
Pss, pss, hey tú ¿eres nuevo en Hive?
Este post te ayudará para utilizar el Markdown de manera sencilla, y de esa forma podrás darle un buen formato a cada una de tus publicaciones, pero presta mucha atención:
Durante el tiempo que dediques hacer cada una de tus publicaciones, será cada vez más sencillo aprenderte de memoria cada uno de los atajos HTML que se usan en Hive, hay unas que te dejarán sorprendido y que talvez no sabías que se podía hacer dentro de la plataforma.
Empecemos con los títulos.
Empezaremos con los títulos, lo cual es muy sencillo, y demasiado útil para darle un formato a cada una de tus publicaciones.

Como podrás observar en la imagen anterior, se colocan unos signos de “#” y van en aumento, cada signo designa un tamaño diferente del texto, el cual te colocaré ahora.
Título 1
Título 2
Título 3
Título 4
Título 5
Título 6
Esta genial eso ¿verdad?, ¡Corre por algo para anotar y continuemos!
Formato de texto.
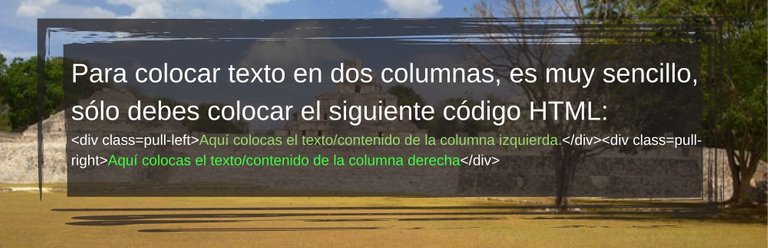
Este punto en lo particular es uno de los que a muchos usuarios les gusta ver en las publicaciones de los demás, pues le da un toque de buena presentación, y a muchos usuarios que publican en español e inglés la usan para dividir su texto en dos columnas, cada una con el idioma en el que se expresan. ¡Presta mucha atención!
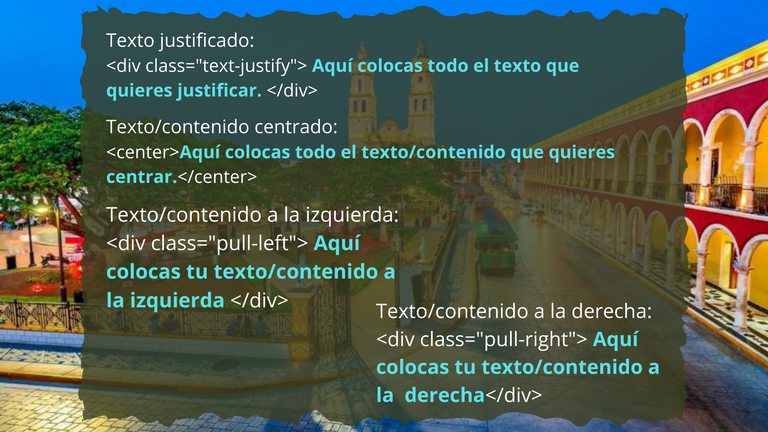
Los formatos que puedes manejar son:
- Texto justificado.
- Texto o contenido centrado.
- Texto o contenido a la izquierda.
- Texto o contenido a la derecha.

Ejemplo de texto justificado:
Ejemplo de texto o contenido centrado:
Ejemplo de texto a la izquierda:
Hive Blockchain

Hasta aquí llega este primer post respecto al uso de Markdown, pero no me voy sin dejarles una información que a muchos los enloquecerá de emoción y querrán ir a probarlo en sus próximas publicaciones, y como se imaginarán es el código para colocar las letras en color rojo.
<div class=phishy>Aquí colocas el texto que quieras poner en rojo, y lo puedes combinar sobre todo en los títulos.</div>
Nota: Las imágenes fueron descargadas de Pixabay y editadas con Canva.
Saludos @sacra97 me da gusto que aplique ese color carmín al comentario :D
Una buena introducción de los elementos básicos de markdown en html, para principiantes.
Estaba esperando toparme con una información de este tipo, muy buena y clara! Saludos .
Gracias esta genial
Gracias a ti por leer, ahora es tiempo de emplearlo :D
Gracias!
Que bueno que ya colocas en practica ese rojito pispireto.
Saludos!
Hola como haces para cambiar el color d fuente?*
Me ha encantado. ¡Muchas gracias! Deseo ver la siguiente parte
Claro que sí, en un par de días la subo, gracias por dejar tu comentario.
Rapido sencillo y directo al punto. Excelente informacion hay unas cosillas que vi que me ayudaron mucho y las tendre en cuenta para mi proximo post, Muchas Gracias.
Excelente, espero ya ver tu post aplicando algunos de los puntos que mencione :D
Muchas gracias, excelente información.
Gracias a ti por leer y comentar :D
Somos un equipo. :D
Una excelente publicacion informativa, en lenguaje didáctico y sencillo que es sin duda alguna, un gran aporte para todos los usuarios. Reblog porque a.mi también me sirve. Uno nunca deja de aprender. Un abrazo, equipo @fuerza-hispana !
Querida @marybellrg gracias por el comentario, y compartir, y es cierto, uno nunca deja de aprender, y en muchas ocasiones sólo vemos las cosas, pero el tiempo pasa tan rápido que las perdemos.
Más que nada este post lo hice para aquellos usuarios nuevos que aun se les dificulta usar los HTML y para los usuarios que a veces entre las prisas, olvidamos algunos códigos y me incluyo, a mi me sirvió para recordad.
Gracias nuevamente por el apoyo!!!!!
Ese rojo no lo conocí a haha, gracias por compartir.
De nada, ahora yo te invito a compartir la publicación para que otros usuarios, también conozcan acerca de el.
¡Saludos!
Yay! 🤗
Your content has been boosted with Ecency Points, by @fuerza-hispana.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more
Si muy buena, soy nuevo y me sirve de mucho👍
Muy buena información lo felicito por su interés que otros avancemos en el conocimiento