어떤 작업을 다음 틱에 실행하고자 할 때
Node.js 에서는 process.nextTick을 사용하지만
Client-side JavaScript에서는
setTimeout을 이용하여 Event Loop을 지연합니다.
Event Loop이란?

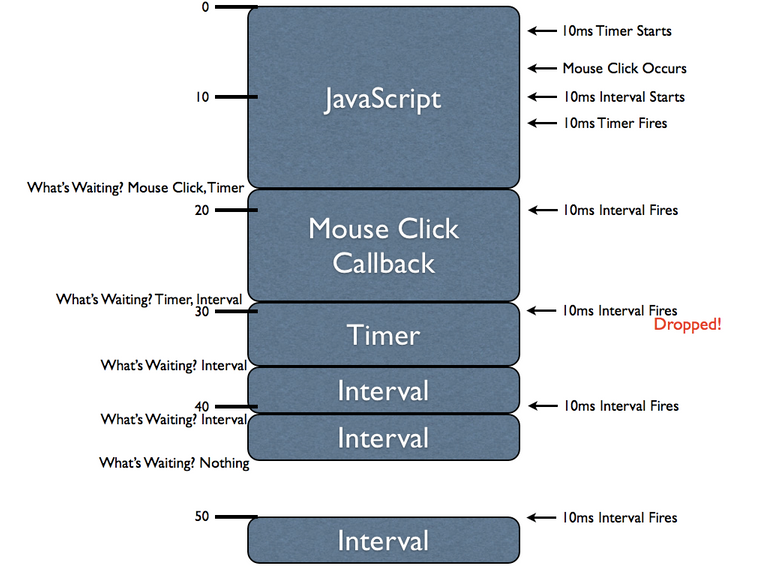
위 그림과 같이 JavaScript 는 Event Loop ( 이벤트 루프 )을 사용하는데요.
여러 개의 Thread 와 달리 동시에 일을 할 수 없기 때문에 다음 일을 미루어 줌으로써 block이 되지 않게 하는 것이 포인트입니다.
그냥 단순 타이머 용도로만 setTimeout 을 활용할 수도 있지만 callback 함수를 setTimeout을 통해 호출함으로써 이벤트를 지연할 수 있고 따라서 프로그램이 block 되지 않게 할 수 있습니다.
이것이 기본적인 Asynchronous Programming (비동기 프로그래밍) 입니다.
var example = function(callback) {
// Do some work
if (callback === 'function') {
setTimeout(function() { callback(); }, 10);
}
};
example(function() {
alert('example work is done');
});
Event Loop (이벤트 루프)을 사용하는 JavaScript 같은 경우에는 이런 프로그래밍을 해줌으로써 JavaScript로 여러가지 일을 할 때에도 다른 이벤트를 받아들일 수 있어 사용자가 느끼기에 더 쾌적하고 빠르게 느껴집니다.
다시 말하자면 브라우저는 단일 스레드이기 때문에 한가지 일 밖에 하지 못하는데 인스턴트로 바로바로 처리가 되지 않은 시간이 지연되는 처리 같은 부분을 다음 틱으로 넘김으로써 그 사이에 사용자의 마우스, 키보드, 터치 입력이라던가 다른 부분의 렌더링을 함으로써 더 효율적으로 자원을 활용하는 것입니다.
멀티 스레드를 사용하는 방법
물론 Web Workers나 Service Worker 같은 다른 별도의 스레드를 활용하는 방법도 있습니다. 하지만 여기서는 일반적으로 활용하는 단일 스레드의 JavaScript를 말합니다.
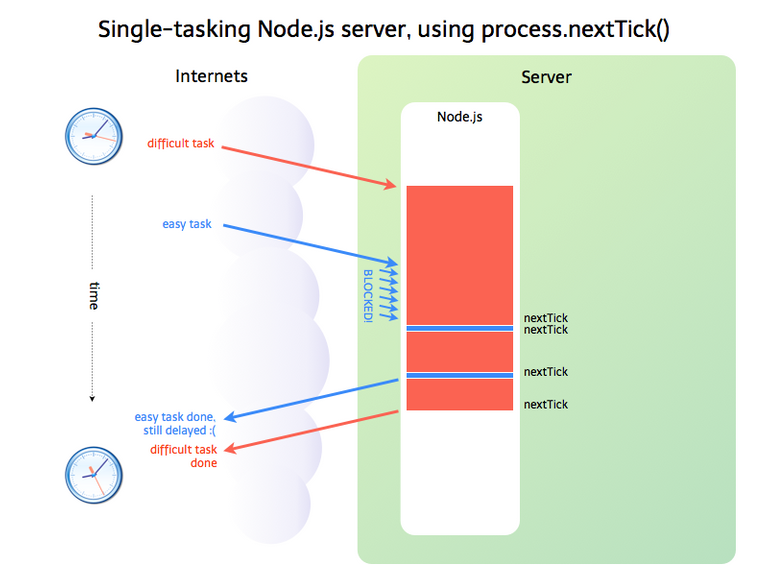
Node.js 에서는
process.nextTick(function() {
// Do some work
});
process.nextTick 함수를 이용하면 됩니다.

그냥 setTimeout보다 nextTick을 사용하면 Node.js 내부에서 구현한 자체 work queue 바로 다음 틱에 넣기 때문에 더 좋은 성능을 기대할 수 있습니다.
setTimeout 최소값
하지만 브라우저 마다 JavaScript엔진이 다르고
버전마다 또 다르다보니 setTimeout 최소값이 궁금해서 찾아보았습니다.
확인 결과
하위버전 호환성을 위해서는 최소값을 10ms
HTML 5 지원 브라우저만 생각한다면 최소값을 4ms
참고: Mozilla Developer Network - window.setTimeout
저에게 실제로 도움이 되는 정보라 풀보팅했씁니다.
감사합니다 :)
감사합니다! 요새 자바스크립트를 많이 해보는중인데 어렵군요 ㅎㅎ
좋은 글이네요 프로그래밍 하시는 분들 대단하세요
저도 배워보고 싶네요 ^^
좋은 하루 되세요 🤠