Developing A Simple Website by yourself (Lesson 15)

မဂၤလာပါ။ဒီေန႔ HTML ရဲ႕ frame အေၾကာင္းကို တင္ျပသြားပါမယ္။
Frame ဆိုတာဘာလဲဆိုေတာ့ page အမ်ားႀကီး(ႏွစ္ခုထက္ပိုတာ)ကိုတစ္ခုတည္းျဖစ္ေအာင္စုစည္းတင္ျပလိုက္သလိုမ်ိဳးပါ။
Frame တစ္ခုလုပ္ဖို႔ဆိုရင္ အနည္းဆံုး Html file သံုးခုလိုပါတယ္။
ဘာျဖစ္လို႔လဲဆိုေတာ့ ပထမ html file ႏွစ္ခုကို web page ႏွစ္ခုလို႔သေဘာထားလိုက္ပါ။ေနာက္ဆံုး html file တစ္ခုက အဲ့ page ႏွစ္ခုကို စုပီးျပေပးမဲ့ page ပါပဲ။Frame tag ကိုသံုးၿပီးစုေပးမွာေပါ့။နမူနာေလးၾကည့္လိုက္ရေအာင္ဗ်ာ။

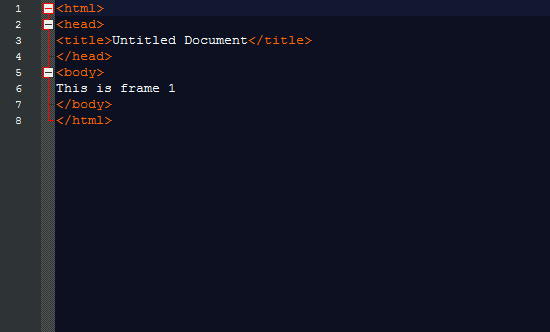
ဒါကို frame1.html ဆိုပီး save ထားလိုက္ပါ။ဒါကဒီတိုင္းဆို web page တစ္ခုေပါ့။

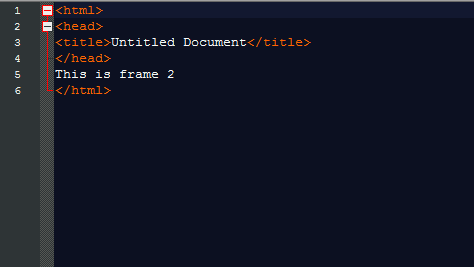
ဒါကို frame2.html ဆိုပီး save ထားပါ။web page ေနာက္တစ္ခုပါ။

