Tienes muchas historias por contar…
Conocimientos a compartir

Quizás pienses que se necesite un computador para poder realizar un blog...
¿Cómo realizar un blog desde un dispositivo móvil?
consejos para principiantes sin computador
Que ventajoso es poseer un computador, redactar, elaborar, estructurar y maquetar un blog desde un ambiente Windows, es mucho más fácil, la versatilidad de tener varias ventanas abiertas, u ordenadas en la pantalla para una visualización simultánea, el mejor control del copia y pega, y hasta el efecto de arrastrar y tirar objetos, es más sencillo hacerlo en una PC.
Sin embargo, hay muchas personas que están en el mundo de los blogs que no disponen de un computador, y a pesar de eso logran compartir su contenido día a día, pues se han adaptado a las herramientas que se poseen.
Plataformas como https://steemit.com, https://whaleshares.io y https://bearshares.com, han abierto la posibilidad de atraer a más generadores de contenido y obtener recompensas a través de sus blockchain respectivas, y cada día los que hacemos vida en estos mundillos logramos ver nuevos usuarios y nuevos aportes que enriquecen.
Todos al iniciar tenemos algo en común, tropezamos con el markdown, a menos que ya tengas experiencias de otras plataformas similares, nuestros primeros post son víctimas de nuestra novatada, sin títulos, sin imágenes, sin forma ni estructura definida, y aunque el contenido escrito sea propio, original y redactado adecuadamente, al carecer de una buena estructura lo vuelve poco atractivo para los demás.
Si al detalle de ser nuevo en la plataforma le agregamos que no posees un computador, sino que dependes de un teléfono o una tablet, el reto es aún mayor, y el proceso de adaptación es mayor.
Pero tranquilo, aquí te doy algunos tips para que no le falte nada a tus publicaciones:
Puedes elegir entre redactar de una con códigos de markdown, o usar la barra de edición, se elige cualquiera antes de empezar a escribir, una vez elegido el modo ya no se puede cambiar y se inhabilita la opción.
