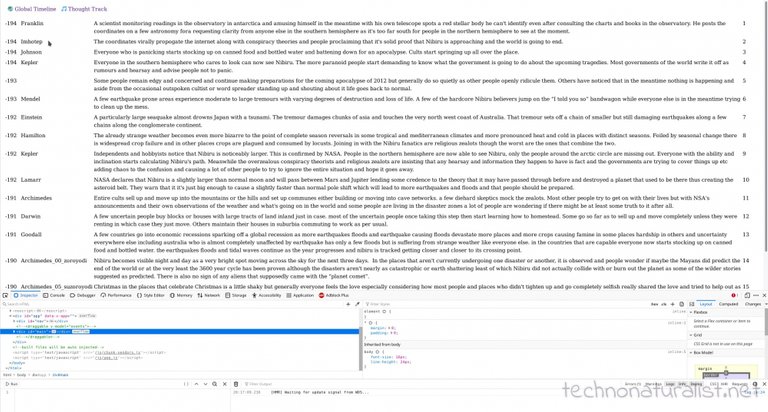
Apparently it needs this kind of setup in index.js (specifically one that appeared in /src/router/, this isn't the whole thing, there's a few more pieces that were in there by default):
import Events from '@/views/Events.vue'
import Tracks from '@/views/Tracks.vue'
const routes = [
{
path: '/',
name: 'timeline',
component: Events,
},
{
path: '/thought-track',
name: 'tracks',
component: Tracks,
}
]
and then this kind of thing in App.vue:
<template>
<div id="nav">
<router-link :to="{ name: 'timeline' }">🌏 Global Timeline</router-link>
<router-link :to="{ name: 'tracks' }">🎵 Thought Track</router-link>
</div>
<router-view/>
</template>
And now it switches pages and I feel like I have some idea of what I'm doing as opposed to none whatsoever.
It took me a while to find anything because I didn't know what I was looking for and it's so basic I guess people just assume that everyone will know how to do it including people who have never done anything before somehow magically. I actually figured out how to do the router-link like that because I typed it into my editor and that's what ended up popping up, and then I kind of smashed some other stuff I found online together because they were all saying different things (didn't help that a lot of the stuff I was finding was for Vue2).
Also finally figured out how to sort the events (had to be done with a query string in the fetch because that's how calling stuff from apis roll?) which required me to restructure all my models (I had a custom date component set up because AER has its own calendar and I thought I'd be clever and reuse them...but then apparently you can't query deeper than one level with strapi which means I'll have to repeat the date fields in the character model rather than reusing which is annoying).
Then I played around a bit with css because that's stuff I actually like coding (when I don't have to deal with stupid Microsoft browsers).

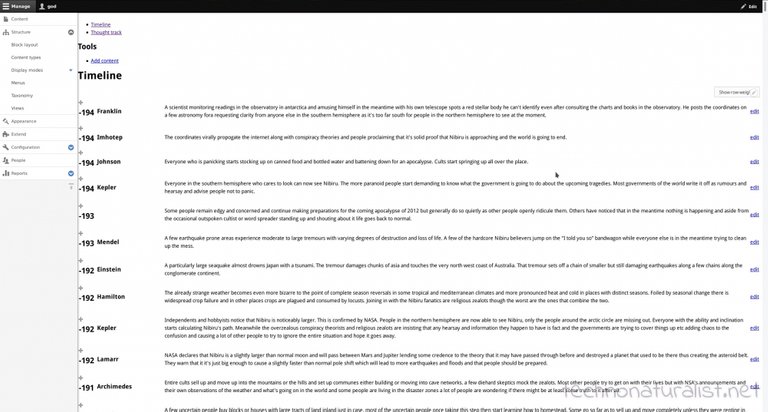
It's now roughly on par with the Drupal version for appearance (probably slightly ahead because of the emoji nav, I don't think I've done anything styling-wise yet to the Drupal version as it has basic styling applied by default).

