
Hey PeakD Users!
UPDATES
Since the announcement post of the new editor we have been making several upgrades and fixes to make the editor even better. We have made a few and will be rolling more of those improvements out in the coming days... continue to share what it is you would want this editor to have in order for you to be happy with it being your primary editor. Or at least for your friends and family you invite to the site.
HOW TO USE THE NEW EDITOR
We know that a lot of users have had many years of learning and then becoming very comfortable with Markdown style post writing. However it is not an intuitive or helpful form of writing for a majority of the population. Forcing new users to learn markdown causes friction to their new user experience. We are aiming to solve this with giving users an option of a NEW WRITING EDITOR
This guide will help you get comfortable with the new block-based writing experience on PeakD. We will walk through the core features step-by-step, starting with how content is structured and how you can create and edit it.
Block-Based Editor: "Writing in Pieces You Can Control"
The foundation of the new editor is a block-based architecture.
That means every piece of content you create — whether it’s a paragraph, an image, a heading, or even a quote — is stored and handled as a separate, independent block.
Here’s why that matters:
- Each element can be individually managed — added, removed, rearranged
- It allows modular editing, making the writing experience faster and more intuitive
- Enables powerful features like drag-and-drop sorting ... including images.
- IMAGES on posts: Visually seeing images in the edit and being able to move images with drag and drop was one of the main glaring weaknesses of markdown editors.
Menu Controls: Create and Edit Blocks with Ease
Now that you know what blocks are, let’s look at how to use them in the editor.
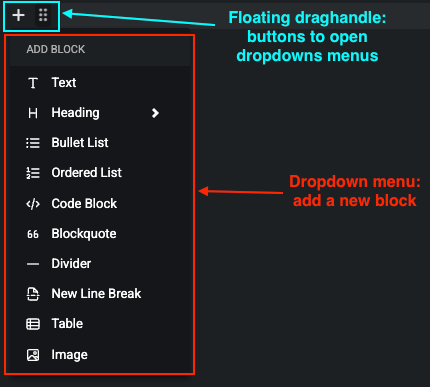
➕ Block Insertion Menu
Hover on a block and a small floating menu appears. Click the plus (+) button to open the block menu and insert new content like:
- Headings
- Images
- Quotes
- Dividers
- Code blocks
- …and more!

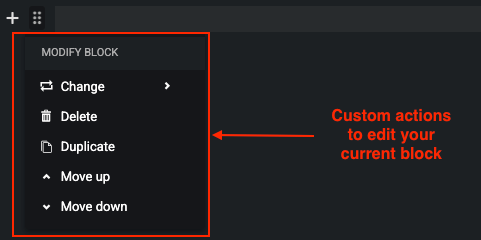
Or if you want to edit your current block click on the drag-handle button and a menu with some custom action will appear.

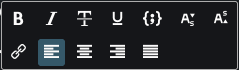
Inline Floating Toolbar

When you select text, a floating toolbar appears with formatting options:
- Bold, Italic,
Strikethrough, Underline, - Superscript and subscript
Code- Link
...and text alignment
Left
↕️ Drag-and-Drop to Reorder
Want to move a section up or down? Just grab the drag handle on the side of a block and drop it into a new spot.
You’re now in control of every piece of your post — no more cutting and pasting whole paragraphs to reorder things!
🧹 Clean Markdown + Plain Text Support
Prefer plain text or Markdown? You’re covered.
- Pasting in Markdown text works.
- Switching between the two writing styles supported
- You don’t need to know Markdown syntax to format — just click and go
📱 Optimized for Mobile
Whether you’re posting from your desktop or phone:
- The editor is fully responsive
- Menus and toolbars adjust to your screen size
- Perfect for snapping quick updates on the go
Still in Development
Remember: this is still a work-in-progress.
We’re continuing to improve performance, fix bugs, and add features. If you see something glitchy or want to suggest something please
- Drop us a comment
- Tag your post or snap with #neweditor
- Or message us directly on Discord or Sting Chat
Your feedback shapes this tool.
Wrap-Up: Go Create!
Try writing your next post or snap with it or just play around with the features and let us know what you think!
We look forward to your feedback!
The PeakD Team
Thank you, as a regular blogger I appreciate the streamlined improvements.
Wow nice it's a new tools for us I think its so really help to us this kind new elements of tools
Always good to see innovative things happening with this platform.
How about a spoiler option in that list as well?
It would be great if i could use diffenret collors.
Maybe Few colors like green, red, blue, yellow would be enough