Desarrollo web N13. El elemento div
Cordiales Saludos.

Elemento div
El elemento div es un contenedor genérico de uso diverso para para agrupar un solo elemento o agrupar un conjunto de otros elementos ya vistos aquí en este curso básico de HTML.
También los div los podemos anidar, es decir, podemos meter un div dentro de otro div.
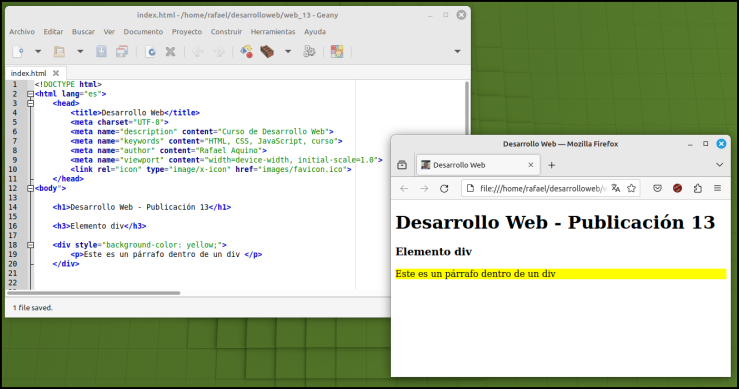
A continuación un ejemplo del contenedor div que contiene un párrafo. Se destaca que hay que colocar un estilo, en este caso fondo amariilo, para visualizarlo mejor.

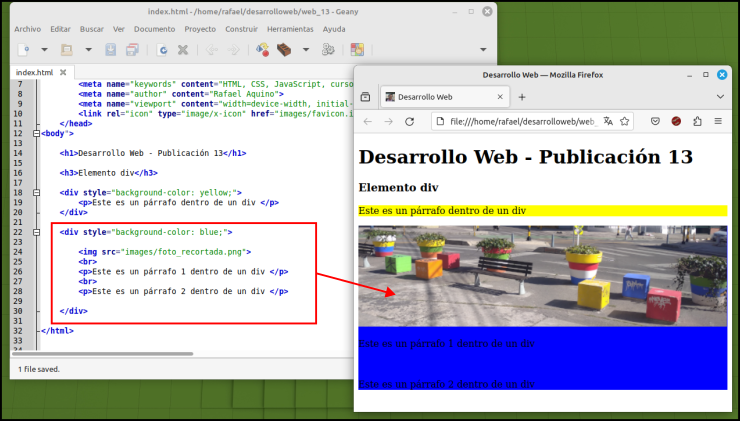
Ahora veremos un contenedor div con varios elementos dentro de él.

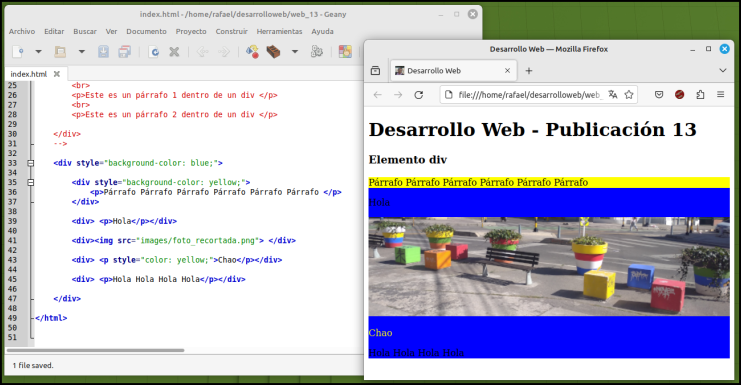
En la siguiente imagen tenemos un div que tienen dentro de él 5 div. Estos son los div anidados.

A la hora de diseñar nuestra web, podemos usar este tipo de estilos, llamando la atención con colores para poder ver el comportamiento del contenedor. Luego que veamos todo el lugar que ocupa y su distribución (o colocación) dentro del código HTML podemos eliminar el estito.

Extracción de una parte de una foto
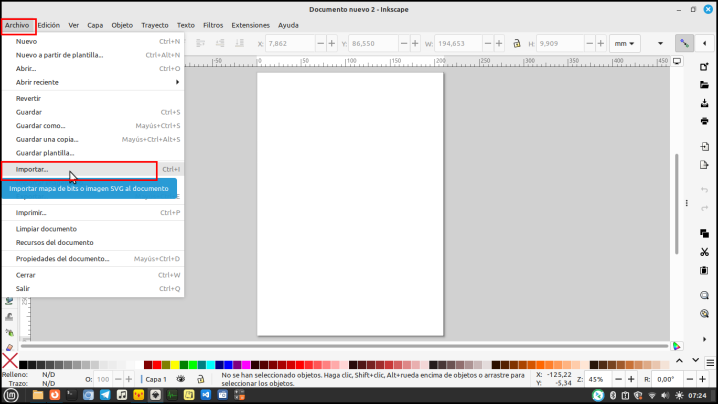
Para traer la fotografía original a nuestro documento de trabajo, entramos a Archivo/importar.... Previamnte dupliqué el directorio de la publicación anterior.

