
안녕하세요. 블록체인에 대한 칼럼 및 설명을 작성하는 @kilu83 COSINT입니다.
안녕하세요. 류짬입니다. 많은 분들이 이미 아시는 바와 같이 저는 중학교때 처음 붓을 들었고, 고등학교때 미대 입시를 준비했으며, 대학에서는 산업 디자인을 전공한 디자인 학도였습니다. 주로 Rhino와 Solidworks 같은 3D CAD 프로그램을 다루는 회사에서 일을 해왔지만 현재는 전공과 무관한 일을 하고 있습니다. 그렇지만 전공이 디자인이다 보니 어떠한 산업을 가든 디자인에 대한 문제점이 더욱 눈에 띄는 것은 사실입니다. 세부 전공을 선택할 당시 온라인 UX/UI가 이렇게 뜰 줄 모르고 제품 디자인을 선택했지만, 사실 모든 디자인엔 UX/UI에 대한 고민이 내재되어 있습니다. 모든 디자이너들은 UX/UI 전공이 아니더라도 항상 UX/UI에 대해 고민합니다.
암호화폐 지갑 프로젝트인 Clay팀 소속 서결님이 작성하신 ‘블록체인 UX의 7대 죄악’과 같이 블록체인과 UX에 대해 깊이 다룬 글이 아직 국내에는 많지 않습니다. 오늘은 서결님의 글과 최대한 공통되지 않는 주제에 한해서 제가 디자인 전공 출신으로서 보고 느낀 블록체인 속 UX/UI 디자인의 비애, 그리고 이 산업에 흥미를 가진 디자이너들에게 전해드리고 픈 이야기를 가볍게 다뤄 볼까 합니다.
블록체인은 무죄다
UX의 역사, 그리고 좋은 UX
우선 블록체인 이야기를 하기에 앞서 디자인 이야기를 짧게 해볼까 합니다. 사용자 경험(User Experience, UX) 라는 표현은 사실 세상에 나온 지 그렇게 오래 되지 않았습니다. UX의 아버지라 불리는 돈 노먼(Don Norman)이 1988년에 출판한 「The Design of Everyday Things」에서 처음 UX가 언급되었습니다. UX 디자인 이전에 자주 사용되던 비슷한 용어로 사용자 중심(User-centered) 디자인이 있었습니다.
그럼 사용자 중심 디자인과 사용자 경험 디자인의 차이는 무엇일까요? 사용자 중심이 시스템 그 자체와 인터페이스의 미학에 초점을 맞췄다면, 사용자 경험은 사용자가 원하는 것, 곧 니즈(Needs)에 초점을 맞추고 있습니다.
UX 디자인의 교과서라고도 불리는 「The Design of Everyday Things」에서 돈 노먼은 좋은 UX 디자인의 6가지 원칙을 언급했으며, 간단히 살펴볼 시 다음과 같습니다.
가시성(Visibility): 기능이 사용자에게 직관적이어야 합니다.
반응(Feedback): 사용자의 행동 후 어떠한 작동이 이뤄졌는지, 또는 어떠한 반응이 발생하였는지에 대한 정보를 사용자에게 전달해야 합니다.
행동유도(Affordance): 사용자에게 사물을 어떻게 다루면 될 것인지에 대한 단서를 제공합니다.
맵핑(Mapping): 행동에 의한 작동들과 그로 인한 결과에 대한 관계성이 뚜렷해야 합니다. 예시를 들자면, 자동차 핸들을 오른쪽으로 돌리면 자동차가 오른쪽을 향하도록 바퀴의 방향을 틉니다. 만약 핸들을 오른쪽으로 돌렸는데 자동차가 왼쪽으로 향하도록 작동한다면 매우 불편한 UX를 경험할 것 같습니다.
제한요소(Constraint): 사용자의 오류 및 오작동을 사전에 방지합니다. 예를 들어 가위에 있는 두 구멍의 크기는 손가락이 들어갈 수 있는 개수에 한계를 둡니다.
일관성(Consistency): 디자인이 일정한 패턴 혹은 규칙을 가지고 있어 시간이 흐른 뒤에도 불편함 없이 사용할 수 있어야 합니다.
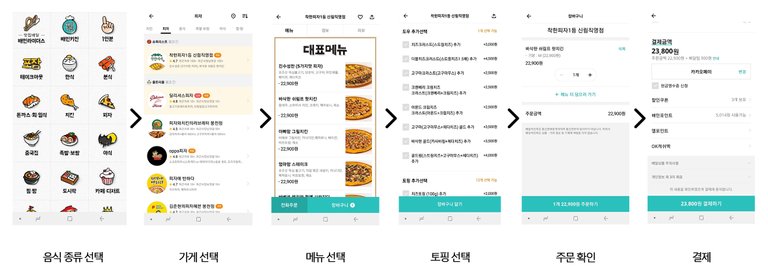
집에서 출출할 때 가장 많이 사용하는 앱이 무엇일까요? 바로 이번에 기업가치 3조가 넘어가며 유니콘 대열에 올라선 우아한형제들의 ‘배달의민족’(배민) 앱입니다. 배민 앱을 사용하면 참 별거 없는 것처럼 느껴질 수 있습니다. 그냥 배달 받고 싶은 음식을 주문하고 받는 것이 다이기 때문입니다. 하지만 우아한형제들의 김봉진 대표가 디자이너 출신인데 배민 앱을 개발하며 UX 디자인에 대한 고민이 과연 없었을까요?
