Mając zainstalowany edytor tekstu, mamy podstawy. Możemy zacząć zabawę. To znaczy, moglibyśmy, ale chcę wyjaśnić jeszcze parę rzeczy, póki nie dzieje się wiele. Potraktuj ten post, jako koniec rozgrzewki. Bardzo ważnej rozgrzewki, bo w następnym poście zaczniemy nasz hakerski maraton.

Dlaczego kolorowanie składni jest tak ważne?
Nie, nie zapomniałem o tym, że wczoraj obiecałem Ci wyjaśnić, dlaczego kolorki to nie tylko hipsterski bajer.
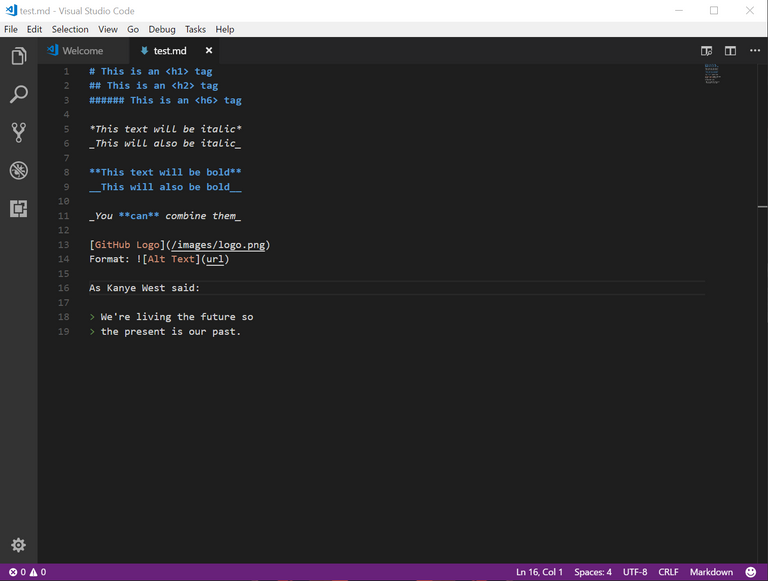
Na początek jeszcze raz rzućmy okiem na wczorajszy przykład i sprawdźmy, co pod spodem zrobił edytor.

Po kolei:
- Kolor wszystkich nagłówków został zmieniony na niebieski.
- Tekst pisany kursywą został pochylony.
- Pogrubiony tekst został pokolorowany na niebiesko, jego waga w edytorze także została zmieniona.
- Tagi obrazów stały się o wiele bardziej przejrzyste- tekst alternatywny ma osobny kolor, a link został podkreślony.
- Znaczniki cytatów edytor pokolorował na szaro.
Edytor jest inteligentny.
Zauważ, że w linijce 11 program nie miał problemu z zastosowaniem pogrubienia wewnątrz kursywy. Dobrą metodą nauki jest zrobienie technologii na złość. Spróbuj zepsuć program. Szybko dojdziesz do ważnego wniosku:
Tak długo, jak piszesz poprawny składniowo Markdown, program poradzi sobie z kolorowaniem składni.
I to właśnie jest bardzo ważne! Gdy popełnisz nawet mały błąd, np. zapomnisz hasza przy nagłówku, gwiazdki lub pominiesz zamykający nawias, dokument się psuje, nie wygląda tak, jak powinien. Jednak, gdy piszesz go w profesjonalnym edytorze, od razu zauważysz, że kolory nie świecą się tak, jak zazwyczaj. Z taką pomocą szybko wychwycisz błąd.
Żaden ze steemowych hakerów nie chce, by jego post od połowy wyglądał na zepsuty, ponieważ zapomniał jednego głupiego znaku. Nie chcesz zaprzątać sobie głowy takimi głupotami podczas pisania. Chcesz się skupić na treści. I tutaj właśnie zaczynamy odkrywać moc profesjonalnych narzędzi.
Lepsze oprogramowanie odciąża Cię od wielu rzeczy, które z punktu widzenia autora treści nie powinny Cię obchodzić. Komputer odwala brudną robotę, a Ty skupiasz się tylko na pisaniu jak najlepszych tekstów.
Nawiasem mówiąc...
Kolorowanie składni to nie jedyne ułatwienie, które oferuje VSCode. Spróbuj postawić otwierający nawias. Zauważyłeś? Edytor automatycznie dostawił drugi- komplementarny, zamykający.
Dlaczego? VSCode to program dla hakerów, a Ci w domyśle zawsze stawiają nawiasy parami (piszą tylko poprawny kod). Jeśli chcesz celowo postawić tylko 1 nawias- po prostu usuń ten postawiony automatycznie.
Jeszcze jedną ważną funkcją jest, nazwijmy to 'kompatybilność wsteczna'. Jeżeli postawisz nawias zamykający z przyzwyczajenia, edytor, zamiast wstawić dodatkowy nawias (niepotrzebny i psujący kod!) po prostu 'przeskoczy' ten istniejący. Dzięki temu prawdopodobdo Z.