LADO DERECHO EDICIÓN CON LA BARRA DE EDICIÓN

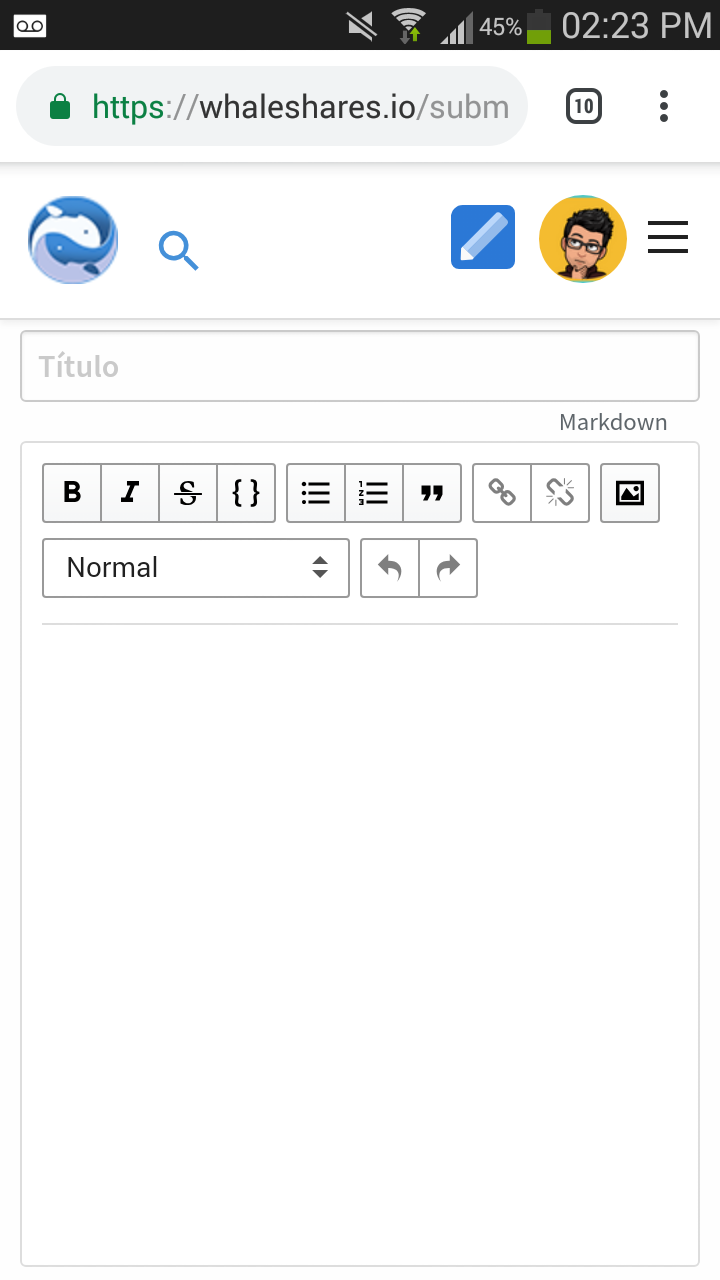
Al elegir la barra de edición, queda disponible algunas opciones, que, aunque limitadas, combinándolas correctamente se puede estructurar un buen y bonito blog.
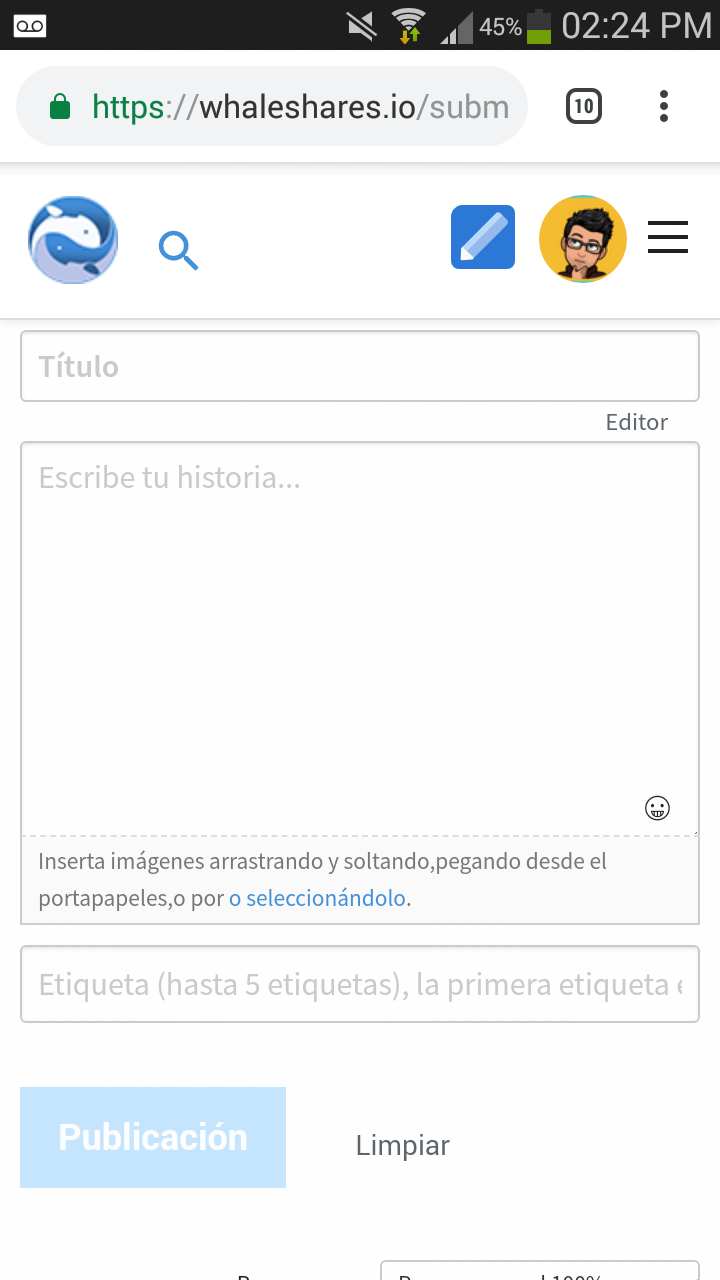
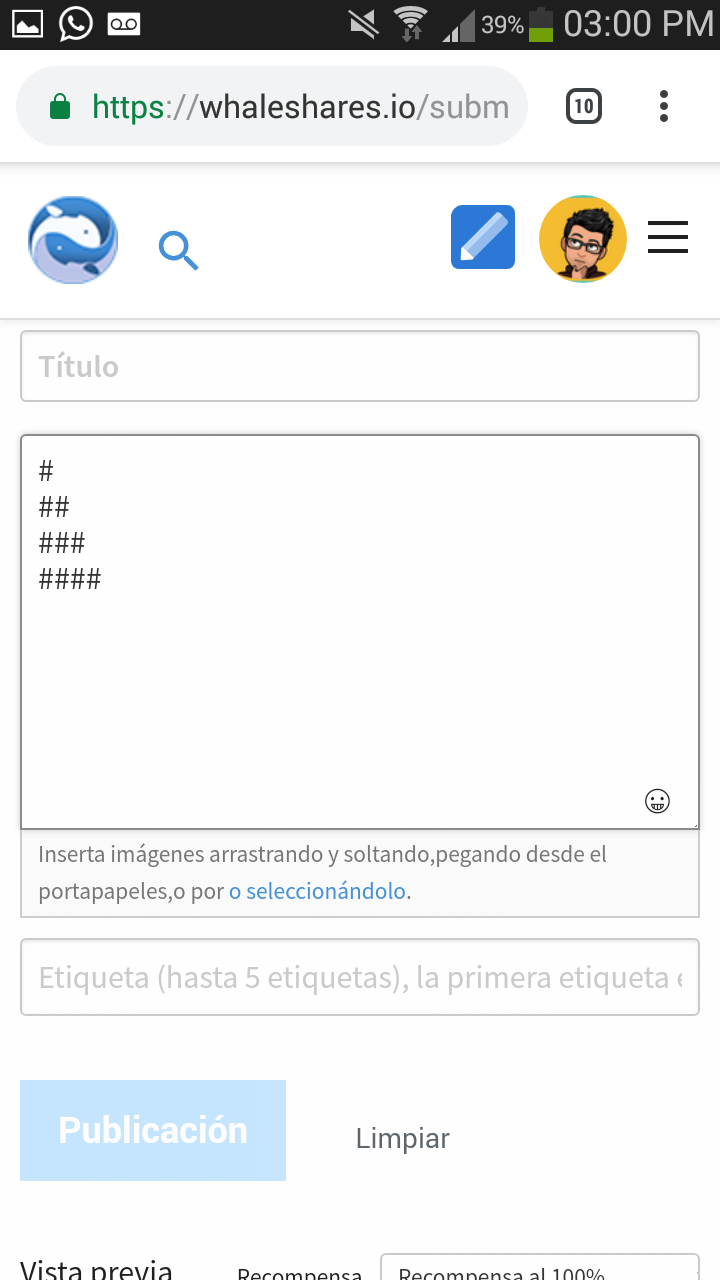
LADO IZQUIERDO EDICIÓN CON CÓDIGOS

Al elegir el modo de códigos, tendremos que usar caracteres no alfabéticos como: #, <, >, ", *, =, /, |, [, ], (, ), entre otros, para indicar la sintaxis adecuada, de modo que ese lenguaje sencillo de programación nos permitirá darle forma al texto.
Letras Negritas
Para hacer un texto negritas basta con sombrar el texto a transformar, y presionar la tecla B
En códigos, hay varias alterativas:
- La palabra o frase iniciarla con dos asteriscos "*" y terminarla con otros dos asteriscos, sin espacios.
