Front End Web Development We have added our web site to a further development of the live code editor which is much like the Tryit of w3schools. And more functionality has been added to our live code editor so that you can easily code HTML CSS JS into a mobile phone or PC.
Live Code Editor
.jpg)
source
Our Live Code Editor has been live and we have links to https://kivabe.com/code/try/
You will find a look at the desktop / laptop and a different view from the mobile phone. But both of them with the same functionalities. Here all the types of coding of front end can be seen and live preview.
What are the benefits?

source
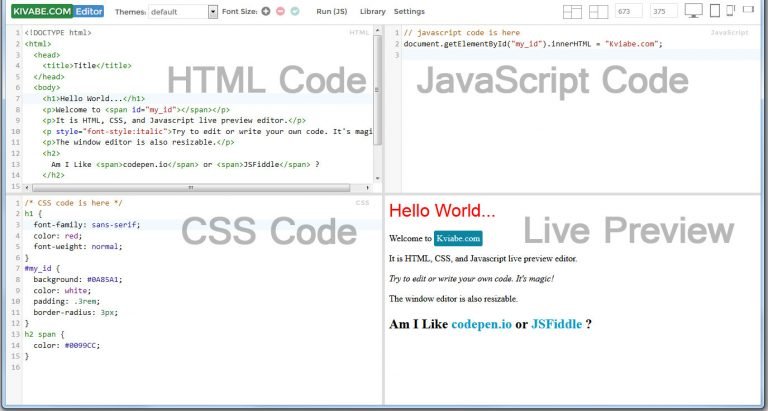
Editor Box: There are four separate boxes and the first of them is HTML code, and the CSS code at the bottom, the JavaScript code at the top right and the following is the Live Preview view option in the desktop version. And they are provided tabs for mobile phones. The following is a preview of the desktop version of the image.
Display Control
.png)
source
In the desktop version, there is a display control in the upper right-hand corner of which 3-oclock icon will be divided into 3 sections and the JS Editor will not be available. Clicking on the icon in the 4 cell icon will come to it. The Live Preview box will change its size by clicking on the monitors, tabs, and mobile icons on the far left.
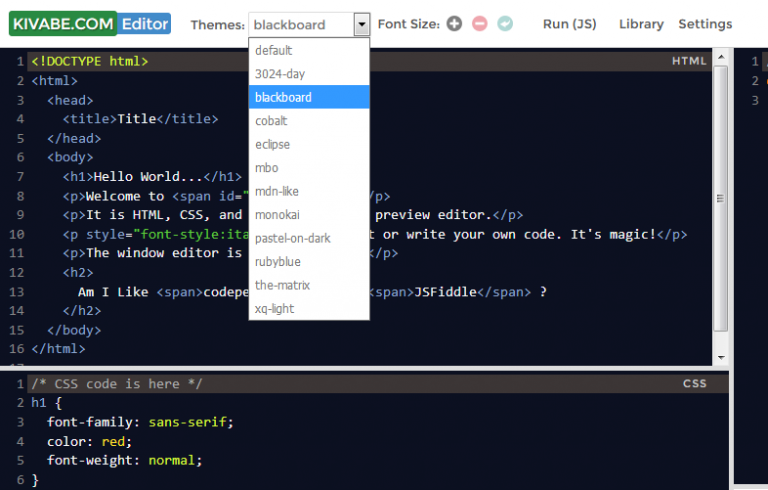
Themes

source
Many of the white backgrounds do not like code editors. If you want, you can change it from the Themes option. See the picture above.
Font Size: You can click + or - on the font size to see the code bigger or smaller. And if you want to + previous - click on the green icon next to it.
Run (JS): Generally JS Auto Run is But after setting off from the settings, javascript runs after running run (js).
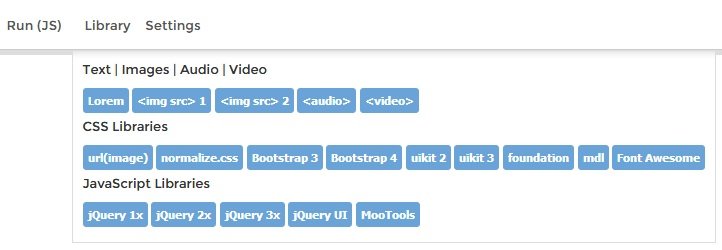
Library

source
Click on the Library, you will find the above, from which you can add them to your code. Suppose your project is based on Bootstrap 3, go from Library to CSS Libraries and click Bootstrap 3. Add Bootstrap 3.
Hi, This is good but please suggest any other way to work offline
nice
Hi, This is good but
Please suggest any other
Way to work offline
- ajaykumhar
I'm a bot. I detect haiku.
Very good post
Congratulations @sagors! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Congratulations @sagors! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPYou got a 6.92% upvote from @upme thanks to @sagors! Send at least 3 SBD or 3 STEEM to get upvote for next round. Delegate STEEM POWER and start earning 100% daily payouts ( no commission ).
Free Resteem , Follow and Vote For Everyone Click Here
Just Follow The Rules 😇 Thank You!