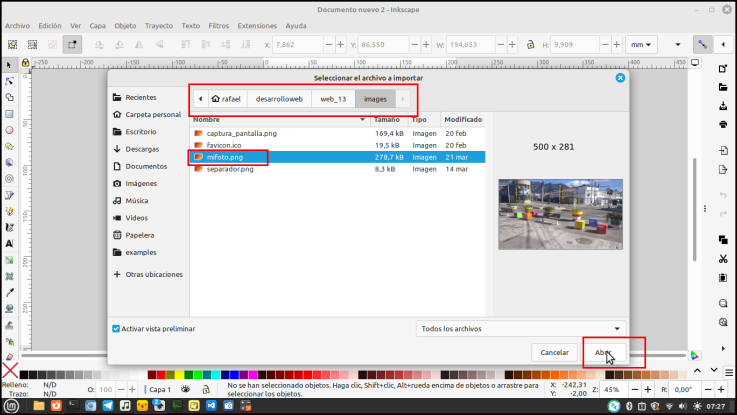
Luego buscamos la imagen dentro del directorio donde se encuentra.

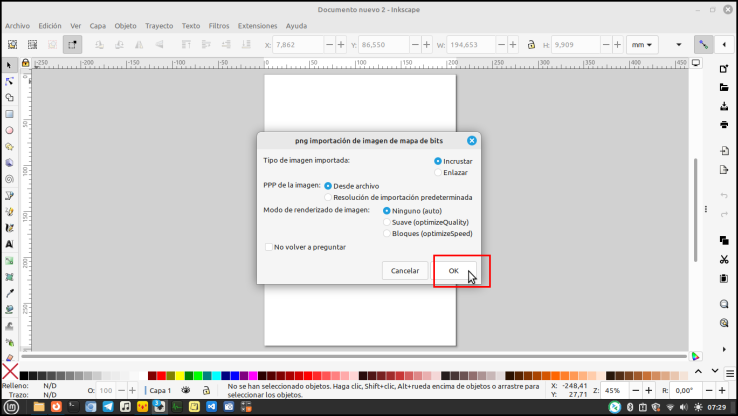
A continuación OK, para realizar la importación de la fotografía.

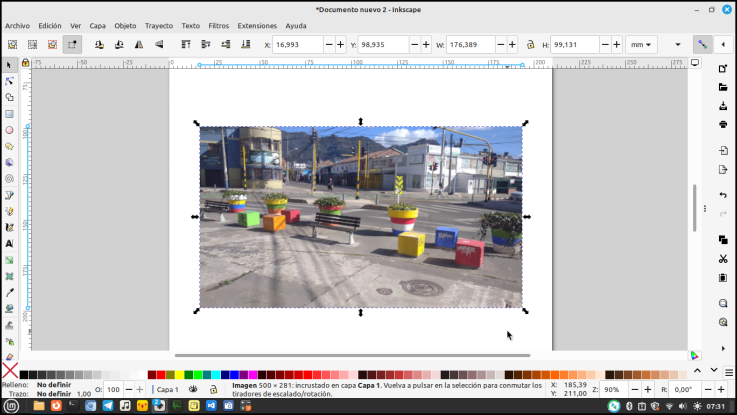
Listo! ya tenemos nuestra fotografía en el documento de trabajo.

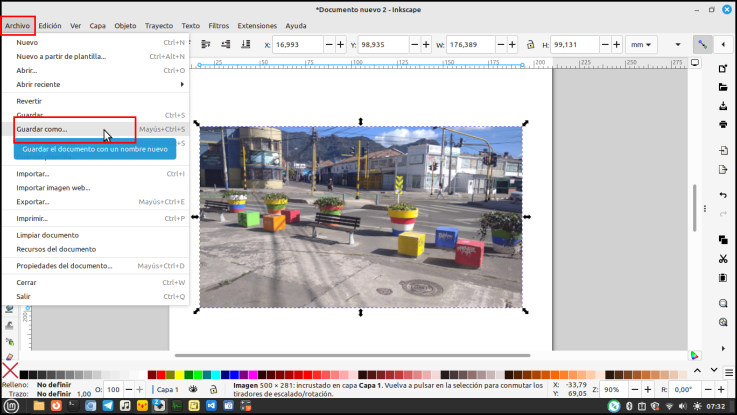
Debemos acostumbrarnos a guardar nuestra área de trabajo. Por si algún problema de energía del equipo o cualquier otro problema debemos ir guardando por cada cambio que realicemos. Lo guardaremos con Archivo/ Guardar como...

