
Before we get started if you haven’t already checked out my previous blog post on drone light painting (these are the basics to get you familiar) then go watch that video first please as I go over everything in a little more detail than in this video/blog than in this one.
For those if you who hate reading here is a video.

Compared to the Iron Man logo we did in the previous lesson the amount of space that we need to take up on Google Earth Pro is much smaller. This is because when doing a horizontal shape we not only need to be underneath the drone light painting but in order for the proportions to keep their shape you have to be high in the sky and make it big enough for your camera to capture it. A lot of the time your image won’t be perfect because of the distance the drone has to be from your camera, some parts will look squished.
Another benefit is that sometime I fly my drone in a no fly zone. This from my experiences means up to a certain height but only sometimes. Regardless when doing vertical drone light paintings I only go up to around 50m at the absolute maximum but you really don’t need to go that high for vertical drone light paintings.
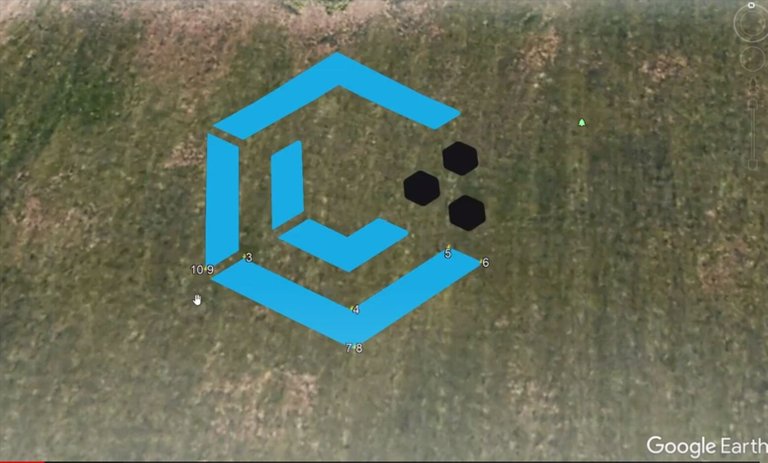
For the next step of our process we are going to do like we did in the last video which is trace around our image using the thumbtacks. option in Google Earth Pro. Like before make sure you number these and change the size to 0.3 as it’s much easier to be precise this way.
A new trick to help you out is to turn your drone around to hide the light so your camera doesn’t pick it up when going from shape to shape. Normally we would block the camera lens by hand but if you plan this out before hand you can just sit and watch and have less work to do. Of course this also helps you get everything done in camera which is always more satisfying.

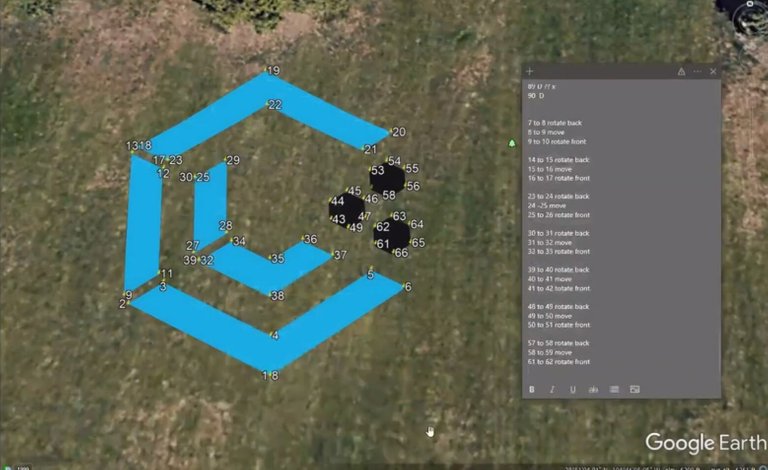
In the above image I started our shape on point 1 which is exactly where 7 and 8 are. Not to mention that 9 and 10 are also in the same spot. This is how we will be rotating our drone. Once 7 is placed go ahead and copy it and relabel it 8. Then create point 9 and 10 doing the same thing. We are going to make a note here that 7 is the last point before we start rotating and will rotate 180 while moving to point 8. Point 9 will have the same heading as point 8 and then 10 will be flipping back to the original heading.
I know this may sound confusing but just trust me on this I’ll include an image below of a list that I used specifically for this shape.