Styling is at least ridiculously easy unlike the rest of it XD
including things like seo and accessibility which Drupal kind of just does by itself x_x it doesn't matter for this project which is never leaving my machines, but will matter for the project I'm practising for
After being so used to Drupal, it's entertaining trying to get used to the strapi/vuejs workflow. Strapi was super quick and easy to model the structures in (aside from some hiccups such as finding out I couldn't use my reusable components in the way I needed to and having to repeat fields where I shouldn't have to aaargh). I had to switch out its default markdown editor for ckeditor (npm i strapi-plugin-ckeditor5) as I was losing all my formatting from the rich text fields and couldn't figure out how to convert the markdown to html first. CKEditor just nicely outputs html to begin with so all I had to do was
<div class="details" v-html="event.details" />
which spat out everything properly.
Jumping back and forth between the back and front end is slightly confusing. At the moment I'm copy/pasting so it's feeling very slow as the "add new [whatever]" button is only on the screen where all the content of that type is listed, which means an extra button press to get back to it after creating a thing. It will probably be less of a problem when I'm casually adding more nodes. A problem I'm foreseeing is editing existing nodes as I couldn't figure out draggable or edit in place (I'm currently just assuming I can probably do it) or even constructing an edit link (probably need to figure out authentication tokens and other such nonsense, from the "public" view which I have going at the moment it drops me on the strapi login page and then to the dashboard), which is why the eventid numbers are visible so I can track it down in the strapi admin.
It should only be a really minor inconvenience as I've only done some editing of nodes in Drupal.
At this stage I think the relationships are going to be what makes me decide if I'm sticking with Drupal or switching to this insanity for this particular project (and a future AER website), as currently it feels like this combination is great for blogs and stuff where once you have written a thing, it's not likely to change, but much less useful when things may require a lot of rework.
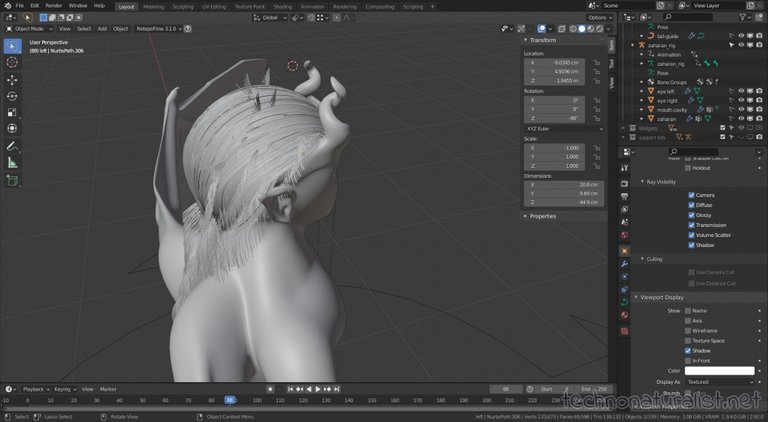
Meanwhile over in Blender I spat it and turned off the particles to get rid of the lag and just arranged all the hair splines out nicely. I had very little gaps in between the spheres and as everything had been looking all right as I was very painfully slowly laying things out with the particles on, so I thought it should be mostly okay. Then I turned the particles back on and set the viewport display to 50 (which is what it will be rendering at) just to make sure everything would be fine.

Seriously who didn't see this coming.
And this is better than it was. I had some violently truncated art time and even though I unexpectedly had the afternoon off I ended up bouncing between this tedious mess (extremely slowly edging curve guides around to affect the stubborn areas which really should be being influenced by something around it) and coding.
However doing the curve guides in real time did make it a hell of a lot quicker at the outset so I'll have to try just biting it and doing that with future long haired characters (of which there are many) and then just fixing the shenanigans afterwards and hoping that it shortens the total time I'm doing this type of work.
And then I'll probably have to redo everything again whenever the new hair system lands.
