Hi guys, welcome to another creative Sunday in the community and today I bring to you another graphic design posts from some of my daily works.
In this post, am gonna continue with the last tutorial on animating a simple game infographics that we created in Figma App, you can check it out to start off HERE.
So to summarize this tutorial progress from the last one; In the last post, I worked through creating a simple infographic in Figma that could be used for several online purposes, but the major aim being to share information on an items features. etc
So now, to extend that, I'll work you through how you can take that design elements (each shape) from figma for animation in another application.
The reason we don't do this inside figma design app is because : It doesn't have a robust animation system even with simple illustrations like we're creating. In a future tutorial, i'll give the perfect example of how figma animation works (called prototyping), which isn't what we need for this.
Let's get Started Now:
Saola Animate is a 2d animation software with a huge amount of features for drawing graphics and animating them easily. basically, it's a tool for creating interactive animation on web.
STEP 1: Importing Elements into Saola Animate
We gonna start by importing
all our design elementsfrom figma into saola. this is pretty easy and intuitive.start by using the export button to individually export each element from the
Layers Panel. You can export in thePNG format at x1 scale. Do so by saving them in a Specific Folder.it's good practice to name your elements before this process as they will
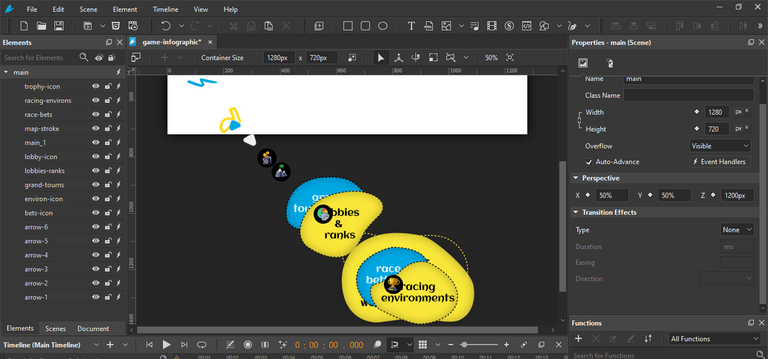
retain their namesinside Saola.Now with all elements in Saola after creating a new project, it's probably gonna be a
jumbled messlike mine below.

- To be sure of the positioning, I'll actually
export the main image as a reference, to guide placing elements in Saola.
STEP 2: Positioning & Placing Elements
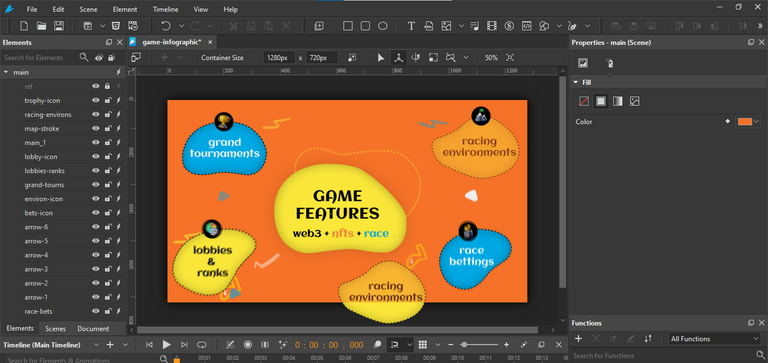
- For this part I'll start by aligning the reference image in the docs center and
decrease the opacityso I can see how to place the elements in the correct position. - The image below shows positioning of the elements

STEP 3: Animating with Keyframes
Animation simple refers to manipulating the keyframes of an element, i.e, changing the position and scale of an element every second.
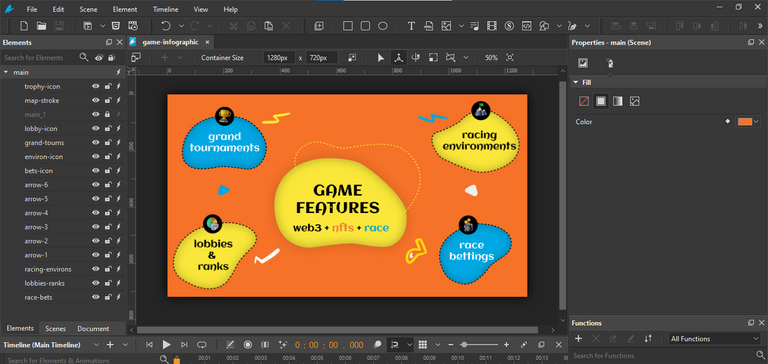
- After all elements are correctly in their place, I'll delete the ref image.
- This is how the project looks like after all the editing have been made