평소에 저희가 음식점을 가서 밥을 먹는 과정을 생각해보겠습니다.
- 일단 한식, 중식, 일식 등 어떤 종류의 음식을 먹을지 고민합니다.
- 만약 피자가 땡겨서 피자로 정한다음엔 어떤 피자집을 갈지 고민합니다.
- 정한 피자집에 와서는 어떤 종류의 피자를 먹을지 정합니다.
- 피자의 토핑에 무엇을 추가할지 정합니다.
- 종업원이 주문한 메뉴를 확인시켜 준 후 선불/후불로 결제하고 피자를 먹습니다.
저희는 이러한 고민과 결정을 살면서 수 없이 해왔습니다. 그렇다면 배민이 생각한 방식은 무엇이었을까요?

위에 배민 주문 과정을 보시면 어딘가 많이 본 듯합니다. 바로 저희가 평소에 오프라인에서 거치던 과정을 그대로 핸드폰 앱 속에 넣어 놓은 것입니다. 처음 종류 선택에서부터 결제까지 적으면 10번도 안되는 터치만으로 음식을 주문할 수 있습니다. UX 디자인은 더 이상 편리함을 주는 여부를 넘어 사람의 행동과 심리를 고려해야 하는 분야로 거듭나고 있습니다.
이해와 암기의 차이는 무엇일까요? 새로운 정보가 저희가 이미 알고 있는 지식과 생각 그리고 본능에 가까울 시 저희는 이해를 합니다. 그러나 그 정보가 익숙하지 않다면 저희는 암기를 해야 합니다. 새로운 서비스가 있을 때 평소에 사용해왔던 것처럼 자연스럽게 사용하는 것을 선호하시나요? 아니면 설명서를 읽어가며 습득하는 것을 선호하시나요? 특별한 경우가 아닌 경우 전자를 선호하실 겁니다. 좋은 UX일수록 저희로 하여금 암기가 아닌 이해를 하도록 합니다.
스마트 컨트랙트의 비애
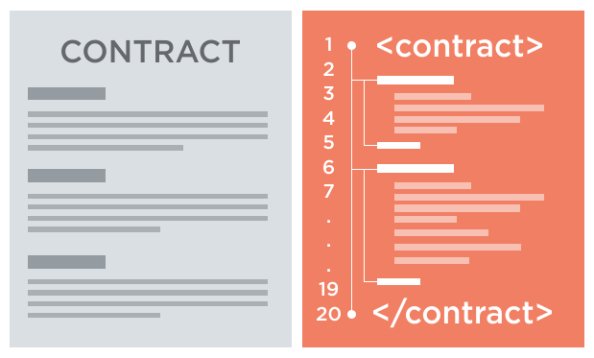
블록체인 관련 서비스 중에 가장 부실한 UX를 뽑으라면 자주 거론되는 것이 있습니다. 바로 스마트 컨트랙트입니다. 스마트 컨트랙트는 닉 사보(Nick Szabo)가 1994년에 최초로 제안한 개념으로써, 기존 계약은 서면으로 되어있기 때문에 계약 조건을 이행하기 위해 실제로 사람이 계약서 대로 행동해야 하지만 디지털 명령어로 작성할 시 조건에 따라 계약 내용을 자동으로 실행할 수 있습니다.

위 사진은 기존 계약서와 스마트 컨트랙트의 시각적 차이점을 매우 명확히 보여주고 있습니다. 기존 계약서는 “인간”이 이해할 수 있는 언어로 작성되어 있습니다. 하지만 스마트 컨트랙트는 오른쪽 그림과 같이 개발자가 아니라면 알 수 없는 코드로 작성되어 있습니다. 이로 인해 발생하는 문제점이 존재합니다.
예를 들어, A에게 1이더를 보내줄 시 A가 이더를 보낸 이에게 100개의 B코인을 보내준다고 웹사이트 계약서 란에 명시되어 있습니다. 하지만 소스 코드를 봤을 때 100개가 아니라 50개만 보내준다고 작성되었다면? 만약 100개의 B코인이 아니라 100개의 C코인을 보내준다고 작성되었다면? 스마트 컨트랙트의 소스 코드가 오픈 소스를 지향하여 누구든 볼 수 있다고 하지만 개발자가 미리 발견하여 대중에게 알리지 않는 한 피해가 발생할 가능성이 존재합니다. 일반인은 소스 코드를 이해할 수 없기에 이러한 문제점을 해결하기 위해선 계약 법률 변호사 이외에 또 한 명의 개발자가 필요합니다. 법률 검토에 코드 감사가 또 추가되는 상황이 발생하는 것입니다.
스마트 컨트랙트가 특수적인 상황에만 사용된다면 일반인이 이해할 필요가 적습니다. 하지만 현재 스마트 컨트랙트라는 기술을 일상 생활에도 접목시키려는 움직임이 많이 보입니다. 그 중 하나의 예시가 EOS의 리카르디안(Ricardian) 컨트랙트입니다. 리카르디안 컨트랙트는 1996년 이안 그리그(Ian Grigg)라는 개발자가 제안한 방법으로써 주요 목표는 인간이 읽을 수 있게 한다는 것입니다. 리카르디안 컨트랙트와 스마트 컨트랙트는 엄연히 다른 기술이나, 스마트 컨트랙트를 위해 리카르디안 컨트랙트가 사용될 수 있습니다.