Kiedy wreszcie będzie coś konkretnego?! Tyle gadania, a Ja dalej ieństwo popełnienia błędu z nawiasem w roli głównej maleje. Chcąc napisać (rzadko występujące) dwa zamykające nawiasy obok siebie postaw nawias podwójnie. Raz, by przeskoczył ten istniejący, a drugi raz, by celowo napisać kolejny.
Całe te składnie i nawiasy... VSCode miał ułatwiać mi pisanie, a sprawia, że zaczynam się gubić.
Nie bój się- to tylko brzmi strasznie. W praktyce jest to przemyślane tak, by było możliwie najbardziej intuicyjne. Tłumacząc to 'na sucho' można się pogubić. Ba! Nawet Ja, pisząc ostatni akapit, musiałem się upewnić, czy się nie pomyliłem.
Żeby to zrozumieć, musisz się 'oblatać'. Popróbuj. Postaw nawias. Zobacz, co się stanie. Zamknij go ręcznie. Wstaw nawias wewnątrz innego nawiasu. Zaznacz kawałek tekstu i 'obejmij go' parą nawiasów. Spróbuj 'zwiedzić' wszystkie możliwe kombinacje. Jestem pewien, że obserwując na bieżąco, jak program reaguje na wprowadzane przez Ciebie znaki, złapiesz to bardzo szybko.
Ostatni raz zahaczmy o kolorki.
Zauważ, że w przeciwieństwie do każdego innego programu, tutaj, zamiast ciemnego tekstu na jasnym tle, jest zupełnie odwrotnie. Tak, to wygląda hakersko, ale to nie jest główny powód takiego wyglądu.
Ciemne tło emituje o wiele mniej światła monitora. Dzięki temu oczy o wiele mniej się męczą, gdy wiele godzin z rzędu piszesz i dopieszczasz swoje artykuły. Dbaj o zdrowie. Zmiana tła nic Cię nie kosztuje, a bardzo pomaga.
Jeśli jesteśmy przy takich rzeczach- czcionka w tym edytorze wygląda dziwnie. Wszystko jest jakieś takie rozstrzelone i szerokie- da się to zmienić?
Da się, w profesjonalnych edytorach tekstu da się zmienić dosłownie wszytsko. Od rozmiaru, kroju i wielkości czcionki, aż po skróty klawiszowe, czy wygląd menu. Jednak to, że da się zmienić krój czcionki, nie oznacza, że polecam to robić.
To, co widzisz w edytorze, to specjalny, hakerski krój czcionki. Każdy jej znak ma taką samą szerokość. Wydaje się błahe i zbędne, ale dzięki temu łatwiej pisać czytelny tekst. Listy punktowane i numerowane będą tak samo wcięte, tabelki będą równe, a gdy się już przyzwyczaisz, taką czcionkę w mojej opinii wygodniej się czyta.
Więc co dziś poznamy?
Zaczynasz dostrzegać, że profesjonalny edytor tekstu jest bardzo potężny. Ten zwyczajny, internetowy już teraz zdążyliśmy w wielu miejscach wyprzedzić. W takich chwilach zawsze mówię: "ALE TO JESZCZE NIE WSZYSTKO!", głosem eksperta z programu reklamującego w telewizji magiczne garnki.
To tylko wierzchołek góry lodowej, więc zacznijmy kopać głębiej. Dziś poznamy addony, czyli wtyczki.
Wtyczki? Coś jak Ad-block dla przeglądarki?
Dokładnie- wtyczka to taki mini-program, który rozszerza możliwości jakiegoś innego, większego programu. Można powiedzieć, że nie jest jego integralną częścią. Jest bardzo przydatny, ale bez niego wszystko gra bez problemu.
To jest moment, w którym porzucasz inne edytory Markdown.
Koniec paplaniny, czas zobaczyć, o co możemy rozszerzyć VSCode. Tylko ostrzegam, możliwych rozszerzeń będzie dużo. Bardzo dużo. Ile dokładnie?
Tak jak każdy iPhone ma swój AppStore, każdy Androidowy smartphone ma dostęp do Google Play, VSCode też ma swój market dla wtyczek. Na tej stronie możesz znaleźć wszystkie wtyczki, skórki, mapy skrótów klawiszowych, jakie tylko powstały dla VSCode.
Krótko i treściwie- full service, i to w przeogromnej większości za darmo. Nie spotkałem się jeszcze z czymś, co byłoby mi niezbędne, a musiałbym za to zapłacić.
To od czego zaczynamy? Co zainstalujemy jako pierwsze?
Na początek, przypomnij sobie wczorajszą złotą myśl IT:
Jeśli nie wiesz, do czego coś służy- nie potrzebujesz tego.
~ Mirek, administrator-programista
To ważne, bo u niektórych uaktywnia się w takich momentach gen mieszkańca Państwa Kwitnącej Cebuli. Zaczyna on wtedy dosłownie 'zasysać' Internet od góry do dołu.

