Maybe I can get this to work the way I want to.
I just recently posted that I was Dusting Off and Refreshing the Old Code of my To The Moon! Coin Calculator. My hope was to use the skills that I have learned and am employing at my job job as part of my fun development. At work, we use Vue CLI in Visual Studio (VS) Code to create our Vue apps. When we want to test our code, we build the app and the output is reduced down to a few files.

When I first tried to combine PHP with Vue.js, I simply went the route of adding Vue.js code to a few files, because my attempt to get PHP working with Vue CLI failed because I was thinking about it all wrong. It took a couple of searches and then some fiddling of an example to get to the a-ha! moment.
The PHP is a webservice within your web app!
The only part that needs to be PHP is the call to my database. I can probably change the index.html output file to PHP, but that's not necessary, because the app works just fine this way. Since CLI creates a single html file with accompanying JavaScript and CSS files, there is no need to code in PHP, outside of the data layer.

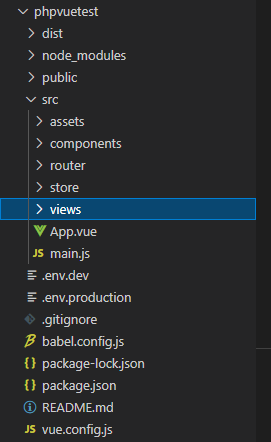
When you create a new VUE CLI, it creates an dist, node_modules, public, assets and components folders, plus your default App.vue file and the config and package files. You have to add Router and Vuex to get the views, router and store folders.
Router handles the routing of the application through named routes that display either a View page that handles what is displayed or directly to a component page. The proper way is to create a View page that displays components, but how the router function works, you can easily just have components change if the overall look is the same.
Vuex is the local storage. If you want to store variables in a global manner to the app, this is what you use for it.
The vue.config.js and .env files are for deploying your app on different tiers.

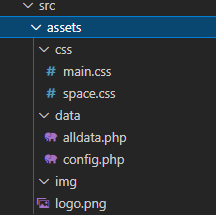
To make things neat and tidy, I put the php files in a folder under the assets folder. The assets and public folders are used to hold the files that create the index.html. It will not automatically include the data folder or other files when it builds the index.html file, so this basically it is a convenience location.
You will still have to upload the data files into the working directory on your site.

Calling the PHP data file
At this point, you have just built a basic Vue CLI app and added a few files. To call the php data, you simply use install axios and then in the axios call point to the location of the php file.
In this case, we are making a post call, so we can pass in a parameter.
axios.post(process.env.BASE_URL + 'data/alldata.php', {request: 1})
Let's break down the two parts.
The call URL.
process.env.BASE_URL is defined in the .env.dev or .env.prod files.
This is my .env.dev file:
VUE_APP_ENV=dev
NODE_ENV=dev
VUE_APP_BASE_URL="./vuetest/test/"
BASE_URL="./vuetest/test/"
I can create an variable here and add any value. Then when I want to use it in the app, I simply call it with process.env.VARIABLE and it replaces it with the correct one based on the environment I compile the app for.
The post header
{request: 1} is an object and I can put multiple values in it. In this particular example, the request tells the php file which type of call is being called. request can be anything and the value can be object.
On the php page, after you include your database connector file, you get the contents of the call and then parse out the parameter you sent.
$data = json_decode(file_get_contents("php://input"));
$request = $data->request;
From there, you can setup a switch statement to handle the different types of calls. For example, you could have calls to get a record, update a record or delete a record. The request value would determine the case in the switch.
After the database data is retrieved, you would output it as json and exit the page call.
print_r(json_encode($response));
exit;
Then the axios call can process the results how you see fit.
And that's how you make php work with Vue.js. Now, I have to do some other things with the php, so this is just the basic step. And, as you can tell by using the environmental (.env) variable for the URL, the php file can live anywhere.
Was this the expected way I wanted to use PHP with VueJS? No, but it works in a way that allows me to use my skill sets the most efficient way. Most of my coding at my job is in Vue and none of it is in PHP. My personal stuff is in PHP and it is something I want to keep using, but it had some drawbacks. Now, I can use them both together.

Let the positive energy sing!
More Power to the Minnows!!
Now Playing
Rising Star | dCity | Splinterlands
This is a great guide and very details, thanks a lot for sharing the tutorial with us.
Keep posting the quality content.
!LUV 1
Thank you for commenting and tipping.
Hi @deanlogic, you were just shared some LUV thanks to @harpreetjanda. Holding 10 LUV in your wallet enables you to give up to 3 LUV per day, for free. See the LUV in your wallet at https://hive-engine.com or learn about LUV at https://peakd.com/@luvshares https://ipfs.io/ipfs/QmUptF5k64xBvsQ9B6MjZo1dc2JwvXTWjWJAnyMCtWZxqM