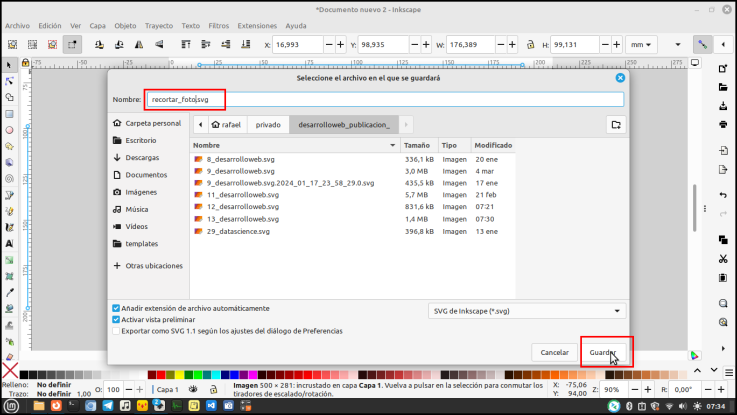
Debemos colocar un nombre: recortar_foto.svg y Guardar. El area de trabajo de un documento de Inkscape tiene extensión: .svg.

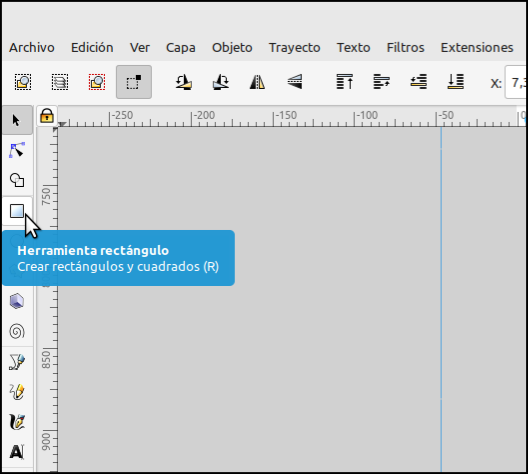
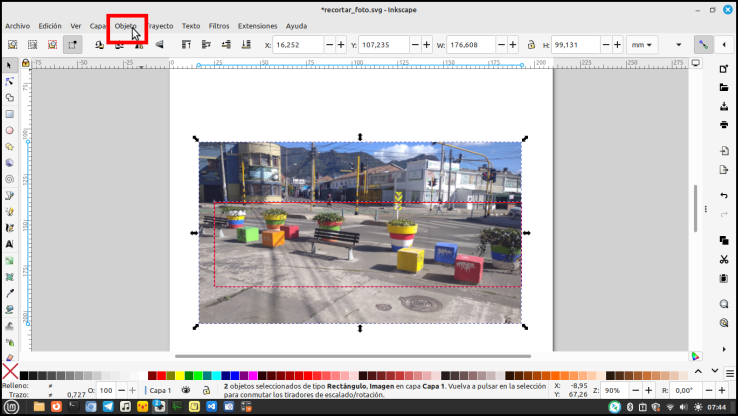
Vamos a continuación a hacer la extrancción de una parte de la fotografía. Seleccionamos nuestra área de interés con la Herramienta rectángulo