리카르디안 컨트랙트는 스마트 컨트랙트를 작성 후 함수 실행 이전에 작성합니다. 스마트 컨트랙트 코드는 컴파일하게 될 경우 사람이 읽을 수 없는 기계어로 변환되기 때문에, 사람이 읽을 수 있는 형태로 리카르디안 컨트랙트 문서를 작성하고 마크다운 파일로 저장한 뒤 블록체인에 함께 기록합니다. 리카르디안 컨트랙트는 한가지 장점이 더 존재합니다. 스마트 컨트랙트인 경우 단순히 거래 조건만을 수행하지만, 리카르디안 컨트랙트는 더욱 세부적인 합의 과정과 조건을 적을 수 있습니다. 따라서 리카르디안 컨트랙트는 스마트 컨트랙트의 단점을 보완해주는 보완재라고 볼 수 있습니다.
하지만 이러한 방안 조차 스마트 컨트랙트의 대중화는 이끌기 힘듭니다. 리카르디안 컨트랙트 내 자연어는 법적/상업적인 이유로 순서를 정하기 까다로울 만큼 관계성이 복잡하지만, 스마트 컨트랙트 내 코드는 보다 절차적으로 실행되기 때문입니다. 또한 리카르디안 컨트랙트 내 자연어와 스마트 컨트랙트의 코드는 맵핑(Mapping)되어 있지 않습니다. 둘이 서로 내용이 맞는지 일반인은 비교하기 힘들다는 의미입니다. 문제가 생길 시 ECAF와 같은 곳에서 중재한다고 하지만 분명 한계가 존재합니다.
스마트 컨트랙트의 대중화를 위한 방안 가운데 가장 진화되었다고 평가를 받았던 예시가 또 하나 존재합니다. 노르웨이 과학기술대학교의 크리스토퍼 프란츠(Christopher Frantz) 강사와 마리우즈 노워스토스키(Mariusz Nowostawski) 교수는 스마트 컨트랙트를 일반인들도 이해할 수 있도록 만들기 위한 방법으로 ADICO 문법을 제안한 바 있습니다. 프란츠 강사와 노워스토스키 교수는 스칼라 언어를 활용하여 DSL(Domain-specific Language)을 개발했으며, 이는 일반인이 읽을 수 있는 계약 내용을 이더리움 기반 스마트 컨트랙트 언어인 솔리디티로 반자동식으로 번역합니다.
ADICO란 미국의 여성 정치학자이자 경제학자였던 엘리너 오스트롬(Elinor Ostrom)과 미국의 정치인이었던 수 크로포드(Sue Crawford)가 1995년에 발표한 한 입문서에서 최초로 언급된 표현법입니다. 굳이 쉬운 예시를 들자면 한국의 6하 원칙과 비슷한 성격이라 볼 수 있습니다.
"A"ttributes: 행위자의 성격 혹은 특징을 나타냅니다.
"D"eontic: 해당 행위의 의무를 나타냅니다.
A"I"m: 행위자가 취할 행동을 나타냅니다.
"C"onditions: 행동이 취해질 조건을 나타냅니다.
"O"r else: 조건과 일치하지 않을 시 발생할 결과를 나타냅니다.
O가 포함되는(O는 포함되지 않는 경우도 다수 존재합니다) 쉬운 예시를 들어 보겠습니다. 국민(A)은 무조건(D) 투표(I)를 4년에 한번씩(C)은 해야 하고, 그러지 않을 시 벌금을 물어야 한다(O).
이번에는 O가 포함되지 않는 예시를 들어 보겠습니다. 한국어로 번역할 시 ADICO의 순서는 달라집니다. 또한, 이번에는 ADICO 문법이 하나의 계약 안에서 3번 등장합니다.
투표자가 투표 신청을 했고(C) 투표 기한이 남아 있다면(C) 투표자(A)는 후보자에게 투표(I)할 권리를 얻습니다(D).
투표자(A)는 단 한 명의(C) 후보자에게만 투표(I)할 수 있습니다(D).
시스템(A)은 투표가 끝날 시(C) 투표자들에게 무조건(D) 투표 결과를 공식적으로 알려야(I) 합니다.
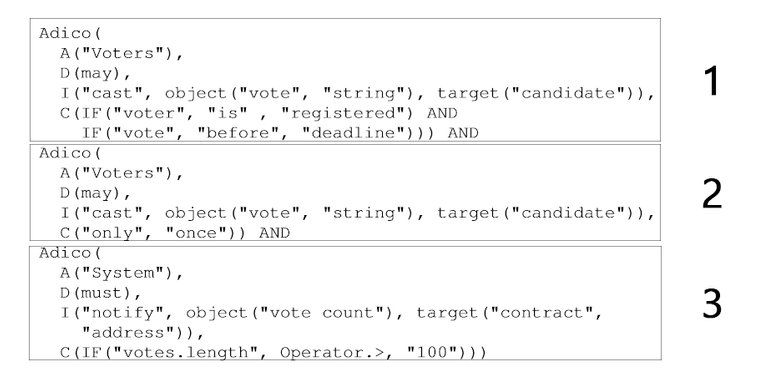
그럼 이를 ADICO 문법으로 작성한 실제 코드를 살펴보겠습니다(변수 설정 코드 제외).

