here we go again!
i am visiting my friend dave and he showed me an art project hes working on in unity. hes just learning but hes really good at blender.
i saw what he was making and thought i could make it in threeJS in a couple nights.
That ended up to be true!

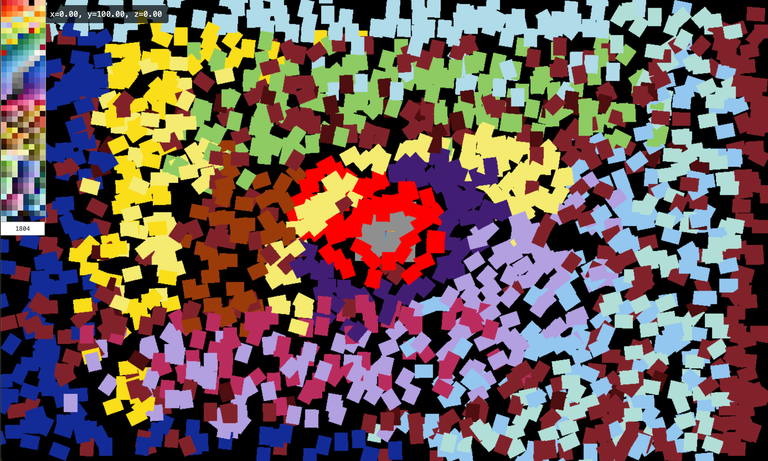
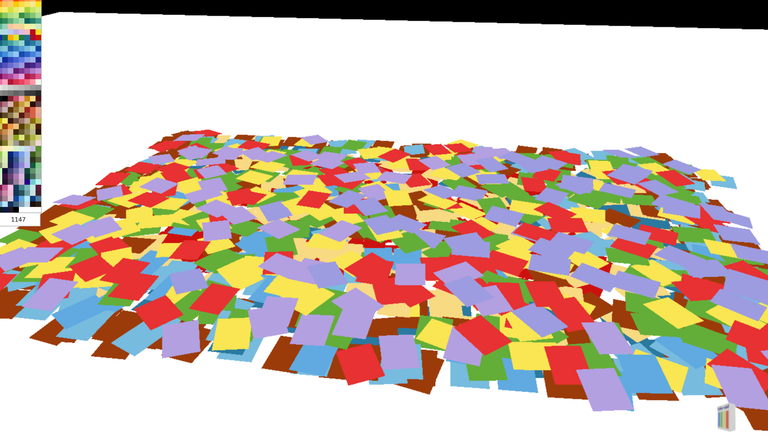
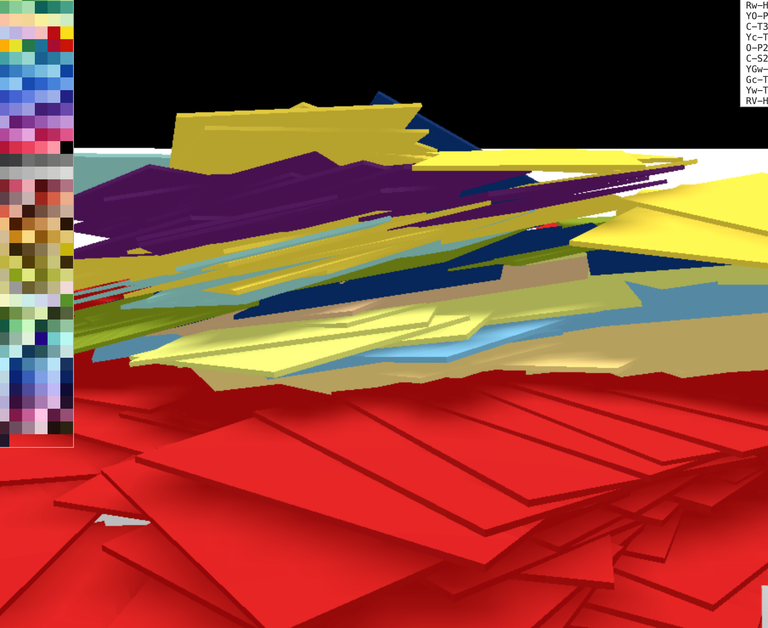
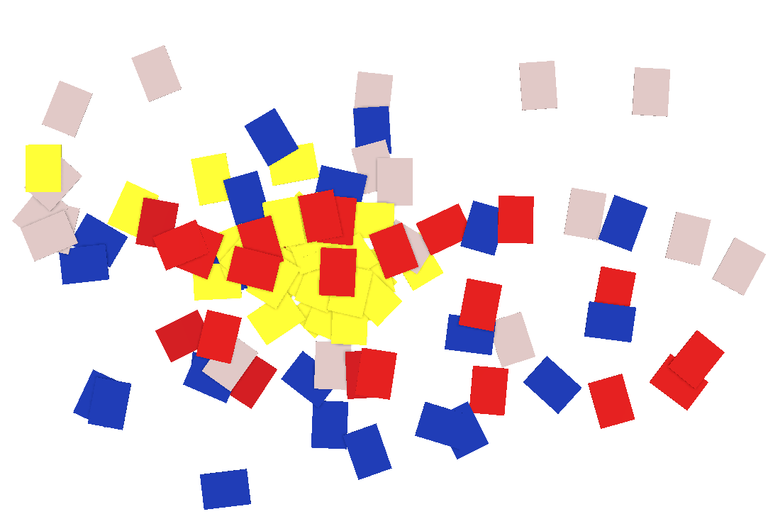
its an art game where the player drops colored cards onto the ground and then prints an order form for the number of each color card they dropped.