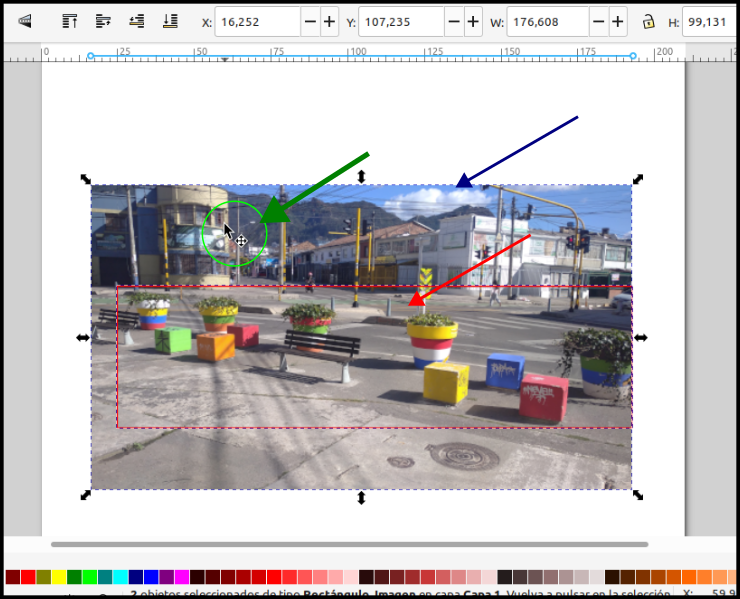
Ya tenemos la selección, desplazando con el puntero del mouse (con el click izquierdo sostenido) de una esquina a otra del área seleccionada. Observación: el rectángulo o cualquier otra figura escogida tomará su linea de borde del último color utilizado, éste color no se toma en cuando cuando se hace la extracción.

Dejando seleccionado el área a extraer, presionamos Shift en nuestro teclado y seleccionamos en cualquier parte del sobrante de la fotografía (Ver círculo verde y flecha verde). Podmos notar ahora que está seleccionada la parte externa del área a extrar (ver flecha azul) y sigue seleccionada el área de extracción (ver flecha roja).

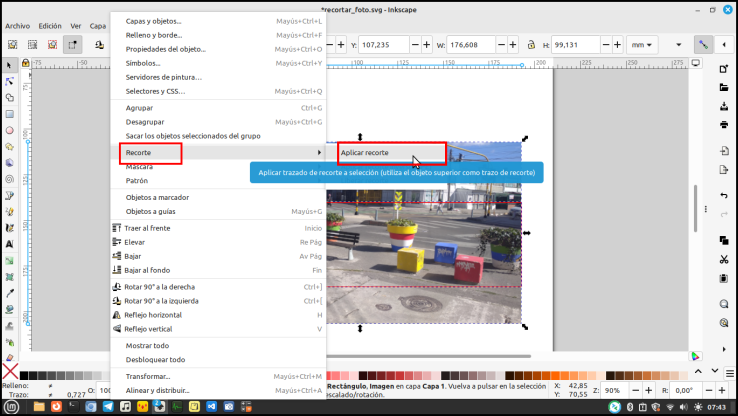
Ahora click en Objeto (ver recuadro rojo).

Luego Recortar/Aplicar recorte.

Y listo! ya tenemos la extracción realizada. volvemos a Guardar el documento, recuerda siempre hay que guardar.
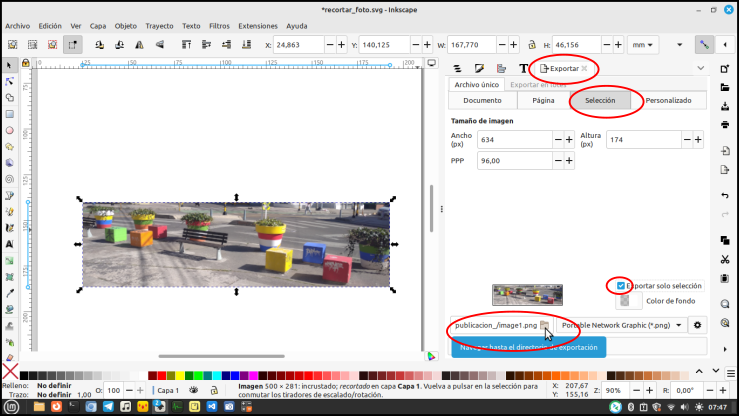
A continuación Exportaremos la imagen para su uso dentro de nuestra web.Recordemos que debemos estar en Exportar , en selección, tener activado **Exportar solo selección y luego buscamos la carpeta donde colocaremos la imagen.
Recuerda que el menú de exportar está en Archivo/Exportar....

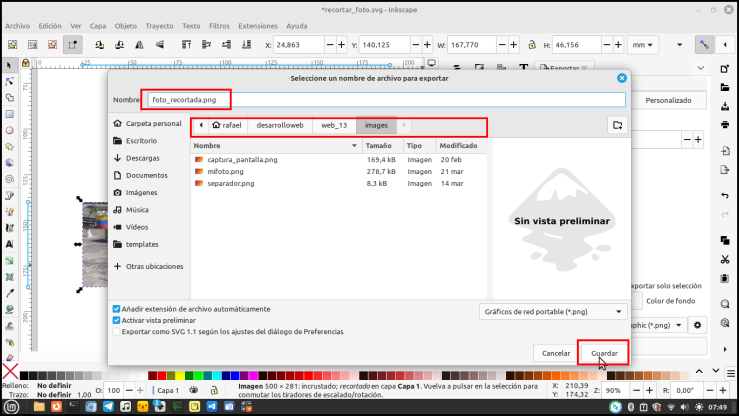
A continuación escoge un nombre y Guardar.


