Recientemente he practicado con este lenguaje de programación diseños sencillos en pantallas y por el momento he logrado cosas básicas.
Para diseñar pantallas visualmente muy atractivas requiere de mucho trabajo y conocer más a fondo cómo funciona.
I've recently been practicing simple screen designs with this programming language and have achieved basic results so far. Designing visually compelling screens requires a lot of work and a deeper understanding of how it works.
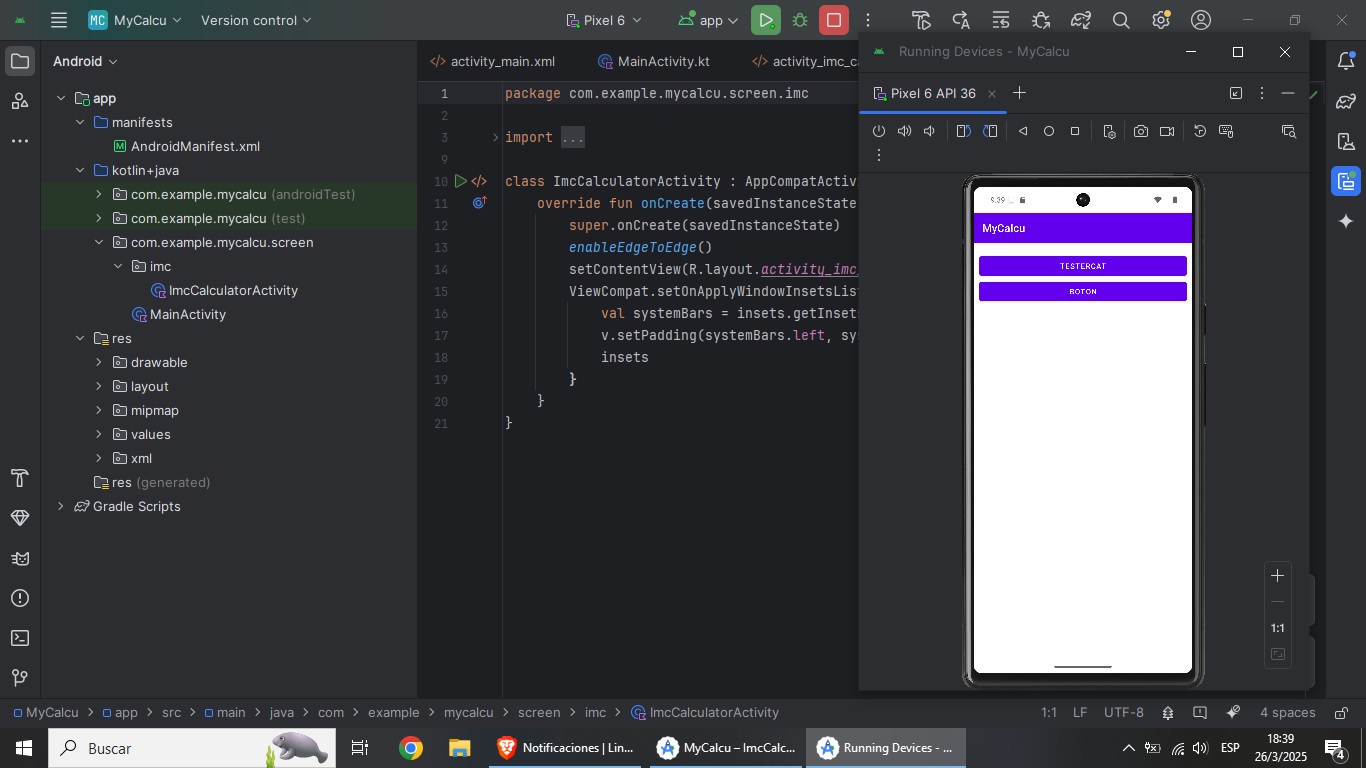
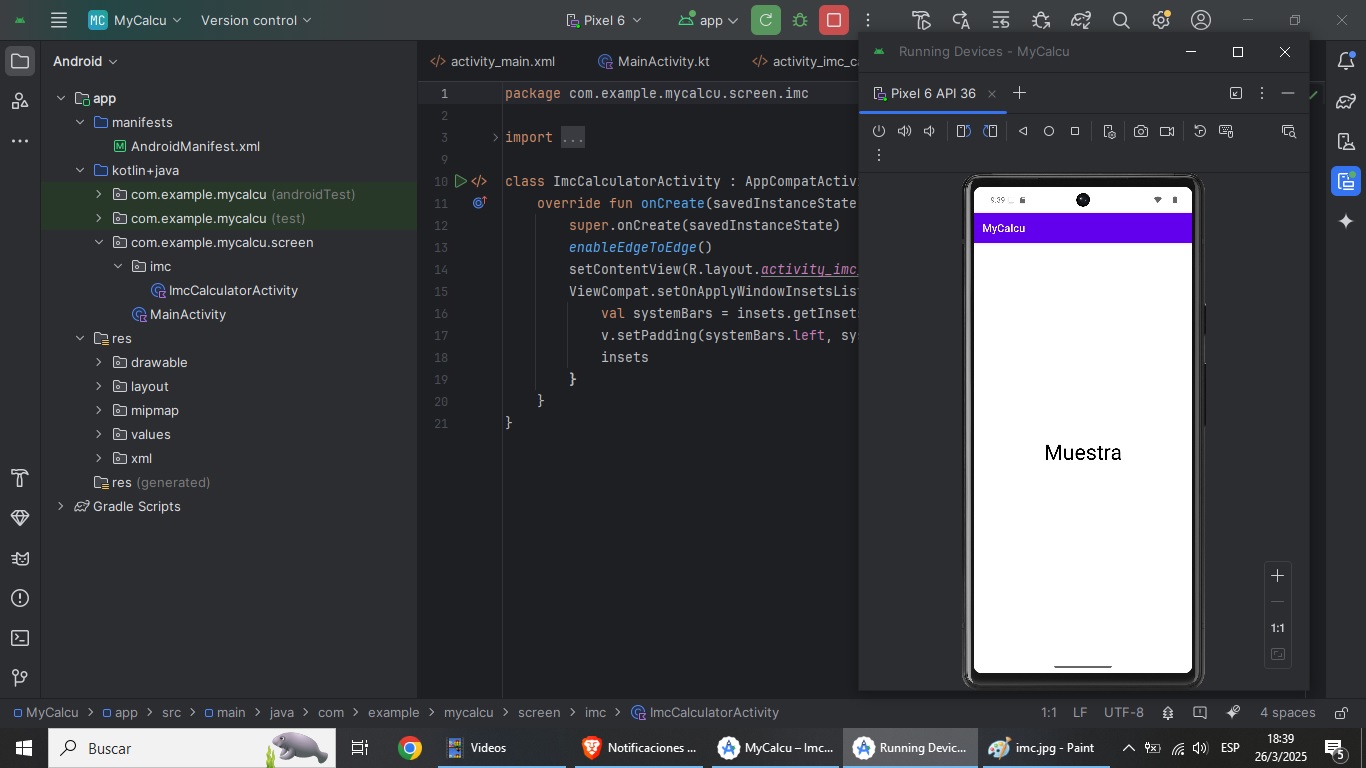
 En este caso voy a mostrar cómo navegar entre dos pantallas creando un simple contexto. Todo esto que voy a mostrar lo aprendí gracias a un tutorial en internet y por más simple que se vea tomó su tiempo entender cómo funciona.
En este caso voy a mostrar cómo navegar entre dos pantallas creando un simple contexto. Todo esto que voy a mostrar lo aprendí gracias a un tutorial en internet y por más simple que se vea tomó su tiempo entender cómo funciona.
In this case, I'm going to show you how to navigate between two screens by creating a simple context. I learned everything I'm about to show you thanks to an online tutorial, and as simple as it looks, it took a while to understand how it works.
