>> https://buds2mota.hive.uno/ <<
>> Open Source Code <<
Hi Guys,
Just thought I'd let you know about this dead ugly tool... it tells you how much you'll get for your MOTA burn (approximately pls don't sue me kthxbye)

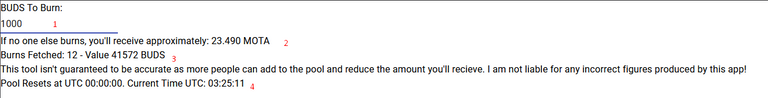
1 - The Amount you're going to burn
2 - The amount of MOTA you'll get if no one else contributes
3 - Current Pool Data
4 - Time the pool resets (earlier pool will be less full, so more likelyhood of decreasing)
Hope this is useful to someone.
It's written in React for that interactivity, because I do not get along too well with vanilla JS. It was made in around an hour with lots of debugging and Rishi's very useful Hive Engine API - thonks @rishi556 - less code for me to write (any more and I probably would've ditched this project). I made it just because I wanted this to be available so I could see what sort of a deal I was getting when converting between the two currencies but might as well release it so everyone can check they're getting a good deal.
I used material ui for the one input because I didn't want it to look like absolute garbage... just mostly garbage instead because regular inputs are ugly af. I used axios to make the web requests and the rest is just React - I even used hooks to code the entire thing as a function (which took a lot of debugging but I am happy)
Found some pretty neat tricks while I made this:
let total = orders.reduce((total, value) => {return (parseInt(total) || 0) + parseInt(value.quantity);})
This reduces all the transfers into a total quantity by summing them all as a one liner.
useEffect(() => {
const get = async () => {
let result = await axios.get("https://enginehistory.ryamer.com/accountHistory?account=hk-vault&symbol=BUDS");
let d = new Date();
d.setUTCHours(0,0,0,0);
let orders = result.data;
let orders2 = [];
for (let i = 0; i < orders.length; i++) {
if (orders[i].timestamp > Math.floor(d.getTime() / 1000.0)) {
orders2.push(orders[i]);
}
}
setOrders(orders2);
};
get();
}, [setOrders]);
This makes sure that the function is only run once as we don't need to fetch the data and hammer the service for each numeric change, only once per page load whereas as it's a function one it'd usually run it every time.
Partially brought to you by the absolute banger of a market NFTMart - Not like you have a choice for hashkings anyway 😂
Good work. Teamart Stronk:tm:.
Thank 🅱an
way to go man!
Thanks!
Nice, this is pretty cool. Hopefully, hashkings turns out pretty well.
Thank you. I've also bought quite a few cards so hope it goes well, also I'm semi-responsible for their market so it going well would certainly be what I hope for too.
thanks for this ..... cheers
No problem.