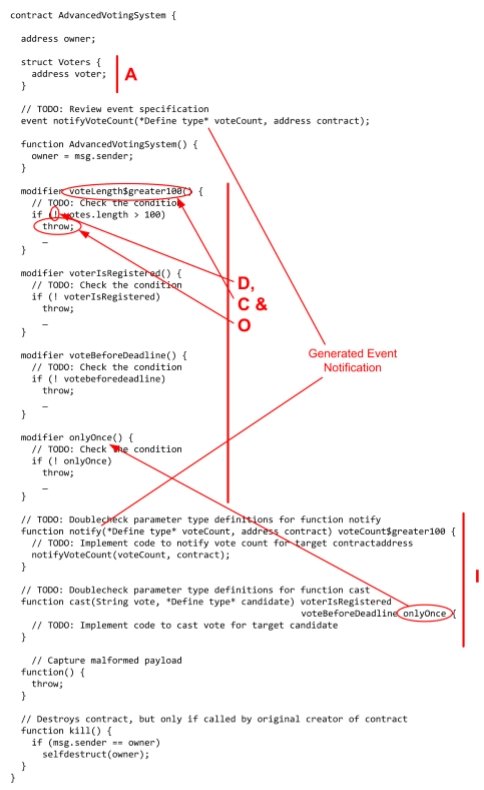
컴퓨터 언어를 잘 모르시는 분이라도 천천히 추리해보면 어떤 의미인지 알 수 있습니다. 앞서 말한 1, 2, 3번을 그냥 영어로 번역하여 알맞은 자리에 ADICO 순서대로 놓았을 뿐입니다. 이 코드를 실행할 시 아래와 같은 솔리디티로 작성된 스마트 컨트랙트로 변환됩니다. 이 솔루션은 EOS의 리카르디안 컨트랙트와는 달리 컨트랙트를 따로 작성하지 않고, 인간의 언어로 작성한 문서와 기계어의 내용이 서로 맵핑되어 있습니다.

그러나 이 방안도 현재는 뚜렷한 한계가 있습니다. 아직 이더리움에 한해서만 작동한다는 것과 이 방안이 어디까지 적용할 수 있는 지 확실치 않기 때문입니다. 또한, 변호사가 평소에 문서를 작성하던 법적/상업적 언어를 사용하지 않으며 리카르디안 컨트랙트와 같이 세부 내용을 포함시킬 수 없습니다. 스마트 컨트랙트는 이러한 언어의 장벽 문제를 떠나서라도 블록체인 외부 데이터를 온체인으로 가져오는 과정인 오라클 문제가 존재합니다. 블록체인 상에 신뢰할 수 없는 데이터가 저장된다면 스마트 컨트랙트를 통해 발생하는 계약 역시 무의미 해지겠죠?
하지만 UX적인 측면으로 살펴볼 시 접근성이 현재 더 큰 문제인 것은 틀림없습니다. 일반적인 대중의 입장에서 볼 때 돈 노먼이 제시한 6가지 UX 디자인 원칙 가운데 스마트 컨트랙트는 몇 가지나 충족시킬까요?
블록체인의 효과적 시각화, 그리고 첫번째 UX 고통의 벽
2018년 1분기를 시작으로 암호화폐의 시세가 급락하였고 업계는 그제서야 사용자를 생각하기 시작했습니다. 그리고 "사람들이 서비스를 블록체인 기반인지 모르고 사용할 수 있어야 한다"라는 말이 유행처럼 퍼지기 시작했습니다. 그에 따라 자체 토큰을 사용하는 것 이외엔 블록체인의 단서를 남기지 않으려 노력하는 서비스들이 나오기 시작한 바 있습니다. 저는 블록체인을 완전히 지우는 것이 과연 올바른 것인가, 그 이전에 가능한 것인가부터 생각하게 되었습니다. 블록체인은 죄가 없습니다. 억지로 숨겨야 할 이유가 없다는 의미입니다.
"특히 기술 기반 지식이 없는 사용자가 서비스의 UI를 보고 해당 Dapp이 정말 Dapp인지 아니면 일반적인 웹 앱인지 구분하지 못한다면, 또한, 해당 서비스의 컨텐츠 혹은 사용성을 보고 그 기반 기술이 블록체인인지 확신할 수 없다면, 해당 사용자는 블록체인이 진정으로 전달해야 할 무신뢰성과 투명성을 보장받고 있지 못한 것이다."
– 벨트란(Beltran) Web3 Design Principles 저자 | Decentralized Design Lab 공동창립자
사람들이 블록체인 기반의 서비스인지 모르고 사용할 수 있어야 한다는 것은 기술적으로 큰 불편함 없이 사용할 수 있어야 한다는 의미이지, 블록체인을 지워야 한다는 의미는 아니라 생각합니다. 어차피 지울 수도 없습니다. 퍼블릭 블록체인 기반의 모든 Dapp들이 각자 자체 토큰을 보유하고 있으며, 해당 서비스를 사용함에 있어 어디선가는 그 토큰을 사용하여야 합니다. 어차피 블록체인 기반인 것을 어느 시점에서 인지할 텐데 굳이 지워야 할 이유가 있나요? 없습니다. 블록체인의 장점들을 효과적으로 시각화하면 됩니다.