Panie, co Pan?! Pan tu nie stał!
Co mają ze sobą wspólnego gigantyczne kolejki po najnowszego iPhone'a i wtyczki do VSCode?
Nie ważne jak długa jest kolejka- wykwalifikowani sprzedawcy Apple zawsze obsłużą tylko jednego klienta na raz. To bardzo mądry sposób- mimo że wszystko idzie wolniej, sprzedawcy mają o wiele mniejsze prawdopodobieństwo na błąd i przywiązują każdemu klientowi odpowiednią ilość uwagi. My zrobimy podobnie.
Magia dopiero się zacznie.
Każdy następny wpis będzie traktował o tylko jednej wtyczce. Dzięki temu żaden proces instalacji nie będzie Ci straszny i odkryjesz cały drzemiący w danej wtyczce potencjał.
Główną zaletę wskazało nam Apple- nie popełnisz błędów. Można wyliczać dalej: zdobędziesz wiedzę w systematyczny sposób i przede wszystkim zrozumiesz nie tylko jak czegoś użyć, ale też jak to działa.
Jest jeszcze jedna ważna rzecz: IDE będziesz budować klocek po klocku, cegłówka po cegłówce. Dzięki temu łatwiej będzie Ci odtworzyć proces, gdy zajdzie taka potrzeba (np. gdy przeinstalujesz system, albo dostaniesz służbowy komputer). Najważniejsze jest jednak to, że będziesz swoje środowisko odkrywać stopniowo- nie pogubisz się w trakcie i szybciej się odnajdziesz.
IDE? Co to jest? Miało nie być bucowatego nazewnictwa.
IDE to (uwaga, bezużyteczny skrót) Integrated Development Environment. Nazwa pochodzi z programowania- oznacza inżynieryjny kombajn; wszystko, co jest Ci potrzebne do budowy oprogramowania w jednym miejscu.
Zauważ, że my też chcemy zbudować coś pokroju IDE... Można to nazwać Integrated Steem Environment, czyli wszystko, co jest Ci potrzebne do postowania na Steem. Od początku do końca.
Kiedy wreszcie będzie coś konkretnego?! Tyle gadania, a Ja dalej postuję tak, jak wcześniej. Przestaje mi się to podobać...
Lada moment kula śnieżna twoich umiejętności zacznie rosnąć bardzo szybko. Gwarantuję Ci, że po następnym wpisie będziesz woleć nasz edytor od twojego starego sposobu.
Na zakończenie
Ten post jest częścią serii, początek znajdziesz tutaj, a kolejny post już jutro.
Jeśli masz jakieś pytania lub sugestie - chętnie pomogę Ci w komentarzach.
Tymczasem gratuluję dotarcia do końca i pozdrawiam.
To pisałem dla Was ja - olo dwapięćpięćdwa.
Ciekawy wpis. Osobiście lubię uzywać edytorów z rodziny JetBrains. Nie są darmowe, ale wydaje mi się że warto zapłacić. Powiem jednak szczerze, że pomimo iz mają wsparcie dla markdown, to wolę korzystać z tego przeglądarkowego. Jakoś tak ładniejszy design ma.
Przez pewnien czas byłem na tyle głupi, że zastanawiałem się, czy nie zainwestować w płatny plugin do WS. Potem zobaczyłem VSCode :) WebStorm dalej jest lepszy w wielu względach, ale jeśli chodzi o MD- VSCode jest szybszy, lżejszy i wyprzedza webstorma o lata świetlne. Tą jedną rzecz robi świetnie.
Fajnie napisany tekst, ale wciąż uważam, że do Markdown wystarczy notatnik plus podgląd przed publikacją :)
Temat narzędzi zawsze jest kontrowersyjny - niektórzy wolą masę zoptymalizowanych pod siebie programów, innym wystarczy najprostsze pole do wpisywania tekstu.
Ja mogę Cię jedynie zachęcić do przeczytania dalszych części serii - mam nadzieję, że dasz się przekonać. :)
Ja tak samo, tylko notatnik :D
Mi od roku chodzi po głowie żeby pouczyć sie pythona. Dzięki twoim wpisom zainstalowałem chociaż VS. Być może za rok napisze "hello world"
Początek jest zawsze najtrudniejszy - nikomu się nie chce uczyć abstrakcyjnych i z pozoru nieprzydach. rzeczy. Potem leci z górki. Fajnie uczyć się z kimś znajomym. Nie musi ogarniać, byle motywacja do nauki była.
Nigdy nie używałem tego typu narzędzi, ale chyba warto sprawdzić jak to działa :)
Dalej będzie tylko ciekawiej!
Dobrze i interesująco piszesz.
Mógłbyś pisać o braku sznurka do snopowiązałek i byłoby co czytać.
Wierzę, że nie ma nudnych tematów- są tylko nudni autorzy. Miło mi to słyszeć, mam nadzieję, że dalsza część serii też Ci się spodoba.