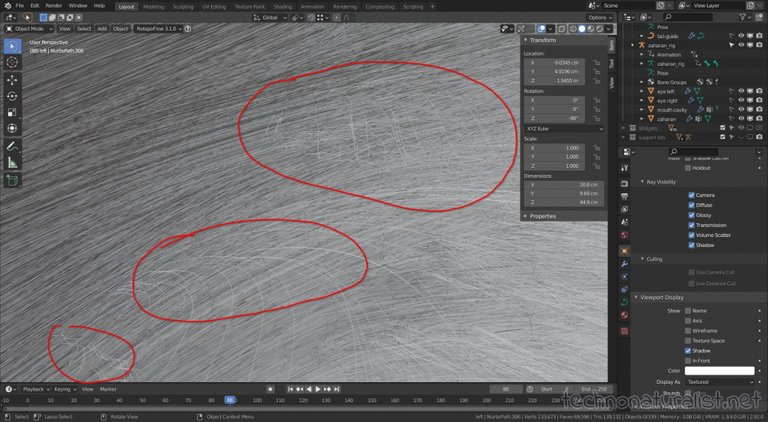
Oh just for amusement factoir, I can't see the curve guides very well with that many child particles so this is how I'm finding which guides I need to move.

Here I am inside Red's head looking up at the hairs. The nice neat straight bits are doing the right thing and following the curve guides. The squiggly bits that I've circled in red are the bits that are misbehaving. I can also see the curve guides a bit better from in here (the dotted circles if you look very carefully) so I just grab nearby ones and move them as slightly as I can manage (lag makes them move slightly more than I intend to but it usually works out in the end after a lot of fighting) until the stupid leftovers do what they're supposed to be doing.
If I don't get too distracted I should be able to get them all sorted out and start and possibly finish making hair ties over the weekend. I'll probably get too distracted. But I'm trying to use the motivation of some pose tests (after rigging the ponytail which is the step after doing the hair ties) to hurry it up.


This post also appears on my blog.
Want a crowd character? If you interact frequently with me here (either on my posts or your posts or better yet both!) or on one of the linked Discord channels, all you have to do is let me know and tell me what you'd like :) Everything you need to know is (probably) here and if it isn't just ask (sorry the link goes offsite to my blog where the layout is how I want rather than the one here which is only here because the original one was).
Thanks for looking! ^_^
Come hang out on Discord with us!
#teamaustralia on PAL | ANZ | Be Awesome | artbees

Ah so you're starting with Node.js. I dived in back in January. Here's a couple of YouTube channels that are gold.
https://www.youtube.com/channel/UCSJbGtTlrDami-tDGPUV9-w
https://www.youtube.com/channel/UC29ju8bIPH5as8OGnQzwJyA
There's a wealth of info on YouTube, and after that, web searches will turn up plenty of articles, along with help forums such as Stack Exchange.
I'm coding a crypto trading bot from scratch. So far I have it pulling in price history from a choice of exchanges and storing that in a DB. This weekend I'm aiming to connect to feed the price history to the trading strategies. All testing atm of course, with no live trades.
On the Blender front I made some progress this week with animation. I feel I made a step forward in my knowledge and skills.
With painting, programming and blendering, time management is the only way I can make progress otherwise I'm lost down one rabbit hole and make no progress on the others.
So, when your outlaws are finished tidying up your place, send them over here. Cleaning up is one thing I haven't been time managing. 😀
Yep, in that agonisingly slow phase where I have absolutely no idea what's going on or how to do anything XD I struggle to understand video tutorials (they're my absolute last resort and I'm deeply resenting being forced to look at them as most people that do Blender prefer doing video tutorials than wasting time with screenies and text) so I've just been blundering along hoping I'll accidentally stumble across relevant things and learn words I should be using in search fu XD
Jeez I'm finding just a jamstack hard enough, I don't even want to think about bots x_x Yay for progress though with both that and animation :D Will we get to see it?
Yep totally get you on both the rabbit holes and the time management. I really struggle with it. I have everything mapped out with buffer time (sometimes I'm just on a roll and will keep going so the buffer time allows for that before I really just need to stop whether I like it or not and do other things that need doing and there are other things I deeply resent the intrusion of like housework XD).