"예전 블록체인 툴은 매우 긴 암호 해시를 포함한 데이터들을 보여줬습니다. 사람은 이 해시를 이해하지 못합니다. 사실상 사용자들에겐 무의미한 정보입니다. 그러나 사람들은 이를 좋아합니다! 왜 그럴까요? 안심하도록 만들어 주기 때문입니다. 사용자는 사람이 이해할 수 없는 체인코드 ID를 보고 있으나, 이러한 암호들이 사용자로 하여금 더욱 보안적으로 안전하게 느끼도록 해주기 때문입니다."
- 토비아스 헌터(Tobias Hunter) IBM 블록체인팀 UX 디자이너
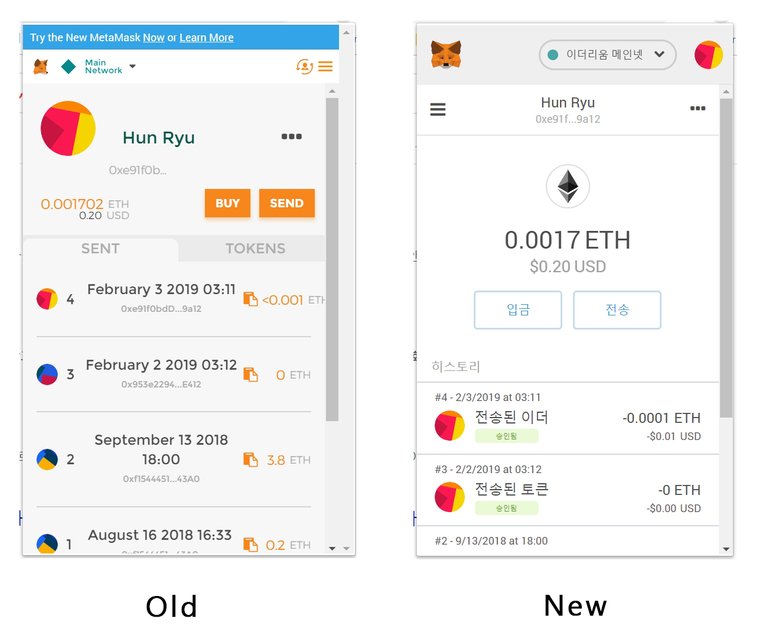
블록체인 기반 서비스가 블록체인을 완벽히 숨겨야 할 이유는 없습니다. 블록체인의 복잡함이 주는 이점도 존재하기 때문입니다. 현재 이를 가장 효율적으로 사용하고 있는 서비스는 암호화폐 지갑 서비스입니다. 수많은 암호화폐 지갑 서비스가 존재하며 한국에서도 Clay, Sovereign Wallet 등과 같이 예전보다 더욱 발전된 UX/UI의 지갑이 나오고 있습니다. 이번 포스팅에서는 전세계적으로 가장 널리 쓰이는 지갑 가운데 하나인 메타마스크(MetaMask)를 예시로 들어보겠습니다.

직관적으로도 매우 큰 UI 변화가 있었습니다. 사용자가 자주 원하는 정보를 시각적으로 더욱 강조하고, 사용자가 크게 신경 쓰지 않는 정보는 축소시켰습니다. 예전 버전에서는 각 세션마다의 경계가 불분명했습니다. 현 버전에서는 계정, 보유 이더 개수, 히스토리의 경계를 가로줄로 나눔으로써 더욱 분명해졌으며, 날짜와 이더 주소와 같이 비교적 자주 체크하지 않는 정보는 대폭 축소한 뒤 자주 사용하는 입출금의 크기를 확대했습니다.

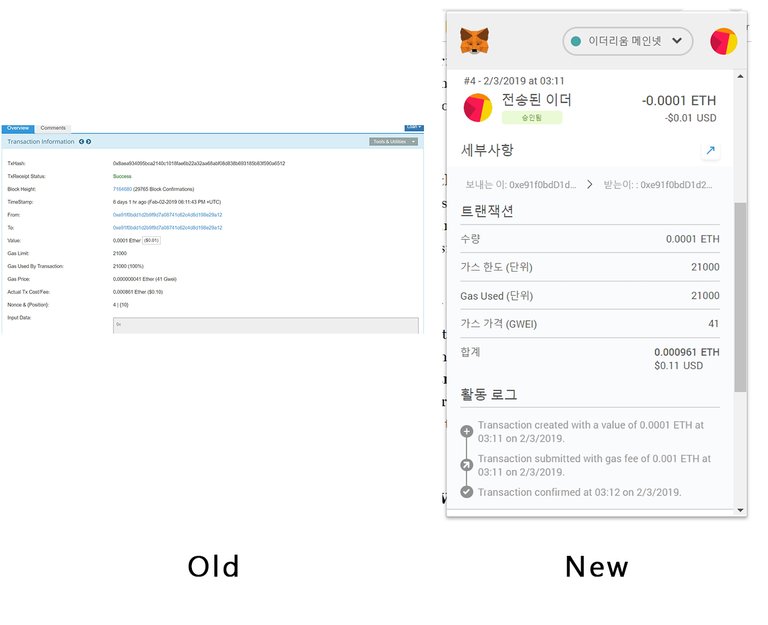
거래 내역에 대한 세부 정보를 보여주는 방식에도 큰 변화가 있었습니다. 이전 방식이었다면 세부 정보를 보기 위해서는 지갑에서 웹으로 이동해야 가능했습니다. 하지만 현재는 하나의 서비스 안에서 동일한 정보를 더욱 효과적인 방식으로 볼 수 있습니다. 블록체인 상에 기록된 정보는 둘 다 동일합니다. 하지만 UX/UI 디자인에 따라 사용자에게 주는 편안함과 용이함은 천지 차이입니다.