**texto**
- Colocando el texto en medio de los siguientes códigos:
<b> texto</b>
Resultado: texto
Letras cursivas
Para hacer un texto en letras cursivas basta con sombrar el texto a transformar, y presionar la tecla I
En códigos, hay varias alterativas:
- La palabra o frase iniciarla con un asterisco "*" y terminarla con asterisco, sin espacios.
*texto*
- Colocando el texto en medio de los siguientes códigos:
<i> texto</i>
Resultado: texto
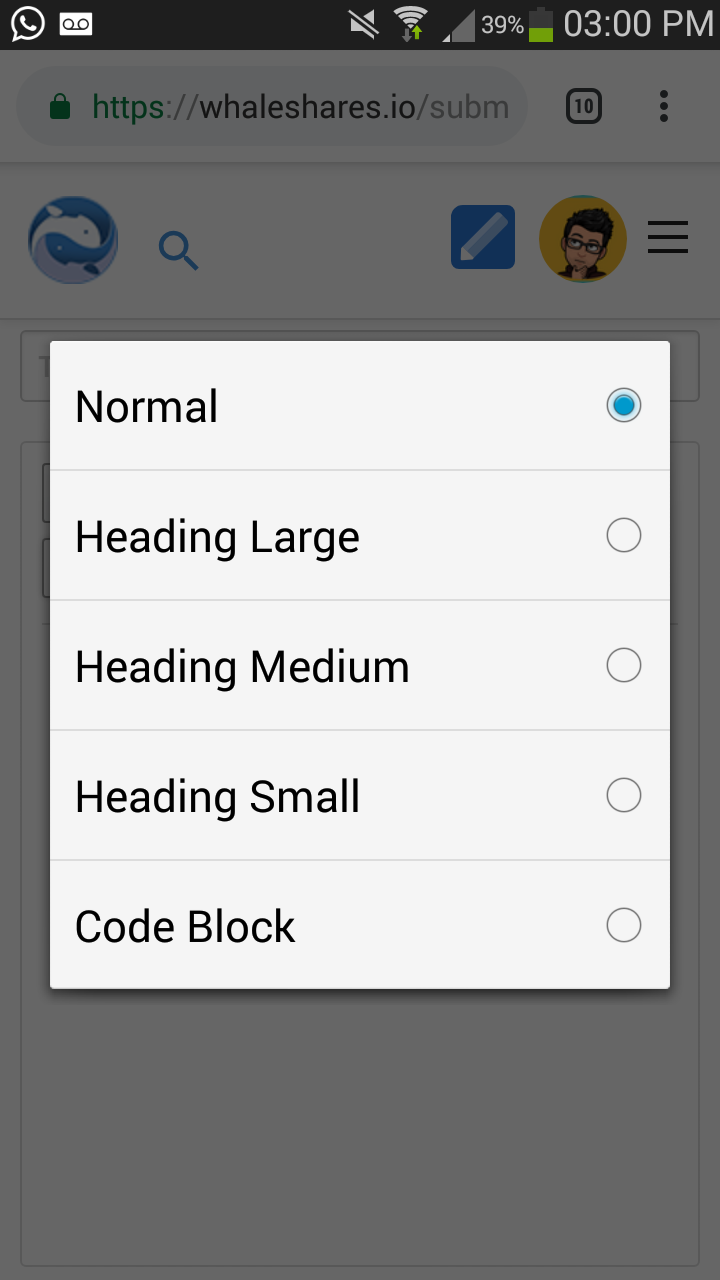
Incremento de tamaño de las letras para títulos y subtítulos

Para hacer un título o subtitulo basta con sombrar el texto a transformar, y presionar normal para desplegar 4 opciones
- Normal, tamaño de letra común
- Heading Large, Tamaño de letra grande para título principal
- Heading Medium, Tamaño de letra mediano
- Heading, Tamaño de letra pequeño, pero más grande que el normal
- Code block, permite visualizar códigos htlm, sin transformarlos

En códigos, hay varias alterativas:
- Antes de cada título o subtitulo colocar el símbolo #
# Titulo
Un # título letra grande
Dos ## título letra mediana
Tres ### título letra pequeña, pero más grande de la normal.