Now that we’ve completed our shape we are going to export our folder as a KML and import it into Litchi. Once imported into Litchi you’ll see your path in it’s horizontal form like it was in Google Earth Pro. You’ll then download it as a CSV.
Once you have it you’ll then go to this tool created by some amazing people in my drone light painting group. Once you’re in go ahead to File < Save a Copy in Drive so you can reference your own vertical drone light painting tool later. Then go ahead and press the play button. The Python will start running and go ahead and press the down arrow on your keyboard and then the up arrow to get in you the right spot
Find the Choose Files button, and navigate to your CSV and upload it. You will then be asked to put in your minimum altitude in meters. When choosing this remember that where ever your first way points starts it will determine that as the base point for the minimum altitude so it’s important to keep that in mind. I generally go with 20m.
Next up it will ask you to enter the desired inclination angle from 0-180 degrees. For our case we are going to input the number 90. After you have put into these values press enter a bunch of times because the rest are important for this tutorial. Once you’ve clicked Enter enough it will download the new CSV with all the latitude on the same plane.
With our new CSV we can now upload this into Litchi again. Once uploaded you’ll notice that all of our points are in a straight line and you can’t see the shape anymore. Remember that list we made awhile back? Now it’s time to use it. You are going to navigate to the points where they turn 180 degrees. In our case the first point for us is 8. Now if you were to try and run this flight path you would get an error because 7 and 8 are on top of each other. In order to rectify this we are going to adjust the latitudes for the 180 degree numbers by about 20. So for example if our latitude for all numbers right now is 38.831338 we are going to adjust those 180 degree numbers to a new latitude of 38.831349.
Make sure to also change the heading to 180 degrees for these numbers as well in in the same window. I’ll show an example of the window below which you can get to by simply clicking on a number with the Litchi browser. Note: This has all the latitudes for a specific number in the proper place already.

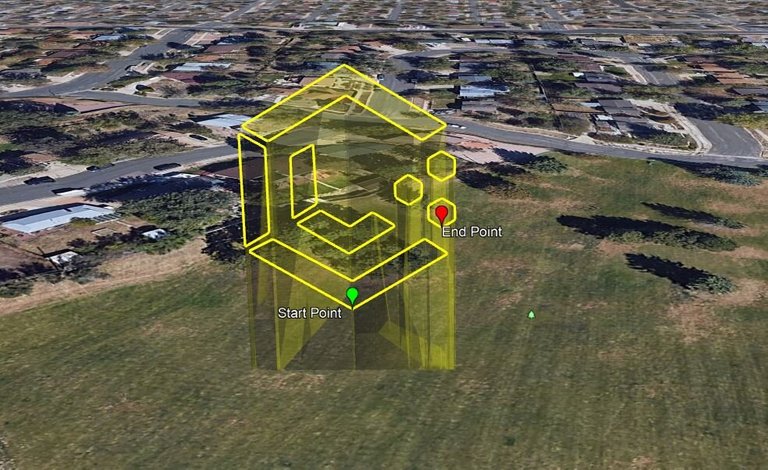
Once you have all of your numbers moved in latitude and rotated 180 degrees it’s time to export the 3D KML to make sure it looks good in Google Earth Pro. Before you do this make sure to check your settings in Litchi and turn “Online Elevation” on as you can’t export a 3D KML without it.

Our vertical light painting looks good! So make sure to save your path in Litchi and go outside and fly it. Of course please fly responsibly and try not to hurt yourself or others.
If you think light painting is cool, feel free to check out these super awesome LightPainters on Hive: @lichtkunstfoto, @stepko, @ryuslightworks, @marlasinger666, @lightandlense, @fastchrisuk @fadetoblack, @maxpateau, @lightstabeu, @yo-hoho, @oddballgraphics, @lacelight, @martbarras & @rod.evans.visual