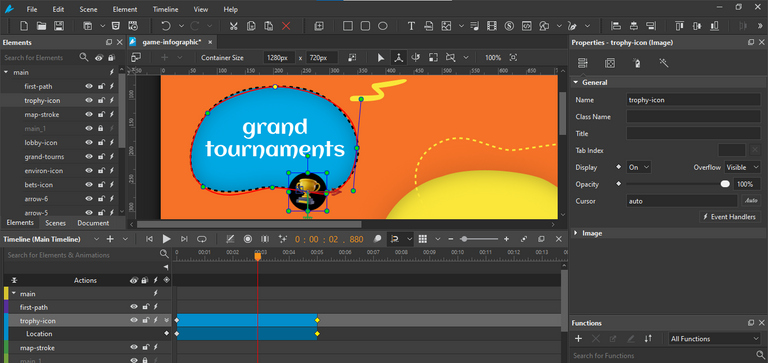
The first element i'll be animating is the
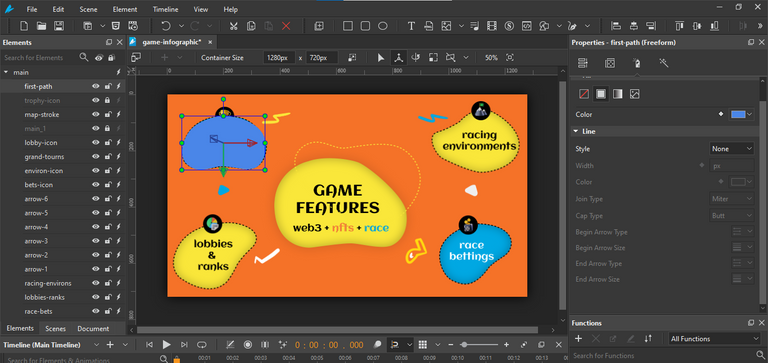
top-left icon on grand tournament, and what we want to achieve is for it to goround the shape, and continue in an infinite -loop.The way to achieve this in Saola, is to
draw another similar shapeand set that as the motion path of the icon. I'll first draw the shape,right-clickon the icon and set the shape I want as a motion pathFurther to this, I'm gonna set a keyframe of about 5 seconds on the timeline for the animation to run for. This means that, it will take 5 seconds for the icon to go round that shape. Let's see how that looks like ⬇


So Basically, I ended up also disabling the new path I created for the icon to go around.
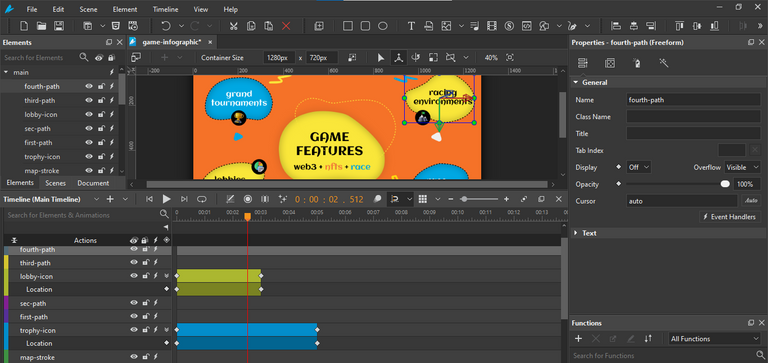
From the last screenshot above, you can observe
fourthings
1 - Thered pathfor the object icon tofollow
2 - the new path has beendisabledand cannot be seen in the view anymore
3 - the icon is in adifferent locationround the shape
4 - the timeline shows animation oflocationfor5 secsSo now, I'm gonna simply replicate the same steps for the remaining three icons, but I'll animate them for different seconds.

- So, at this point, I've animated everything and the next step would be to export the animation
STEP 4: Exporting to Video
The easiest way I can go about this is to export to video and if I desire, I can convert it to GIF using several free services online. For now I think video is great, but to achieve a loop in animation, I need to convert to GIF.
Exporting to video is very easy and an option exists for it.
My Exported Vid Converted to GIF ⬇

Thanks for reading my Post Once again, Hope you enjoyed going through it. Feel free to share your thoughts below. Tnx
This looks really good.. Can I ask how long you've been using figma?
hi @prayzz, I remember starting to use figma around late 2021, and it has been my go to graphics design app ever since bcos of how simple it is 🙂
Congratulations @chel-koby! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 8000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: