It's been a while since I last blogged here for many reasons. One was that I had two deadline
projects I was to complete before anything else in front of me, and the second reason was that I
moved to add to my stack by learning the backend ways, Nodejs and Expresjs to be precise.
Before I embarked on this journey, I knew finding the right resources to learn Nodejs wouldn't be difficult as there would bunch of Nodejs blogs, vlogs, and podcasts out there. I searched and saw a few recently published ones but I chose to learn with the one from 2 years ago by John_smilga in collaboration with FreecodeCamp and the part 2 here. It’s a total of 18hrs of
watches and I really enjoyed every bit of it.
Learning phase
When I dove into learning Nodejs, I was excited about the new terms I was getting used to. Firstly, I learned how to create and read files in/from the system. But things really got interesting when I was introduced to the HTTP Module.
You see, I have always wondered how the API for every front-end app I worked on was created. Seeing how one could easily spin up a working route/server with an HTTP module was amazing.
const port=3000
const server = http.createServer((req, res) => {
if (req.url === "/hive/@rufans") {
res.statusCode = 200;
res.end(`<h1>Welcome to @rufans blog</h1>`);
} else {
res.statusCode = 404;
res.end("404 not found");
}
});
server.listen(port, () => {
console.log(`Server is running on port ${port}`);
});

The Http in Nodejs is an inbuilt module.
The Expressway
As usual, I was also excited after I got introduced to #ExpressJS. At this point, I got to learn that ExpressJs is a library built on top of the Nodejs HTTP module. With Express js, building web applications became seamless as it provides an easy way to implement routing, middleware, and more across the application.
With the way I enjoyed studying this course, I even had to break my rule of “No code on Sunday” by turning on my system for the whole day. On this faithful Sunday, I explored how to handle HTML and JavaScript post requests using Express. This library has a middleware function that helps handle the user inputs with a breeze. For example, express.urlencoded(extended:false) for parsing requests for html and express.json() rocked for JavaScript implementation.
As I was riding in the vehicle to becoming a full stack developer, I knew storing data is very
important, the reason why I have always been eager to learn about databases. From the mentioned course, we ventured into MongoDB, Cloud one to be precise. I also learned about the library Mongoose which makes communication between and the DB easy.
Also, I’d never forget how I spent more than 40 minutes debugging my code after I had an issue with process.env.MONGO_URI returning undefined. Well, I forgot to initialize dotenv. I guess it was my turn to learn the hard way!
Finally, I finished up with the create tutorial where we built different backend projects. We also
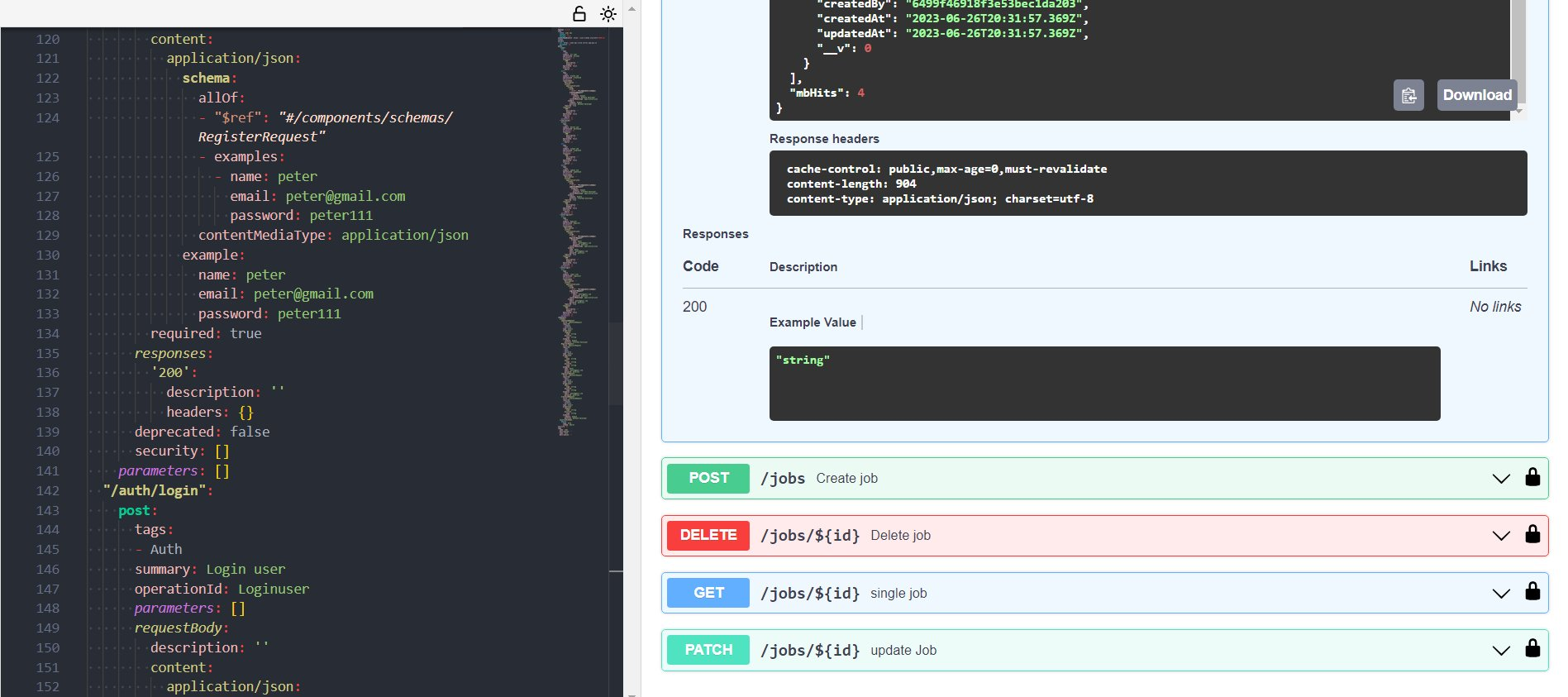
implemented and enhanced the document with the help of SwaggerUi. You should it out if you never heard of it.

Next Project plan
While I was learning from the 4 projects in the tutorial, I got an idea of a project I’d test my backend knowledge with. What is it? Well, it’s a simple note-taking app. Luckily for me, I was building a note app with typescript. So, I guess it’s the right time I should complete the project.
Even though this is going to be a simple web app, I have decided to keep improving it after first launch. The app will have the following features:
- Authentication
- Autosave
- Easy to use and many more.
The easy-to-use feature means guests don't have to be a member of the platform to start taking notes on the platform. However, easy-to-use users won’t be able to access their saved notes from another device. This means I will be making use of local storage.
On the other hand, authenticated users will be able to access their notes across every other device as I will be making use of the Cloud MongoDB. I’d also love to learn about OTPs with Nodemailer. When I get there, I will figure things out. It’s going to be a full-stack app and the stacks will be Node.js, Express, MongoDB, Nextjs, and Tailwindcss.
Sharing the Process
I will be documenting my progress on Hive. My progress might not be shared here every day,
but I’ll be dropping a detailed post here. For an overview of my daily achievement and failures, I will be dropping those on Twitter.
Conclusion
I can't wait to get things rolling... I am excited about this already. Wish me luck guys!
@tipu curate
This is wonderful