there is no object to the game, which is what i enjoyed most about it.
the process of making the game involved adding UI elements, and making the physics work right.
there was a time when i messed up the physics and had to re-do a bunch of stuff, on a version that dave had, where he got the physics working.
we are now synched up on github and everything works. we even get the cards to "fall asleep" which is the most optimization we could figure out to do.

before, we were having issues with the cards clipping when i tried optimization techniques used in blender that did not work with the CANNON physics framework we used in this.

the "paintings" that were made when the cards intersected look different from how they do now, when the phycis work and the cards dont intersect.


try out the game
https://color-aid-painter.vercel.app/
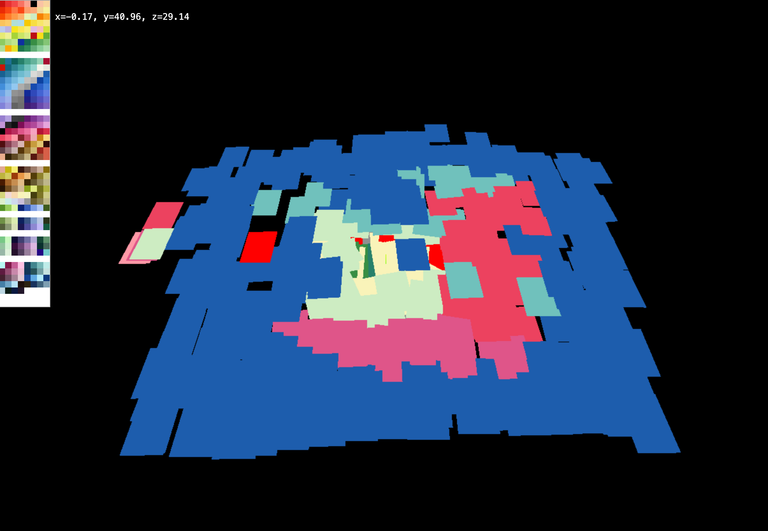
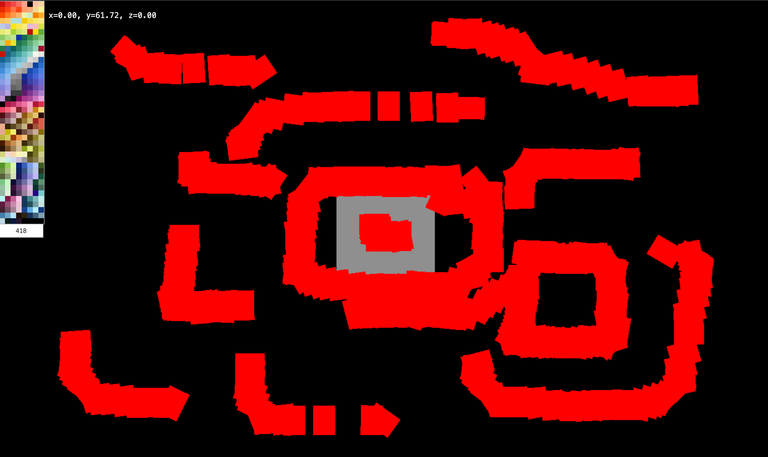
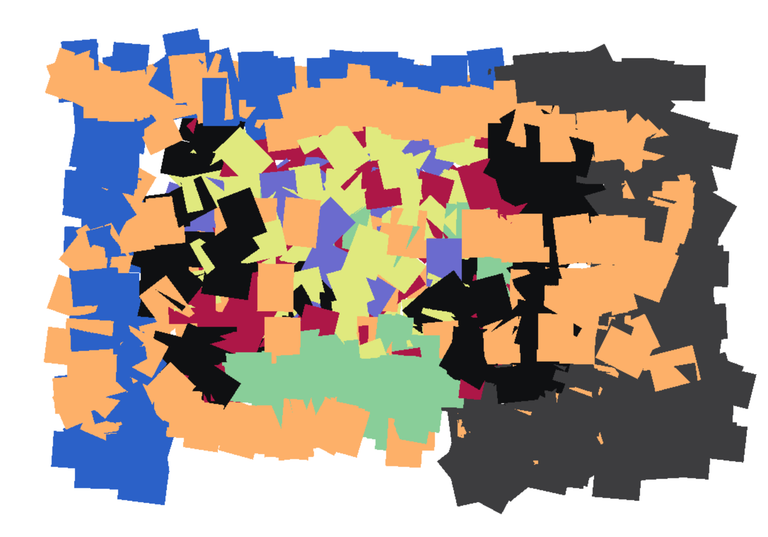
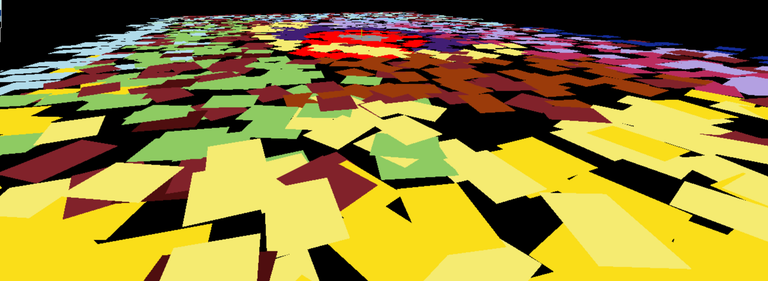
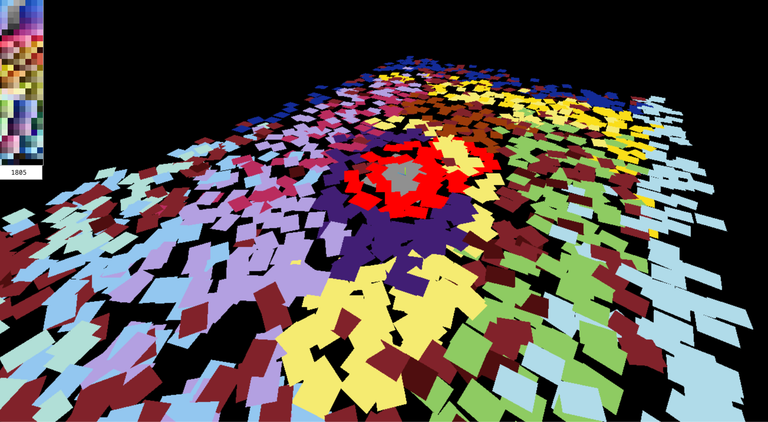
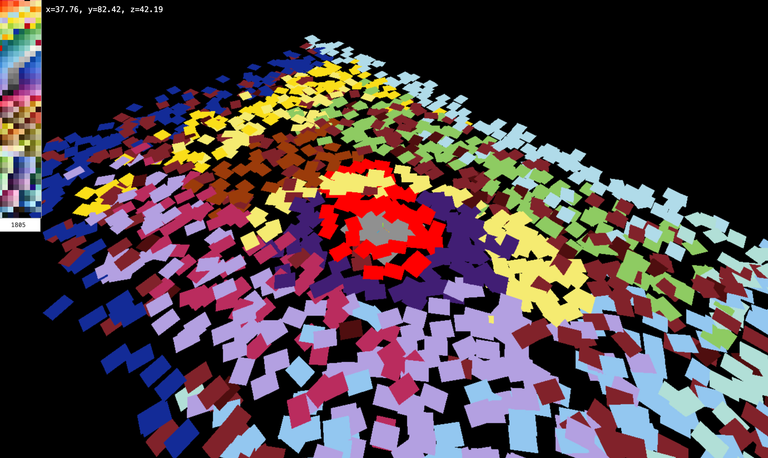
more pictures:






i enjoyed making this art game with my friend.
i taught him all about coding, github and how powerful javascript is. he told me this opens a lot of creative doors for him. thats cool. i also learned a lot about making a threeJS game from scratch.
This took two days of working full time on it, or more than 8 hours a day. but i like collabing on software with friends, its fun.
Artist Statement under development.
ColorAid-Main/
├── public/ # Static assets (images, PDF template)
├── src/
│ ├── main.js # Main application logic
│ ├── ColorPicker.js # Custom color picker UI
│ ├── colors.js # Color definitions
│ ├── colors_group_mapping.json # Color groupings
│ ├── SceneScreenshotExporter.js # Screenshot/PDF export logic
│ └── color_names.txt # List of color names
├── index.html
├── package.json
└── ...
This is cool! Somehow calming to be honest!
thats awesome
so nice g. keep pushing. we love art!
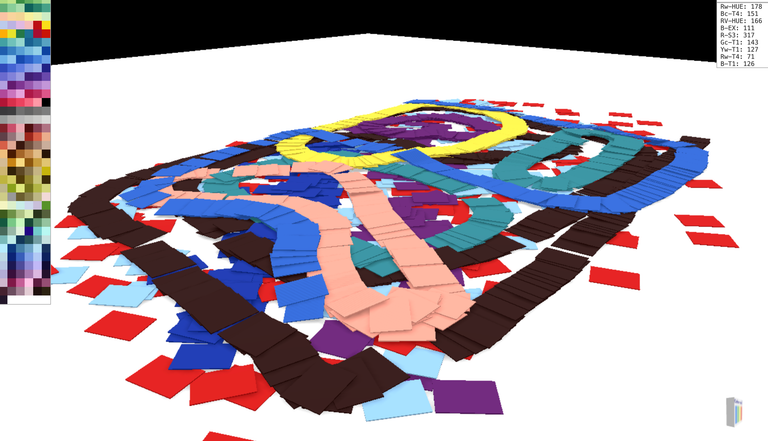
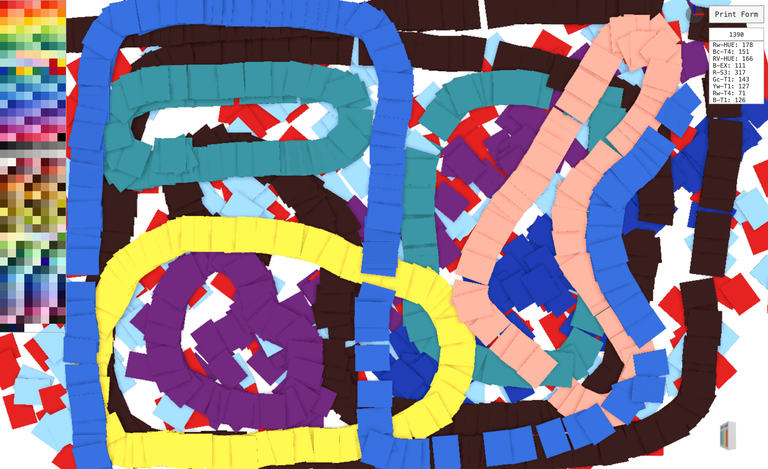
Cool idea! i felt like on those art programs that the host uses a lot of random stuff to create something awesome when you see it from above haha
It would be cool to have some button to delete cards!
that would be a good idea. like raycast a mouseclick onto one of the cards and it deletes. and then have an eraser button you can click to change the mouse pointer to an eraser
Yeah! That would be awesome
will you share a painting that you make with it?
This is crazy bro!! So relaxing
vernice

This looks fun!
Beautiful!

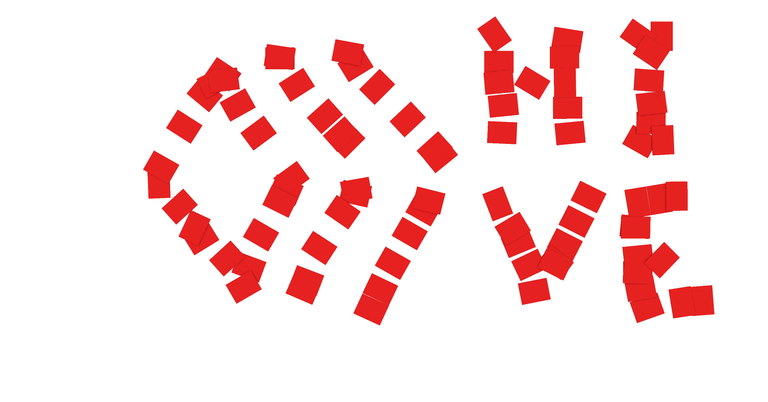
Hive block!
they are all really good. i like this one alot
I am starting to get the hang of this, I think I will have a lot of fun with Color Aid.
fuck yeah dude! love these keep sharing if you do more!
I love it! Mountains
oh man. i love it. thanks for playing and sharing these shots yo
play it
I did! And shared on FB, check out my first 3 works!
https://peakd.com/hive-122422/@darkflame/re-darkflame-syxp6p
https://peakd.com/hive-122422/@darkflame/re-darkflame-syxp9n
https://peakd.com/hive-122422/@darkflame/re-darkflame-syxpe8
dude awesome thanks for sharing it and for playing it and for sharing the screen shots
There is something very calming and satisfying about this. It's a hit!!
man i think i need to see if i can change the height they spawn at. cuz if it raycasted down and then spawned a distance from that raycast, then if they are piled up, it would spawn one that distance above the cards. since there are only two objects the cards and the ground it shouldnt be too hard to do
thats really cool.
wowww i wonder how many cards that is
Over 1300 I think, I was having fun with it but they do spawn UNDER other cards at this point. Here's the next screenshot I have from this one,