블록체인 서비스의 UX와 관련해서 가장 큰 변화를 이룬 것은 지갑입니다. 어떠한 Dapp 서비스를 이용하든 지갑을 대부분 거쳐야하기 때문입니다. 가장 자주 사용되어야 하기 때문에 개발자와 디자이너의 관심이 더욱 쏠린 것이라 볼 수도 있습니다. 하지만 그럼에도 불구하고 많은 UX적 문제점이 존재합니다. 앞서 다룬 스마트 컨트랙트 역시 지갑의 UX 벽을 넘고 나서의 이야기입니다. 대부분의 경우 스마트 컨트랙트를 사용하기 위해 암호화폐를 보낼 때 역시 지갑을 사용하기 때문입니다. 그럼 일반 지갑과 암호화폐 지갑의 차이는 무엇일까요? 호환성과 대중의 이해도입니다.
암호화폐 지갑에 대한 UX 문제는 앞서 언급한 서결님의 글에서 워낙 자세히 다루고 있어 깊게 다루기 보다 간단히 풀어보겠습니다. 일단 암호화폐를 보유하기 까지의 과정부터가 문제입니다. 어찌어찌 거래소에 가입하여 KYC까지 뚫고 원화입금까지 한 다음 암호화폐를 구입하려 보니 주식 차트 같은 것이 보입니다. 환전이 아닌 거래를 하기 위함입니다. 드디어 사용하고 싶은 암호화폐인 이더리움 2개를 샀습니다! 사용하기 위해 메타마스크를 다운받고 지갑으로 옮길라고 보니 계좌 번호가 매우 깁니다. 바로 퍼블릭키입니다. 다행히 지갑으로 옮겨 크립토키티에서 이더리움 1개를 사용했습니다. 이제는 EOSBet을 하고 싶어 EOSBet에 접속하니 이더리움이 아닌 EOS가 필요하다고 합니다. 그리고 EOS는 EOS를 위한 지갑이 또 따로 존재한다고 합니다.
크립토키티와 EOSBet을 하기 위해 수 많은 고난들이 존재합니다. 이정도도 문제를 정말 간소화한 편입니다. 기존의 서비스를 생각해보죠. 사용자의 지갑이 에르메스 지갑이든 값싼 지갑이든 악어가죽 지갑이든 지갑의 종류에 상관없이 동일한 물건을 보관할 수 있습니다. 그리고 지갑에 든 화폐 혹은 카드를 어디서든 동일한 기준으로 사용할 수 있습니다. 블록체인 서비스는 사용하기 위한 첫 관문부터 이렇게 많은 허들이 존재합니다. 하지만 이러한 벽을 낮추기 위해 현재도 많은 팀들이 노력하고 있습니다.
블록체인 기반이라는 핑계
"만약 기술에 익숙하지 않은 일반인이 당신의 앱을 사용하기 위해 FAQ를 읽어야 한다면, 그 앱은 이미 복잡하다는 것을 의미한다."
- 맷 스토러스(Matt Storus) 21.co 디자인팀장
현재 많은 블록체인 프로젝트를 살펴볼 경우, 해당 서비스의 사용법을 알려주는 경우가 많습니다. 기존에 사용하던 서비스를 더욱 편리하게 사용하기 위해 앱을 사용하는 것인데 그 앱을 사용하기 위해 무엇을 배워야 한다면 이미 편리하지 않은 것입니다. 블록체인에 기반한다는 핑계로 서비스 사용법을 가르쳐 준다면 그 서비스는 이미 경쟁력에서 밀렸습니다.
스팀잇이라는 서비스는 다들 아실 겁니다. 굳이 토큰을 사용하지 않더라도 글을 작성할 능력만 있다면 서비스를 사용할 수 있습니다. 하지만 스팀잇의 UX/UI 문제는 오래전부터 지금까지도 문제가 되어 오고 있습니다. 이렇게 오랫동안 지속되어 오는 것을 보면 사실상 문제 개선을 할 의지가 없다 판단해도 될 것 같습니다. 정말 사소한 UI조차 신경 쓰지 않는 모습을 볼 수 있습니다.

스팀잇에서 보팅은 3초에 한번만 가능합니다. 3초에 한번 이상 보팅할 경우 위와 같은 에러 메시지가 뜹니다. 이게 블록체인이라 뜨는 것일까요? 아니요. 그냥 에러 메시지의 디자인에 신경 쓰지 않은 것입니다. 다른 서비스를 사용하며 에러 메시지가 위와 같이 소스 코드까지 친절히 보여주는 경우를 보신 적이 있으신 가요? 사소한 것에 조차 디자인에 대한 무관심이 보이는데 좋은 UX/UI를 제공하기 바라는 것은 너무 큰 기대인 듯 보입니다. 저러한 디자인은 사용자에게 불편함을 줍니다.
블록체인 업계 속 디자이너
"블록체인의 대중화 가능 여부는 디자인의 문제이지, 기술의 문제가 아니다."
2018년 10월에 진행된 데브콘에서 나온 슬라이드 자료를 참고하면 대부분의 Dapp 사용성 문제 기반에 디자인 및 UX 관련 문제가 절반을 넘게 차지하고 있습니다. 하지만 업계에서 디자이너가 차지하는 비율은 1%가량이었습니다. 필요성에 비해 현저히 낮은 수치입니다.