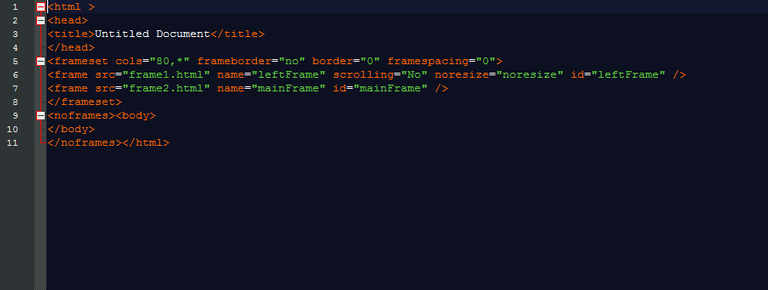
ဒီေကာင္က အေရးႀကီးဆံုး index.html ပါ။
ဒီေကာင္ကအေပၚက page ႏွစ္ခုကို frame tag သံုးၿပီးတစ္ခုတည္းျဖစ္ေအာင္လုပ္ေပးမဲ့ေကာင္ပါ။
သူမွာထူးျခားတာက body မပါတာပါပဲ။frameset ဆိုတဲ့ tag ကိုသံုးၿပီး အေပၚက frame1 နဲ႔ 2 ကိုေပါင္းေရးေပးမွာပါ။
frameset ဆိုတဲ့ tag ကို head tag အဆံုးနဲ႔ body tag အစၾကားမွာေရးပါတယ္။
ပံု ၃ ရဲ႕ index.html မွာၾကည့္လိုက္ရင္
cols="80" ဆိုပီးေတြ႔ရမွာပါ။
အဲ့တာကအေ႐ွ႕ကcolumn ကို အက်ယ္ 80 px ယူမယ္။ေနာက္ကဟာကိုအကုန္ယူမယ္ဆိုတဲ္ အဓိပၸါယ္ပါ။အဲ့ေနရာမွာ px နဲ႔မဟုတ္ဘဲ % နဲ႔သံုးလို႔ရပါတယ္။
ေနာက္တစ္ခုက frameborder="no" border="no" framespacing="no" ဆိုတာက ဘးနားေဘာင္ေတြမပါပူးလို႔ဆိုလိုတာပါ။ဒါကို ကြၽန္ေတာ္တို႔ table မွာလဲသံုးဖူးပါတယ္။
ပီးေတာ့ frame1 ကို
frame src="frame1.html" ဆိုပီးေခၚထားပါတယ္။(ဒီလိုမ်ိဳးကို ကြၽန္ေတာ္တို႔ ပံုေတြတုန္းကလဲ သံုးဖူးပါတယ္။)ေျပာခ်င္တာက Link သေဘာေပါ့။
name ကေတာ့နာမည္ပါ မထည္လဲရပါတယ္။ကိုယ့္code ကိုျပန္ၾကည့္ရင္ေတာ့မွတ္မိတာေပါ့။scrolling ကေတာ့ ေဘးနားမွာ scroll bar ေပၚေစေအာင္လုပ္တာပါ။အဲ့နားမွာ yes ဆိုရင္ scroll bar ေပၚမွာပါ။
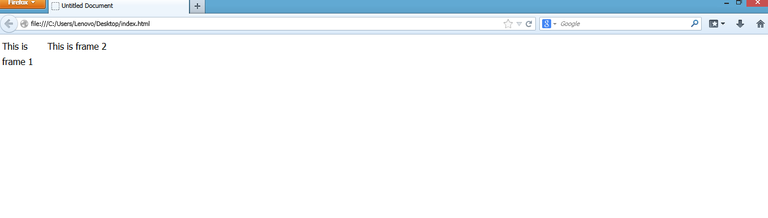
ကဲ output ေလးကိုၾကည့္လိုက္ပါ။

frame1 နဲ႔ frame2 ဆိုတဲ့ html web page ႏွစ္ခုကို index.html file နဲ႔ေပါင္းေရေပးထားတဲ့ outputပါ။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ေနာက္ေန႔မ်ားမွ frame အေၾကာင္းဆက္ပါမယ္။
ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးပါ။
Written by @minthwayko
MSC - 187
နားေတာ့မလည္ပါ အဲ႔အေႀကာင္းအရာေတြကို ဒါေပမဲ႕ တစ္ျခားသူေတြအတြက္ အေထာက္အကူတစ္ခုခုရမယ္ဆိုရင္ေတာ့ အလဟသ မျဖစ္နိုင္ပါဘူးခင္ဗ်ာ။
ဖတ္ေတာ့ဖတ္ခဲ့ၿပီညီေရ
ညီရဲ႔စာေတြ အသံုးဝင္လာမယ္လို႔လည္းျမင္မိတယ္။
တစ္ကယ္လိုအပ္တဲ့အခါၾကမွလာျပန္ၿပီးေသခ်ာဖတ္ေတာ့မယ္ေနာ္။
ေက်းဇူးပါအစ္ကို။
အသံုးခ်တတ္သူအတြက္ အသံုးတဲ့မွာပါ။
အဲဒီအပိုင္းကို လိုက္ေနတဲ့သူအတြက္ တကယ္အသံုး၀င္မယ့္စာေတြပါပဲဗ်ာ
အားေပးသြားပါသည္ အကိုေရ
thanks pr ako