产品的完善是无止境,每过段时间就会发现产品的新问题,使用的人越多,提的需求也会越多,我听得最多的一句话就是:如果加上某某功能就完美了。其实,完美是不存在的,每个人的视角不一样,完美的定义也是不一样的。
做一款开源产品,会面对很多善意的批评和建议,当然也不乏无理的要求,如何在这众多批评、建议、要求里去取舍,用来完善产品,是考验产品开发者的设计能力。
WordPress版微信小程序经过快一年的开发,从功能上来看,作为一个资讯类的小程序,基本的功能已经具备。不过,这个产品最初是我玩票性质的产品,主要想是为了学习和熟悉小程序的开发,而很多站长都是用WordPress做网站的,为了让更多的WordPress站长利用微信小程序,于是就开源了这个产品。因此,小程序架构设计很不完善,很多的代码写得很丑陋,大量重复和无用的代码,严重影响了程序的可读性和运行性能。基于此,我已经着手重构新的版本,新的版本会更专业一些,功能多一些,小程序程序架构几乎是重写了,小程序暂定的名称为:WordPress微信小程序Pro版。我希望新的版本能带来新的体验。

WordPress版微信小程序3.1.5版的新功能没有大的改进,更准确说是小的改进和完善。主要的完善是:分享海报和下拉翻页。
1.分享海报的改进
文章页面的海报在上一个版本-3.0版本就已经实现了,不过这个功能有不少的问题,主要的原因是海报图片是服务端的php生成的,对服务端的php环境要求有些高,特别是对服务器的性能也提出了要求,这导致有时候无法生成海报的图片,用户体验不好。这次改进主要是海报图片的生成在微信小程序端来完成,主要利用微信小程序提供的canvas接口来合成图片。微信小程序的canvas接口提供了丰富的功能,详细的介绍请参考文档:https://developers.weixin.qq.com/miniprogram/dev/api/canvas/create-canvas-context.html
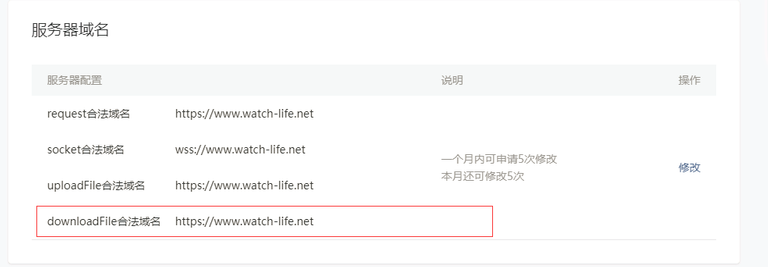
海报的背景图片使用的是文章内的图片,同时利用小程序canvas接口合成海报图片,需要把图片下载到手机里,因此在使用这个功能的时候,需要在小程序的后台管理配置downloadFile合法域名,如下图所示:

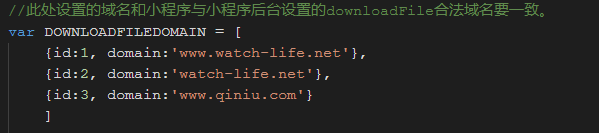
同时在WordPress版微信小程序的配置文件config.js里,配置downloadFile合法域名:

如果没有配置downloadFile合法域名将会导致合成海报图片失败。
downloadFile合法域名可以配置第三方的的域名,比如如果网站使用的是cdn网站的图片,可以配置cdn网站的域名。
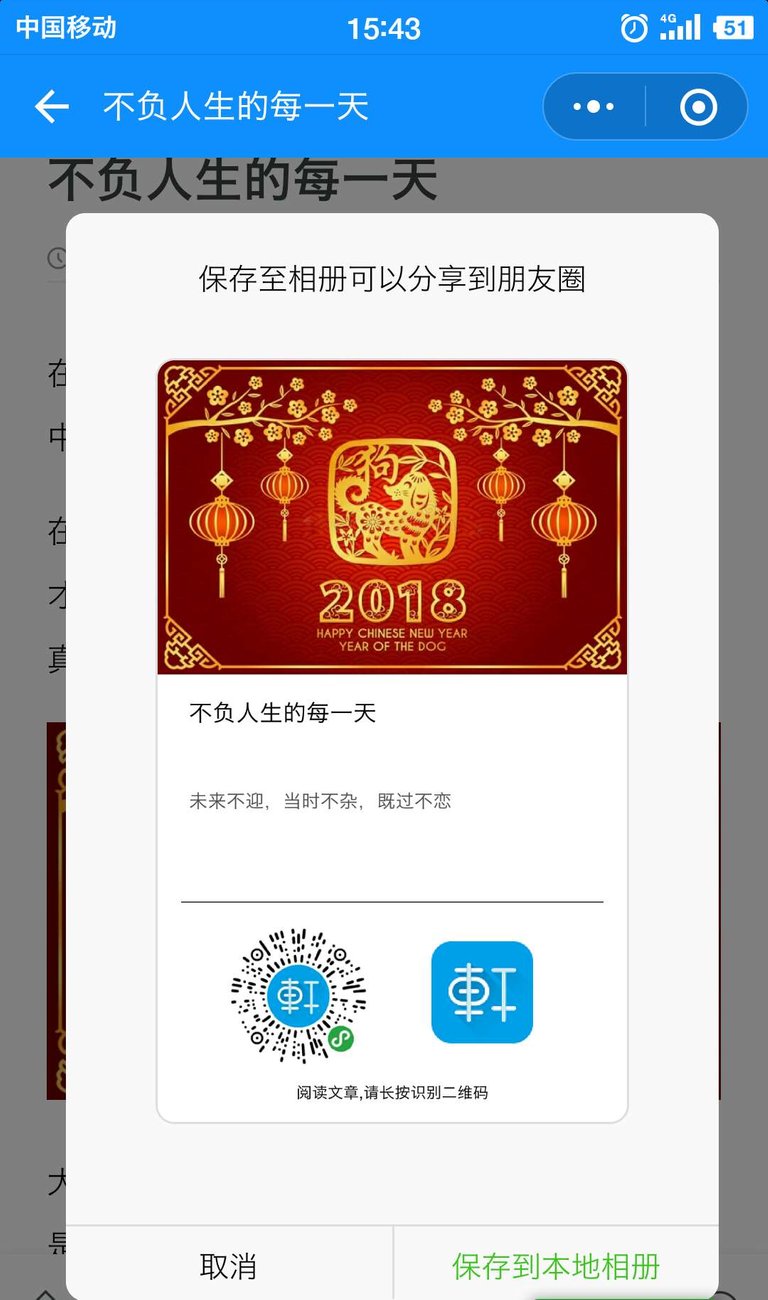
分享海报最后合成的效果图如下:

2.下拉方式翻页
在以前的版本中,无论是文章列表还是评论列表的翻页,都是通过点击按钮来触发的。我原来的设计思路:是否翻页应该让用户自己去决定,而不是被动的去触发。不过现在很多用户使用手机的习惯就是:下拉到底部去翻页,这仿佛已经成为约定俗成的规则了,于是我就不再坚持原来的设计思路,调整为下拉到底部自动触发翻页。每个设计都有其道理,如何让用户方便使用产品才是设计的核心。
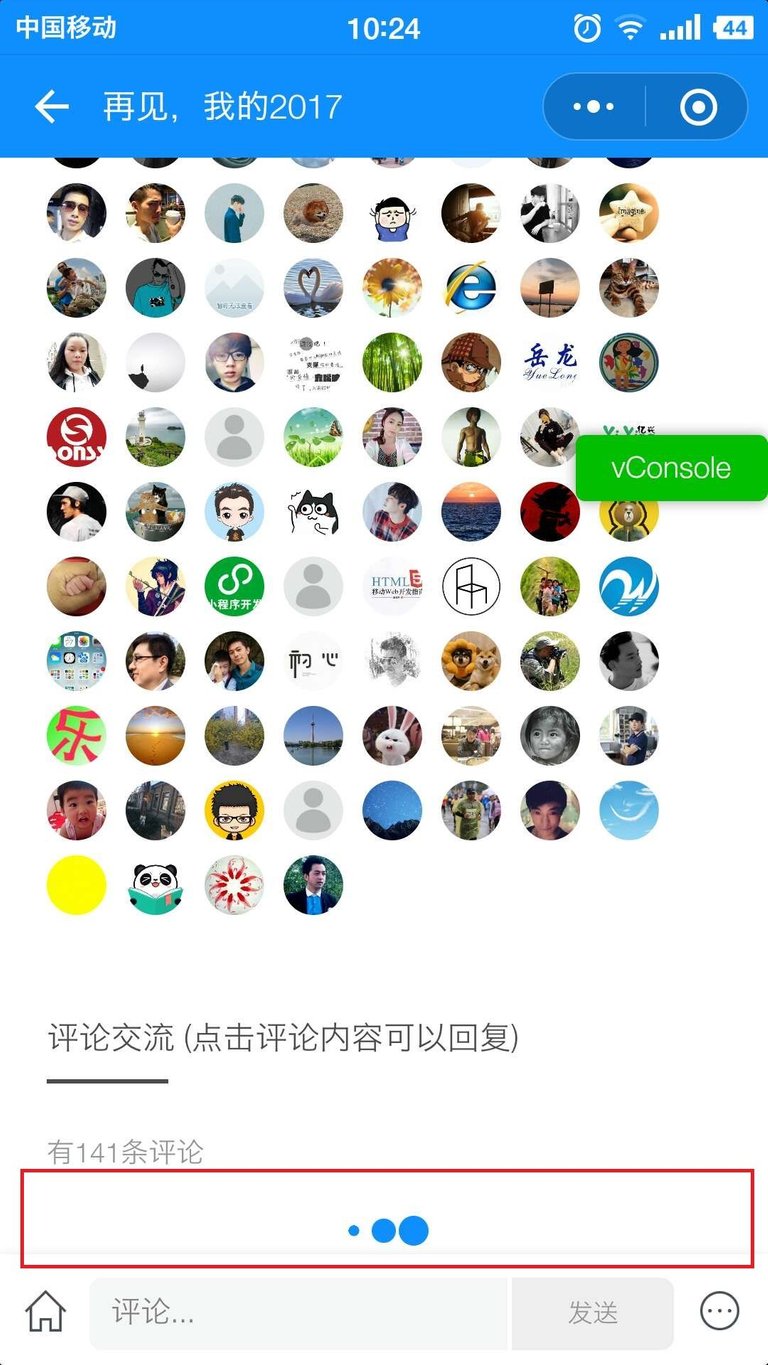
特别指出的是,以前版本的评论列表的第一页,是随这文章显示而自动加载的,如果评论很多的话,就会拖慢页面,新版本调整为下拉到底加载评论或者翻页,这样文章和评论就分开加载了,看完文章如果不想看评论,就不必下拉到底去看评论。在下拉加载评论的时候,增加了一个进度条的提示;评论显示分页(或翻页)如下图所示:

