So last time, I discussed some different possible directions that we could move into with regards to interacting with blockchain data and integrating traversal and web design on top of it. Using the blockchain by itself was showing several difficulties in passing around the data. By introducing a exterior database, I hope to fix some of these problems and built a flexible solution moving forward.
So the big idea here is to introduce a new database which stores metadata that serves as a reference to material on the blockchain. By doing this, we can pass around the references throughout the controllers and views and simply call on the blockchain only to build a post when it is selected. Granted we'll still be querying the blockchain a lot, we now have the option to offload more of the workload onto the external database if we decide querying the blockchain isn't good or fast enough.
In order to make room for this shift in direction, we'll adopt more traditional Rails structuring using resources. Resources basically create a nice package around delivering some type of object from a model to the view while also providing means of creating, altering, and deleting these objects. For example, the index method we used earlier is one of seven methods often used in association with these resources.
The nice thing about using resources is that Rails makes things quicker and easier and provides shortcuts to building and implementing clean and organized code. To transition to focusing the application around a Posts resource, I have basically rebuilt the application moving our code from the content_controller and content views folder to a posts_controller and posts views folder.
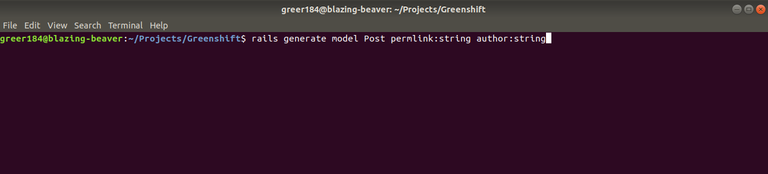
In order to create a external database we need to adjust our model. In our case, we'll simply create a new model and then integrate our current code with the new model. We can use the generate option in the Rails program to build a new model and give it distinct attributes:

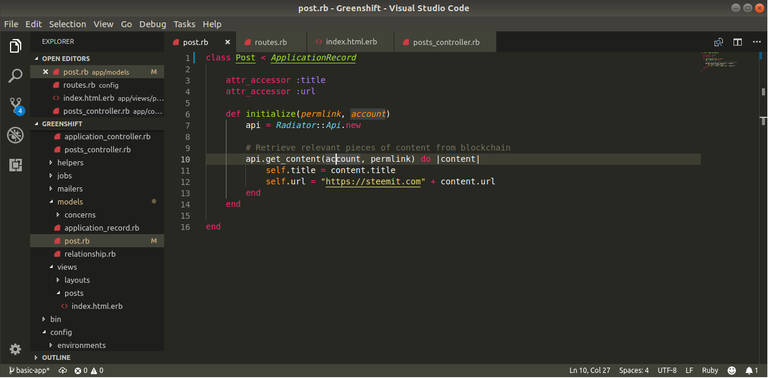
As you can see here, we tell the generator to give us a model named Posts with the fields permlink and author, which we will use as references to different pieces of content. The generator usually will create a new migration and a new model. Since we already had a Posts class already in our models folder, we simply modify our old one by deriving the ApplicationRecord class which new models use:

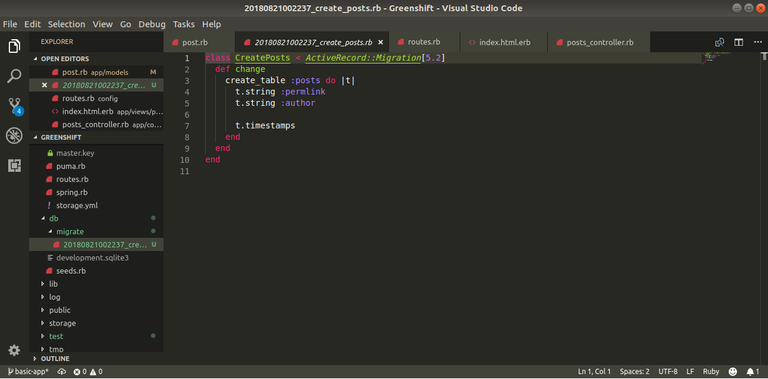
But what's a migration? Well, it looks like this:

A migration basically marks a change to the database schema. A database schema is basically a description of the database. In Rails, in order to make changes to the schema, we create migrations which we can then migrate to as we build the database. This allows us to design databases and preserve the underlying database via the history of migrations. This means we can rollback if we experience issues and allows us to grow our database even though it may contain data at a particular moment.
In terms of functionality, we haven't done a lot. In terms of preliminary design and exploring the reasoning behind certain decisions, we have covered a lot of material. But we're in a lot better spot in terms of expanding our project and having the infrastructure of Rails support the project rather than having to find hacky ways of building around it.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.