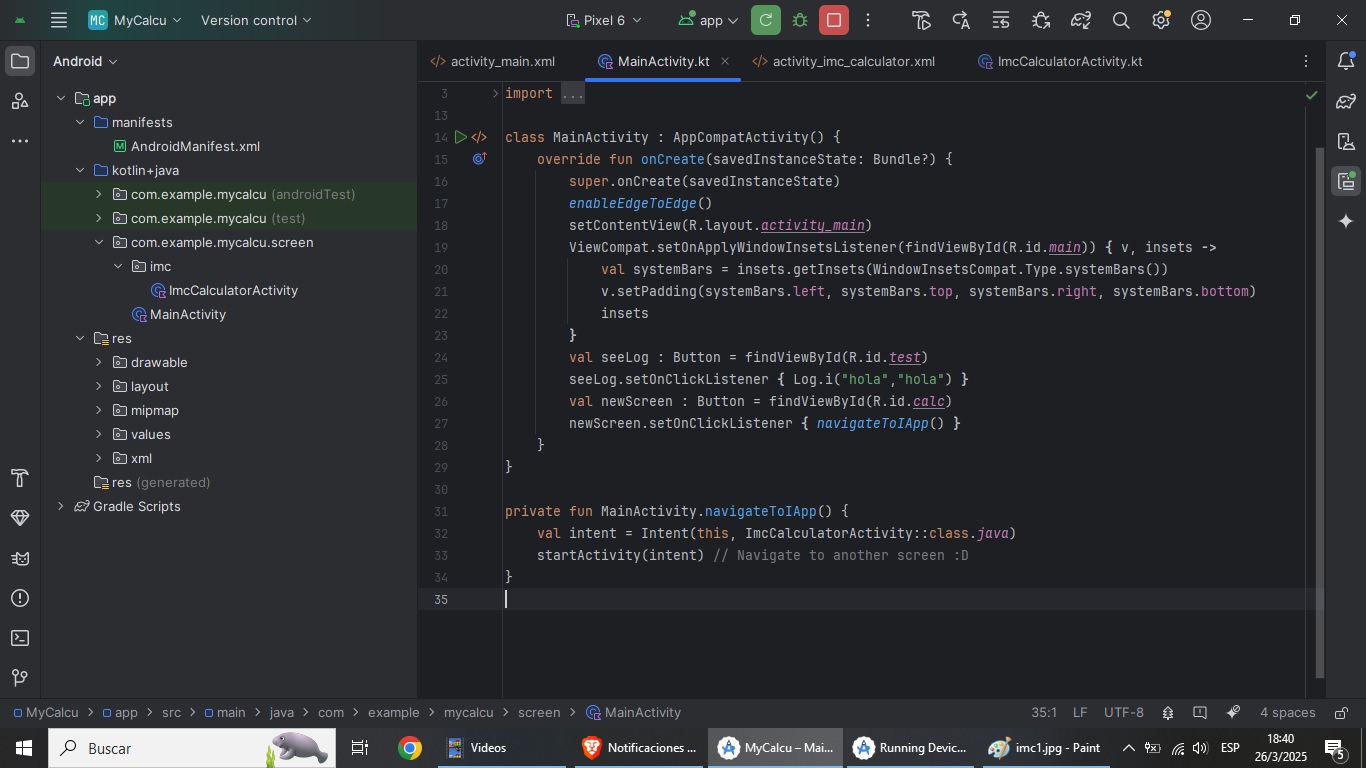
 El método encargado de navegar entre esta pantalla se llama intent que hace referencia a un contexto de una clase y permite navegar a otro que contenga una actividad.
El método encargado de navegar entre esta pantalla se llama intent que hace referencia a un contexto de una clase y permite navegar a otro que contenga una actividad.
The method responsible for navigating between this screen is called intent, which refers to a context of a class and allows you to navigate to another that contains an activity.

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.