3.显示指定分类的文章列表
不少WordPress网站站长提出在小程序只显示部分分类的文章,而不是显示所有的文章,以前觉得这是个小众的需求,也就没在意,后来越来越多的人提出这个想法,于是就做了一个小调整,可以在小程序的配置文件config.js里加入一个配置参数:INDEXLISTTYPE,用于指定需要显示的分类的id(这个id需要到wordpress后台去自己找,方法参考文章:WordPress版微信小程序安装使用说明,指定分类id的示例如下所示:
var INDEXLISTTYPE = “1,2” //指定首页显示分类的id,用英文半角逗号分隔
如果你想显示所有分类的文章,就设置参数值为”all”,示例如下:
var INDEXLISTTYPE = “all” //指定首页显示分类的id,用英文半角逗号分隔
4.评论是否开启设置
近来,微信对资讯类小程序的审核尺度有越来越严格的趋势,即使是企业主体的小程序,也可能因为出现用户“评论”的问题,导致小程序审核不通过,给出理由如下:
服务类目”文娱-资讯_”与你提交代码审核时设置的功能页面内容不一致:
评论涉及发布与交流,请补充选择社交-社区/论坛类目,并在基础信息处申请该类目,通过资质审核并在配置功能页添加符合该类目的功能页面。
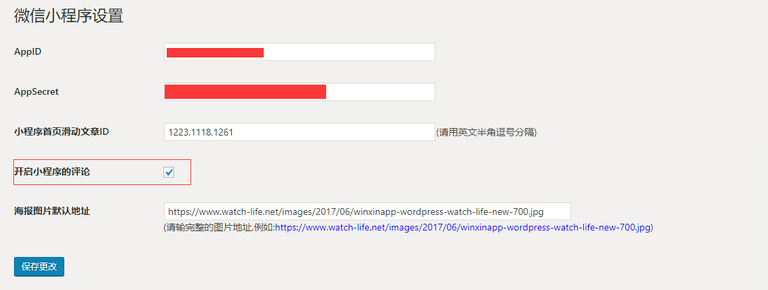
在这个版本里,我在wp-rest-api-for-app插件里,加了是否开启文章评论的设置,如果遇到因为评论导致无法通过的审核的时候,可以考虑关闭评论,至于审核通过后你是否开启就自行决定了。设置的示例如下:

WordPress版小程序开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
配套WordPress插件:wp-rest-api-for-app 下载地址
https://github.com/iamxjb/wp-rest-api-for-app
插件镜像下载地址:
https://gitee.com/iamxjb/wp-rest-api-for-app
本文首发链接:https://www.watch-life.net/wordpress/wordpress-weixin-3-1-5-update.html
更多文章见网站:https://www.watch-life.net
Steemit 中文版块: https://steemit.com/hot/cn
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.watch-life.net/wordpress/wordpress-weixin-3-1-5-update-html.html
Congratulations @xjb! You have received a personal award!
Click on the badge to view your Board of Honor.
Congratulations @xjb! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!