- Usando los códigos:
<h1> texto </h1>, <h2> texto </h2>,<h3> texto </h3>
h1 para título grande, h2 para título mediano, h3 para título pequeño
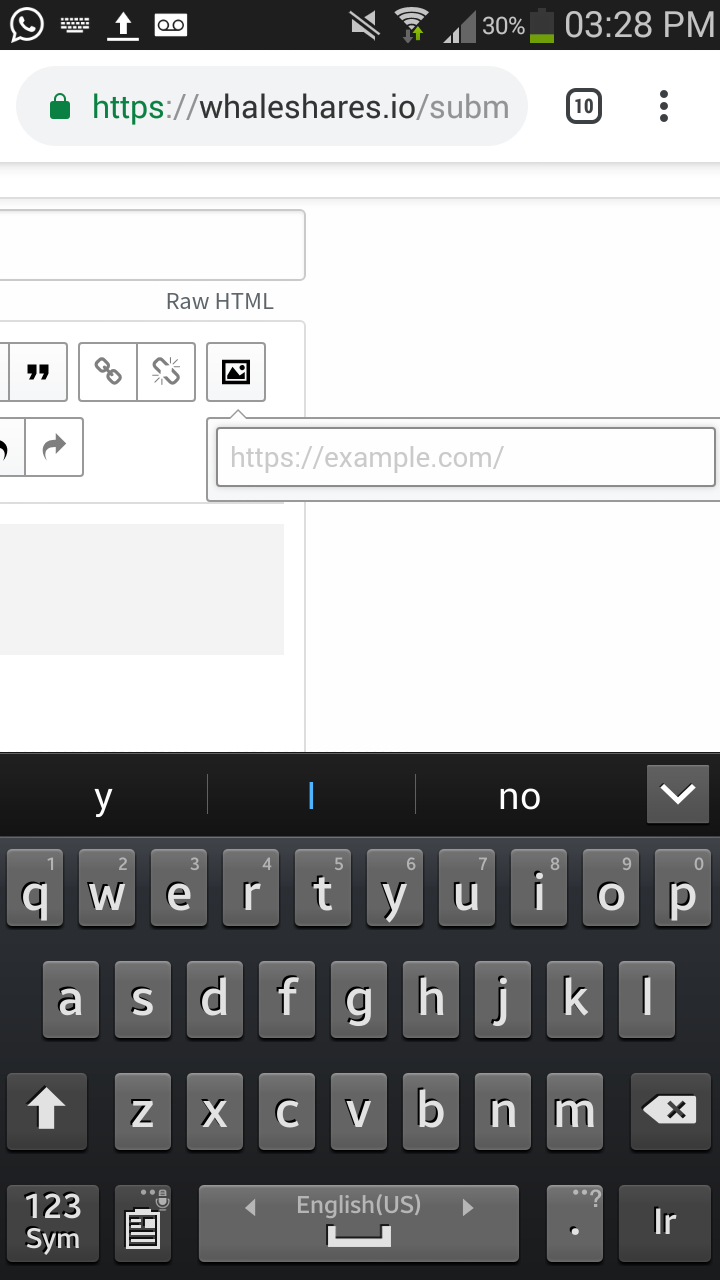
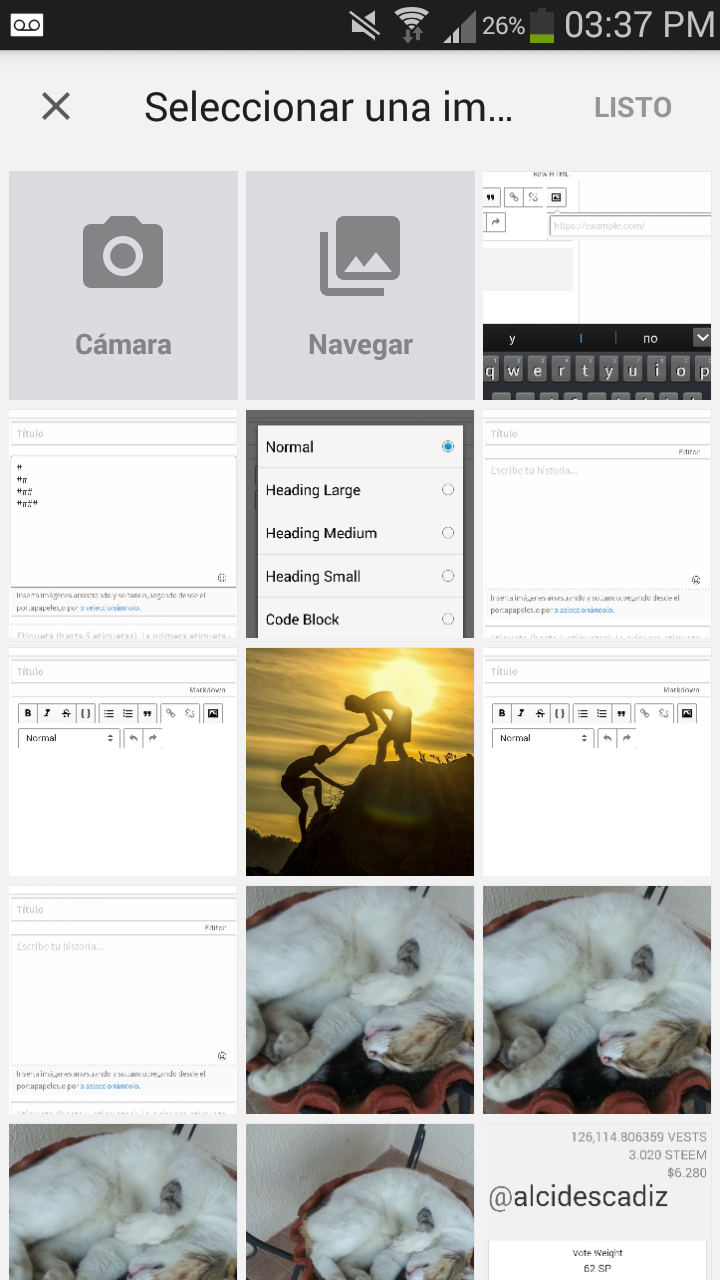
Las imágenes desde el dispositivo móvil

Con el editor de texto al seleccionar el botón de la imagen, se abre la opción de colocar el link, o dirección electrónica de la imagen, después le das al check y se adjuntará al blog.
Obtienes el link de una imagen en internet al presionarla y seleccionar la opción de abrir la imagen en otra ventana, o abrir imagen en pestaña nueva, luego copias el link o enlace que aparece en la barra de direcciones.

Cuando se activa el modo código, al final del recuadro de edición aparece la opción Inserta imágenes arrastrando y soltando, pegando desde el portapapeles,o por Seleccionándolos, al presionar seleccionándolo en el dispositivo móvil se abrirá la galería de imágenes, del cual puedes seleccionar la que desees, o incluso aparece la opción de tomar una foto, y se subirá la foto que selecciones.
Hasta aquí lo básico para estructurar un blog, la semana que viene la parte 2...
Si eres nuevo en markdown, la práctica diaria será tu aliada, si tenes alguna duda puedes dejarla en los comentarios...
Lunes Geek anteriores:
- Aplicaciones android que debes tener
- Herramienta y Reporte de Criptomonedas en una sola página web
- Universo y Multiverso de Steem
- Noticieros de tecnología
- Funciones básicas de Bitshares
- Accesorios prácticos para teléfonos inteligentes
- Transferencia del DOGE desde Discord
- Preguntas frecuentes sobre: Bearshares - Steemit- Whaleshares - Weku
- Preguntas frecuentes sobre Wordpress - Steempress

Agradecido por tu lectura
Podemos estar en contacto por:
Discord: @alcidescadiz#6964, Twitter, facebook.
Wordpress http://alcidescadiz.repollo.org
Posted from my blog with SteemPress : http://alcidescadiz.repollo.org/2018/12/17/markdown-telefonos-o-tablets/
