Flutterwave API

You probably saw API and thought to yourself "Strictly for nerds". Match those breaks, it's time you abort the thought for it is not worth conceiving. You are about to be initiated into nerd-dom, except in this gathering we do not sip blood from a glass chalice. We are more sophisticated than the Nollywood movies
This article should be named "Flutterwave for dummies" but that would be us infringing on some legal rights, so we'd call it - "a simple walkthrough for cavemen". In other words, you are Flinstone and I'm your light
I will be running through my team's experience with Flutterwave thus far.
So you have been hearing cashless policy. Your daughter whom you call a millennial, seats in her room while she sells the latest weave-on. She employs the services of a logistics guy who does her deliveries, her clients pay directly from her eCommerce page. All from the click of a button. Flutterwave provides us with such payment solutions

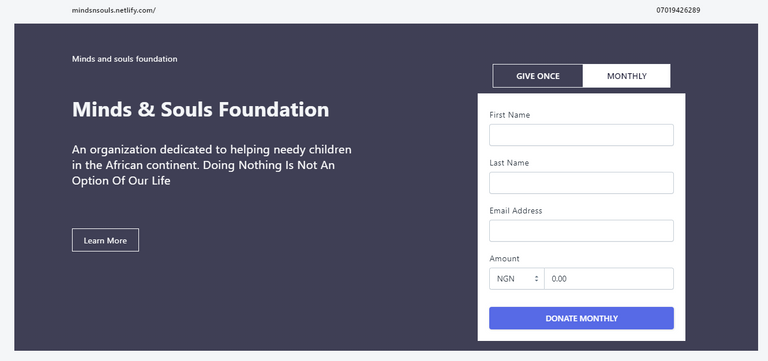
Now my team's project is not centered around an eCommerce platform. We needed a portal with which volunteers and donors alike can seamlessly donate to the cause. Yes, an NGO for underprivileged kids
For most of us, the HNG internship program was the first introduction to the flutterwave API. Back end developers in the team were given the task of implementing a payment system to the NGO website project, Yes! wasn't a dream. We actually had to make a functioning payment system that would allow people who wanted to donate to the cause of the NGO.
This seemed like a really hardous task and funny enough, we are all beginners. We thought we would have to write hundreds of lines of code but thank
God for the documentation provided by Flutterwave. Rave is a service that allows global payments from local and international banks, cards, accounts.... Just Name it!! Our implementation became stress free.We only had to follow these steps
Sign up here https://ravepay.co/ , for a sanbox account sign up on http://rave.frontendpwc.com
Add a settlement account on sign up
Select a settlement preference by navigating to Account settings > Settlement preference (Find documentation attached for more detailed instruction).
Documentation for developers: https://flutterwavedevelopers.readme.io/v1.0
Sample Rave Demo: https://codepen.io/anon/pen/NgxaER
With few lines of codes and tweaks,we were able to seamlessly collect, verify and secure payments.

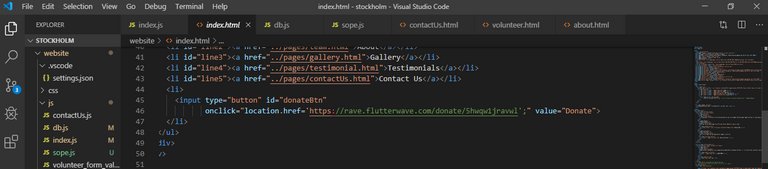
By few lines of code, Flutterwave allows you to generate a donation link. You can view the link in the anchor tag above

The overall experience has been a lot easier than imagined. The Rave API from Flutterwave took away the stress of writing lots of codes and was by far easier to understand. It was truly amazing and our project website platform came with a WOW!!!
Congratulations @fego! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Your level lowered and you are now a Minnow!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Congratulations @fego! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Congratulations @fego! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz:
Vote for us as a witness to get one more badge and upvotes from us with more power!