얼마전부터 국내 블록체인 업계도 디자인의 중요성을 깨닫고 있습니다. 하지만 디자이너에 대한 대우는 크게 변하지 않았습니다. 사실 디자이너란 직업이 하대 받는 것은 하루 이틀이 아니긴 합니다. 약 15년 전 1~2년 차 디자이너의 평균 연봉은 2,200만원 정도였습니다. 제가 2004년쯤 자주 먹던 과자인 치토스의 가격은 450원 정도였던 것으로 기억합니다. 현재 편의점에서 치토스 하나 사 먹을 라면 1400원은 내야합니다. 치토스 몸값도 3배 넘게 올랐는데 15년이 지난 현재 1~2년차 디자이너의 연봉은 어느 정도일까요? 현재도 약 2,200~2,400만원 대입니다.
디자이너에 대한 대우가 좋지 못한 것은 결국 수요와 공급의 문제입니다. 디자인 산업의 규모는 현재 약 16조 정도로 다른 산업과 비교해서 성장세가 매우 주춤합니다. 하지만 산업에 뛰어드는 디자이너의 수는 매년 1~2만명씩 늘고 있는 추세입니다. 규모가 제자리인데 공급이 늘어나면 경쟁은 불가피합니다. 그로 인해 디자인 단가는 점점 낮아지는 추세이고 디자인의 경제적 가치 역시 낮아지고 있습니다. 블록체인 업계에서도 이러한 지표들이 그대로 반영되고 있을 뿐입니다. 하지만 현재 그 어떤 산업보다 디자인의 필요성이 시급한 이 산업에서 조차 동일하게 반영되고 있으니 아쉬울 뿐입니다.
"디자인에 대한 높은 관심과 더욱 향상된 보상은 더욱 나은 UX를 위한 디자인과 개발에 활력을 불어넣을 키가 될 것이다."
- 안나 로즈(Anna Rose) ZeroKnowledgefm Podcast 공동창립자
현재 대부분의 블록체인 스타트업 팀 구성을 보면 크게 개발팀, 운영팀으로 나누어져 있습니다. 디자인팀이 따로 있는 경우는 흔하지 않습니다. 그리고 그 안에서 디자이너의 수는 1~2명입니다. 그 한 두 명이 웹과 앱의 UX/UI 디자인을 다 책임집니다. 현재 업계에서 실제로 종사하고 있는 디자이너들의 이야기를 들어보면 참 안타깝습니다. 버튼을 왼쪽에서 오른쪽으로 옮기는 작업에도 긴 고민을 하고 긴 작업 시간을 수행하지만 디자이너에 대한 경제적 보상은 개발자와 비교하여 1/2 수준입니다. 하지만 그냥 이렇게 앉아 불평만 할 순 없습니다.
"기술에 대한 구조와 기술의 한계, 즉 제약사항에 대해서 우리(디자이너)가 알고 있지 못하면 그건 사실 죽은 서비스라고 봐요. 왜냐하면 그 뒤에 있는 비즈니스와 백엔드를 우리가 이해하고 있어야만 그 서비스 설계의 파급력이 높아질 수 있으니까요. 기술집약 산업에서 사용자를 책임지는 디자이너의 역할은 점점 더 중요해질 것이라 확신해요. 지금의 블록체인은 기술 성능 개선과 안정화에 신경 쓰는데 더 많은 시간을 쓰고 있지만, 분산경제의 주체가 되는 다수의 사용자가 참여하는 환경을 제공하기 위해선 사용성 개선이 시급하기 때문이죠. 더 많은 디자이너의 참여를 위해 개발 위주의 문서가 아닌 비개발자도 쉽게 이해하고 서비스에 응용할 수 있는 학습 자료를 꾸준히 만들 계획이에요."
– 허두석 Actwo Technologies 디자인 혁신 리드
현재 디자이너라 함은 그냥 외적인 디자인만 하는 사람이라 생각하기 쉽습니다. 디자이너가 미적 디자인만 하는 시대는 끝나가고 있습니다. 보통 디자이너는 기술에 대한 두려움을 갖고 있습니다. 기술은 자신이 쉽게 다가갈 수 없는 영역이라는 고정 관념이 있습니다. 이를 위한 교육 역시 필요하지만 현재와 같이 비개발자 친화적인 교육 자료가 없을 시에는 본인 스스로 공부해야 합니다. 디자이너가 코드를 읽고 개발까지 할 필요는 없습니다. 하지만 그 기반 기술은 이해해야 합니다. "내가 디자인하고 개발자한테 넘기면 알아서 해주겠지"라는 생각은 오산입니다. 기술과 디자인으로도 끝나지 않습니다. 사용자의 철학과 심리도 끊임없이 연구해야 합니다. 디자이너는 표면만 디자인만 하는 것이 아닌 블록체인과 현실을 연결하는 사용자 경험을 디자인해야 합니다.
맺으며
왜 실생활에 쓰이는 Dapp이 나오지 않는 것일까요? 이러한 류의 질문에 대한 업계의 답변은 대부분 비슷합니다.
"기술이 아직 초기이니 그렇다. 기술이 발전될수록 좋은 UX/UI를 포함한 서비스가 많이 나올 것이다."