A lot of people have made very similar requests XD
!ENGAGE 25
I already have a long career of programming behind me, but even so, there was a good while that I was left groping in the darkness. I'm reasonably well orientated with it now and keep feeding myself tutorials to understand the industry approaches to Node.js and Vue. I want to get up to speed on the best practices, so that if and when I open source the trading bot, others will be able to make sense of what I've done and thus lower the entry barrier to other people contributing. Video tutorials work best for me, because I can multi-task while they play.
See, the bot or the animations?
Bot, is an unknown quantity of time before that is ready for any sort of public viewing. It can't even execute trades yet.
Animation, sooner rather than later, you will get to see these as I will be releasing them as NFTs.
Ah, so are you now cashing in on your house cleaners now and hiring them out? 😜
The animations, I wouldn't have a clue what I was looking at with the bot XD Yay for being able to see them soon!
Haha no, I've been trying to get them to chill for a few years, finally succeeding I think XD
ENGAGEtokens.Such detail, those are some next-level skills you have. !wine
Congratulations, @justinparke You Successfully Shared 0.300 WINE With @ryivhnn.
You Earned 0.300 WINE As Curation Reward.
You Utilized 3/3 Successful Calls.
Total Purchase : 24809.918 WINE & Last Price : 0.290 HIVE
HURRY UP & GET YOUR SPOT IN WINE INITIAL TOKEN OFFERING -ITO-
WINE Current Market Price : 0.273 HIVE
Thanks! :D this isn't even my final form XD
I don't know when or even if I'm going to get to my final form lol
I love details, though they cause me problems occasionally when I can't stop obsessing about then ^_^;
!ENGAGE 20
ENGAGEtokens.Some awesome coding stuff here. I fell off my wagon learning Python due to some stuff but I’m itching to get back into it! Doing the backend and front end stuff is tough when you are using two languages I think but it will be worth it, I would think. I’m more of the type that prefers to be rounded instead of focused with this type of thing. It doesn’t hurt to be an expert in an area but I find it good to be decent in many if I can.
That art is cool what are you doing with it? Making something to be 3D printed?
I'm generally trying to avoid back end like the plague XD I'm using strapi to do back end stuff (data modelling, all the database silliness and those rest endpoint thingies I don't know a lot about but apparently have to use for jamstacky stuff, it's pretty cool actually) and the front end stuff is vuejs (the stuff here is the basics of the basics) which I have no idea about so it's taking me the better part of forever x_x At this stage this mess is only "winning" over Drupal as there's potentially some stuff that will be easier thos way assuming I can figure it out which might be enough to overlook the stuff that's better/easier in Drupal.
Are you getting back on the Python wagon? :D
Thanks :) It's for an animation project which I'll probably not be able to finish (before dying of old age) but I'm trying.
!ENGAGE 20
ENGAGEtokens.been trying to learn the basics of blender to sculpt some of my characters into 3d for a video but I have no skills for 3d... hahah or the patience
The learning curve is like an overhang climb at the beginning but if you're stubborn and stick to it you'll get there XD
There's some great tutorials that can give you a decent grounding in the basics (like that doughnut tutorial) and a bunch of us on here that can nudge you along :)
!ENGAGE 20
I have been learning a lot during pandemics I practically rely only on myself for all music and videos but started blender and with my limited time and energy i lacked the patience. I need to sculpt some masks inspired in my drawings to replace a white mask lol well. Guess if we get lockdown again blender will be
ENGAGEtokens.Congratulations @ryivhnn! You received a personal badge!
Participate in the next Power Up Day and try to power-up more HIVE to get a bigger Power-Bee.
May the Hive Power be with you!
You can view your badges on your board and compare yourself to others in the Ranking
Check out the last post from @hivebuzz:
Congratulations @ryivhnn! You received a personal badge!
Wait until the end of Power Up Day to find out the size of your Power-Bee.
May the Hive Power be with you!
You can view your badges on your board and compare yourself to others in the Ranking
Check out the last post from @hivebuzz: