

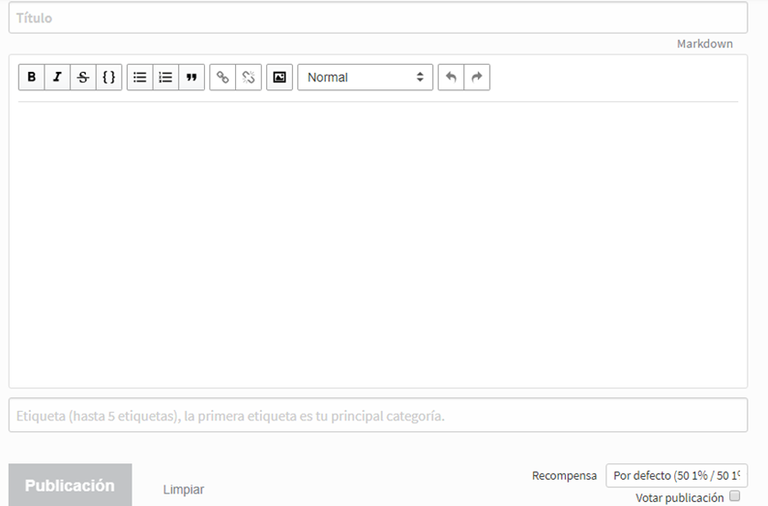
Editor

- Título
- Markdown
- Barra de edición
- Etiquetas
- Botón para publicar
- Limpiar
- Recompensa
- Votar publicación
En ésta guía nos enfocaremos en la barra de edición pero además quería contarles que es importante elegir un titulo y un comienzo llamativos porque es lo primero que verán los usuarios en las miniaturas antes de desplegar por completo la publicación. Para poder publicar se requiere obligatoriamente un título, contenido y al menos una etiqueta, sino no te permitirá publicar, las etiquetas son muy importantes porque según estas será catalogado tu post, tienes un máximo de 5 etiquetas por publicación por ello debes elegir cuidadosamente cada una, la primera no la puedes editar luego de publicar, a diferencia del resto del post que solamente es editable 7 días.
El editor es intuitivo y muy amigable con el usuario, se nos hace familiar ya que tiene opciones a las que estamos acostumbrados como la negrita, cursiva y tachado pero también nos trae otras opciones no tan comunes que son las que vamos a tratar.

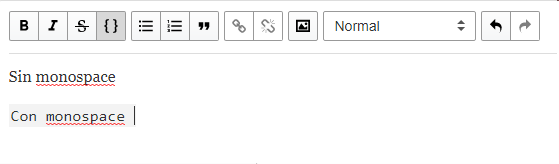
Monospace - Monoespaciado

Con esta podemos notar un cambio en la fuente que trae por defecto a una monoespaciada.
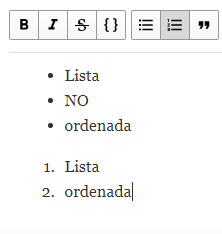
Listas

Nos ofrecen dos tipos de listas, listas NO ordenadas y listas ordenadas. Las listas no ordenadas se caracterizan por las viñetas, el editor nos otorga solamente la viñeta del punto por otro lado tenemos las listas ordenadas las cuales hacen referencia a una seguidilla, de números, letras, números-letras o letras-números, siendo unas mas sencillas que otras en este caso solamente podemos tener una lista ordenada por números.

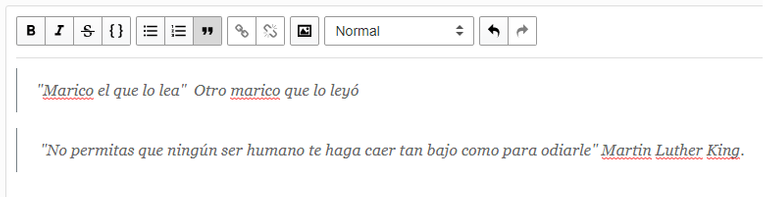
Cita - Blockquote

La cita, es para repetir una parte de otro autor de esta manera respetamos el contenido original, en ésta se debe incluir también el nombre del autor. Ese es el uso correcto sin embargo muchas veces es usado de manera estética.
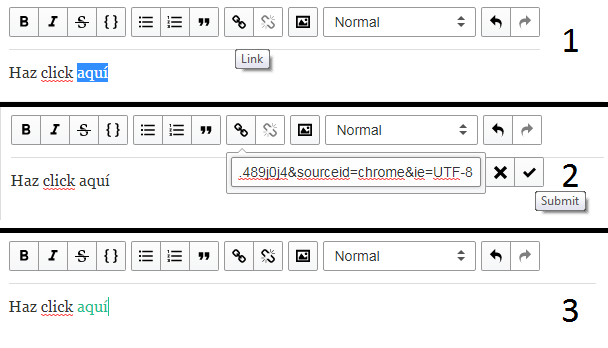
Link - Hacer de una palabra un vinculo

¡Genial! Podemos hacer que al darle click a una palabra sean llevados a otra página. Esta es una herramienta muy útil ya que si planeamos usar imágenes que no sea propias se debe colocar la fuente obligatoriamente porque nos puede traer problemas en nuestro blog. Lo podemos hacer en tres sencillos pasos como muestro en la imagen.