기술이 초기라 그렇다는 것이 과연 이유일까요? 핑계일까요? 기술적으로 아직 부족함이 많은 것은 사실이나, 그것이 좋은 서비스를 못 만드는 이유가 될 수는 없습니다. 기술이 발전된다는 것 만으로 UX를 향상시킬 순 없습니다. 블록체인을 통해 암호화폐라는 인센티브를 준다는 이유로 사용자가 서비스를 사용할 리도 없습니다. 사용자가 서비스를 사용하는 이유는 그 서비스가 돈을 벌게 해준다는 것이 아닌, 필요하고 유용하기 때문입니다.
사람들은 서비스를 선택할 시 그 기반 기술을 평가 항목에 두지 않습니다. 성공적인 서비스는 고객과 서비스를 잇는 연결점을 중요시하고 고객이 원하는 결과물을 전달합니다. 기반 기술이 블록체인이라 하여 서비스의 성공 이유가 달라지는 것도 아니며, 서비스를 사용하는 대중 역시 달라지지 않습니다. 기존 서비스보다 더욱 나은 UX를 사용자에게 전달한다면 블록체인 서비스의 대중화는 더욱 빨라질 것이라 생각하며 그렇게 되기를 희망합니다.
마지막으로, 여러가지 내용을 담고 싶은 욕심 때문에 각 토픽에 대한 자세한 내용을 많이 적지 못했습니다. 기회가 된다면 앞으로의 글에서 다뤄보겠습니다.
감사합니다.
References:
Seo, K., & Seo, K. (2018, November 07). 블록체인 UX의 7대 죄악 – Clay – Medium. Retrieved from https://medium.com/coinmanager/블록체인-ux의-7대-죄악-824a4959d300
(n.d.). Retrieved from https://blog.naver.com/jim6829/220967181138
좋은 UX 디자인을 결정짓는 요소. (2017, August 24). Retrieved from https://brunch.co.kr/@parkisthinking/30
Mills, S. B., & Mills, S. B. (2017, March 21). Blockchain Design Principles – Design at IBM – Medium. Retrieved from https://medium.com/design-ibm/blockchain-design-principles-599c5c067b6e
Beltran. (2018, March 29). Web3 Design Principles – beltran – Medium. Retrieved from https://medium.com/@lyricalpolymath/web3-design-principles-f21db2f240c1#11a1
Peer. (2018, July 20). Peer Interview Series 14 - Danny(허두석) – Peer Family – Medium. Retrieved from https://medium.com/peer-family/peer-interview-series-14-danny-허두석-1dbd98bbd4c4
By 류짬 of COSINT
오늘 하루도 마무리 잘 하시길 바랍니다.
- COSINT에 게시되는 포스트를 통해 모아진 모든 스팀달러는 불우 이웃에 기부하거나 스팀잇 발전에 기여하는 스티미언분들 혹은 밋업에 후원하고 있습니다.
감사합니다!
감사합니다~!
짱짱맨 호출에 응답하여 보팅하였습니다.
감사합니다^^
와 이번 글 진짜 취향저격이네요. 많은 공부가 됩니다. 킵해놨다가 또 읽어야지.
노먼교수님의 책들은 스모모님같은 분들이 읽어보면 아주 좋아요. 똥손에 똥감이었지만 저도 한때는 디자인에 관심을 많이 두었었죠.
오호...! 노먼교수님! 노먼교수님 찾아봐야겠어요.
추천 감사합니다.
감사합니다! 앞으로도 취향저격 글 자주 쓰도록 노력할게요~ㅋㅋ
네 ㅋㅋ
잘 읽었습니다. 감사합니다.
Posted using Partiko iOS
감사합니다!
좋은 글 감사합니다 🙏
감사합니다 크리머님! ㅎㅎ
공감되는 글이네요. 사용자들이 쉽고 편하게 사용할 수 있는 서비스가 나온다면 좋겠습니다
아직 많은 숙제가 남아있는 듯 하네요.. ㅠ 그래도 언젠가는 나오겠죠..?!ㅋㅋ
저도 도널드 노만 교수님의 책을 읽고 한때는 산업디자인을 공부하려고 유학준비를 하였지요.인용하신 책을 보니 감회가 새롭내요.
오.. 그러셨군요! 저도 대학교 들어가기 전에 읽어봤으니 참 오래되긴 했네요 ㅋㅋ 제가 산업디자인을 선택하게 된 가장 큰 이유 가운데 하나이기도 합니다ㅎㅎ
정말 양질의 좋은 글 감사히 잘 읽고 리스팀 해갑니다 :)
아이고 리스팀까지..! 너무 감사합니다^^
꼼꼼히 차분히 알차게 쓰여진 글이네요. 잘 읽고 리스팀했습니다.
재밌게 읽어주셔서 감사합니다!
오래간만에 놀러왔습니다. ㅎㅎ 좋은 글 감사히 잘 읽고 갑니다. ^^
감사합니다! 봰지 너무 오래되었네요 ㅠ 아이고.. 잘 지내시죠~?
유익한 정보 감사합니다.
감사합니다~!^^
Hello @kilu83! This is a friendly reminder that you have 3000 Partiko Points unclaimed in your Partiko account!
Partiko is a fast and beautiful mobile app for Steem, and it’s the most popular Steem mobile app out there! Download Partiko using the link below and login using SteemConnect to claim your 3000 Partiko points! You can easily convert them into Steem token!
https://partiko.app/referral/partiko