Greetings to all of us, this time I will share the article about How to Make Animated Slide Show with Pure CSS without using JQuery or JavaScript.
Before we enter the Slide Show process, we prepare first the images that we will use later to make the Slide Show.
Let go to coding your aplication..
1. Creating an HTML Framework
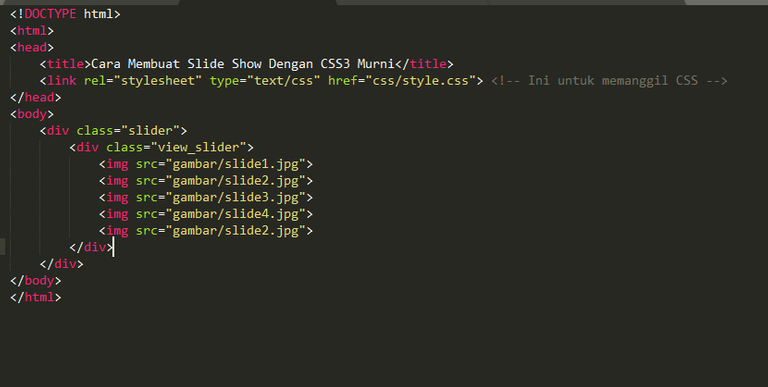
For this first process we will create an HTML framework, in the first process it is very important so HTML is the basic core of web applications, so my friends who want to learn in the programming language I suggest to strengthen your HTML knowledge because HTML is very important for website creation. Okay, to make the Slide Show framework you can make it as you like and here I will give an example for making an HTML framework.
Please enter into index.php or index.html then save.
2. Create animated Slide Show with CSS 3
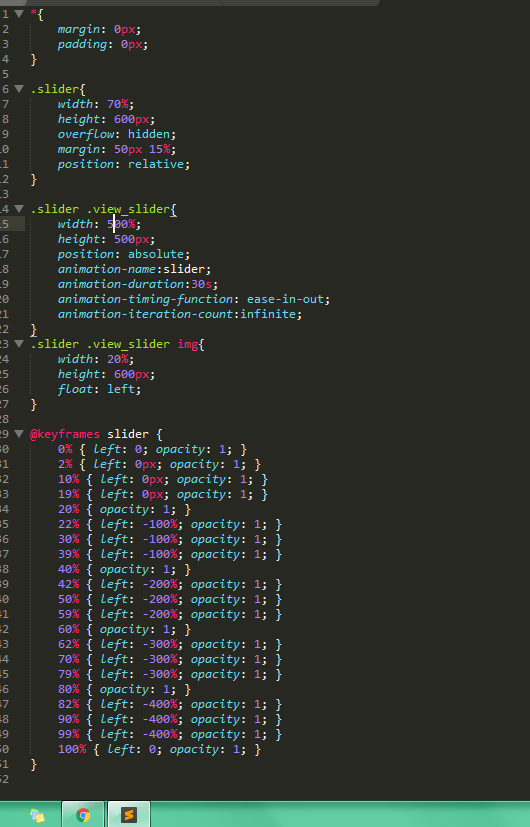
For this second process we will make the CSS to run the Animation Slide Show, and you can design it according to your wishes and preferences. For this second process, we are required to be able to CSS because in making our website we need to be able to use CSS to design the display. your website and beautify your website with CSS. Okay below, here is an example of CSS that will function as a Slide Show and you can change it as you wish.
Please try the script above and you can change it according to your needs and save it in the Style.css file, after you finish creating the CSS, you can call it in the index file, which we created in the first process.
after you call, please run your application on the browser you want. Good luck.
Visit my blog in here
Thank you for reading and visit my articel