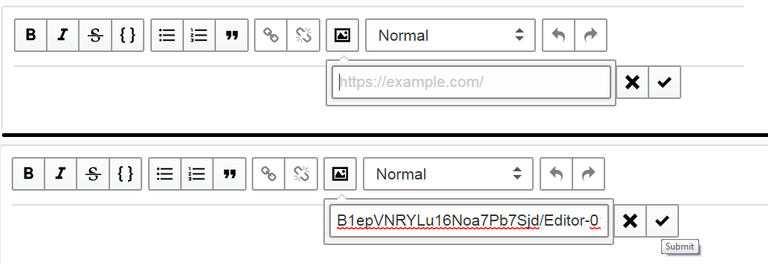
Insertar imagen

Inserta alguna imagen es muy sencillo con solamente unos pocos pasos:
- Vamos al botón de imagen
- Se desplegará una pequeña ventana en la cual colacaremos el link de la imagen
- Le damos al check
Normal, encabezados y bloque de código
Éstas son las opciones que nos muestra la lista desplegable del editor y sus usos:
| Normal | Es lo que usamos para el cuerpo de cada publicación |
| Heading large Encabezado grande | Este es el mas importante en todo el texto, recuerden, es único. Se usa para el título principal |
| Heading medium Encabezado mediano | Su uso es principalmente para subtitulos, pueden colocar los que sean necesarios. |
| Heading small Encabezado pequeño | Los subtitulos dentros de los subtitulos deben ser resaltados con éste, pueden colocar más de uno. |
| Code block Bloque de código | Si deseas mostrar algún lenguaje de programación o de marcado ligero esto es excelente para ti. |

¡Más material del proyecto!


mi primer voto es para vos :) buen post
¡Que beeello! Gracias, xoxo
Arrechísimo <3
Gracias <3
bueniiisiiimo estaba buscando algo como este post. gracias. ya te sigo
¡Querida! Me alegra mucho que te sea de ayuda <3
Bastante amigable a la vista y fácil de entender este post ❤ Hasta yo, que normalmente uso Markdown he aprendido cosas de él 😊
Me alegra mucho que aprendieras cositas, gracias por apoyarme <3
hola muy buen contenido esto le sera de mucha ayuda a la comunidad saludo si gustas pásate por mi post ya te estoy siguiendo.
¡Sí! Sobre todo para personas que están comenzando y realmente no tienen ni idea de lo que es markdown o HTML.
Hahahah esto es justamente para mi. Muchas gracias por la info.
Que felicidad poder ayudar :*
¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. No olvides votar este comentario para recibir mejores ganancias en el futuro, si deseas revisar tu post en el reporte diario entra aquí.
¡Que geniaaaaal! :D
hahahaha
¿Hahahaha?
Gracias, llegaste como caída del cielo, llevo poco tiempo usando steemit y la verdad no entendía muy bien. muchas gracias.
¡Querido, me alegra mucho que mi publicación te ayudara! Puedes ver mi otra guía para que te familiarices mas con otros métodos de edición como markdown. Pronto subiré la básica de HTML y después las avanzadas de markdown y HTML.
Ummm... esto me explica muchas dudas en las cuales venía arrastrando. Ya tendré mejor percepción acerca de lo que hago. Me gusta saber de esto, (del orden y de los detalles por establecer en las publicaciones), ya que, como artista plástico me cuesta adaptarme a este sistema "orden" basado en las herramientas tecnológicas.
Me gustó ;-)
Excelente que te fuera de ayuda, el secreto es el orden <3.
He ahí donde radica el detalle, justo en el orden. ¡Conchale!... jajajaja
Yo agarre una chuleta de Jessie pero, "creo que está más desordenada y o complicada que mi cabeza".
Por cierto, acabo de leerte, releerte y contraleerte... Para hacer mi úlitma publicación y es full chévere.
Ah, " FELÍZ DÍA DE LAS MUJERES". ;-) <3
¡Jajajaajajaja! Ya la voy a ver.
No encontré mi cuaderno en el cual tengo varios escritos,
y de verdad, me propuse a darle un par de oraciones lo más bonita y fuerte posible a la fibra y esencia que mueve el mundo, "la mujer".
Por tanta belleza en el mundo ¡Gracias!
Gracias me ayudaste bastante, quería hacer mi primer post pero no tenía ni idea de como usar el editor. Gracias!!!
¡Que felicidad haberte podido ayudar! Éxitos en tu comienzo <3