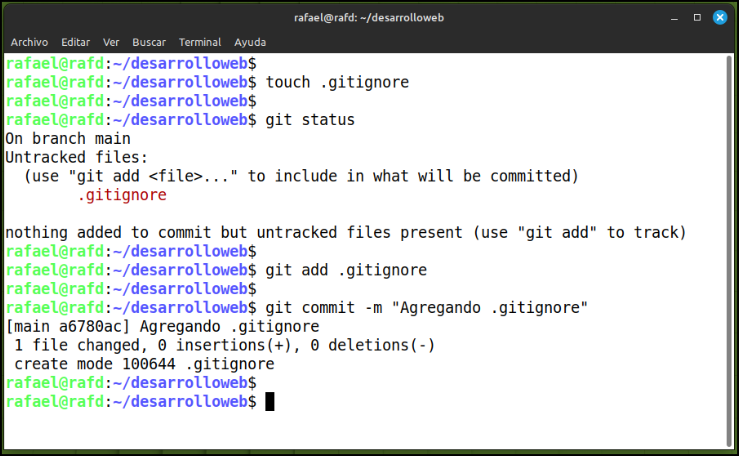
Hoy trabajaremos con git creando el archvio .gitignore.
Con .gitignore se ignorará o excluirá del historial los archivos que tengamos dentro de nuestro proyecto, los cuales no queremos que se le haga seguimeinto. Para que haga efecto o cumpla su objetivo dentro del archivo .gitignore colocaremos los nombres de los directorios o carpetas que no queremos que estén dentro de nuestro proyecto.
Éste archivo permitirá llevar un control de lo que queremos que suba o no a nuestro repositorio remoto. Todo lo que contenga .gitignore no subirá a nuestro repositorio remoto: éste puede ser github o gitlab, los cuales son los que uso a menudo.
Hoy solo lo creamos como un archivo vacío. En otra publicación profundizaremos su utilidad.

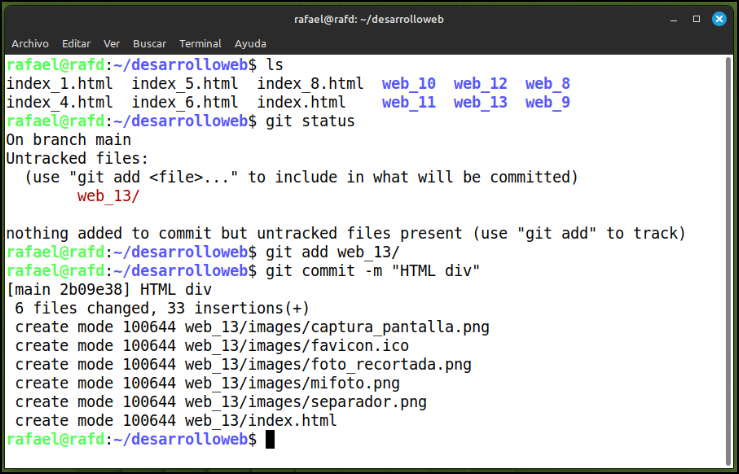
Aquí actualizamos lo que realizamos hoy.

Resumen de comandos git, utilizados hasta ahora:
- git init --initial-branch=main
- git config user.name "Nombre_XXX"
- git config user.email "[email protected]"
- git config --list
- git status
- git add .
- git commit -m "Mensaje del commit"
- git log
- git commit --amend
- git add Nombre directorio o archivo
- git log --oneline
- git commit
- touch .gitignore

Mis 6 últimas publicaciones de esta serie de Desarrollo Web.
📌 N07. ✅ Reinicio ➕ Geany
📌 N08. Metadatos - head
📌 N09. head (favicon - estilos - scripts)
📌 N10. Atributo HTML style
📌 N11. HTML Links
📌 N12. HTML Images

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
Excelente muy bueno y muy bien explicado.
Mis saludos.
!ALIVE
@rafaelaquino! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @ osomar357. (1/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want, plus you can win Hive Power (2x 50 HP) and Alive Power (2x 500 AP) delegations (4 weeks), and Ecency Points (4x 50 EP), in our chat every day.

Muy buen contenido!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.