
Un bot Discord conectado a Steemit, usando JS Funcional, un punto de partida, configuración del espacio de trabajo.
Contenido previo
Objetivo
Codificar un bot que realice la consulta de un perfil de usuario en steemit, pero ejecutando un comando desde Discord y muestre el resultado en el chat. Usando Node.js en todo momento desde Windows 10.
La finalidad de programar en windows es para poder mostrar la interoperabilidad de Node.js, sin depender tanto de mi tipo de OS favorito, Linux
Creando un espacio de trabajo con Node.js
Primero creamos un directorio para colocar nuestro código fuente, como el bot lo llamaremos moderator, el directorio lo llamaré "MODERATOR"
Dentro de dicho directorio ejecutamos:
npm init
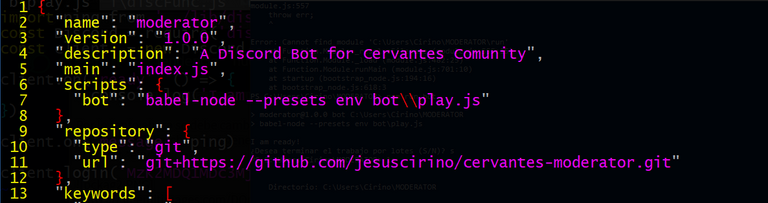
- Luego del paso 2, donde nos irán generando algunas preguntas que vamos a responder de acuerdo a nuestras necesidades, el resultado será un archivo llamado pacakage.json, que en mi caso luce así:
notar la key scripts, es un comando para que podamos ejecutar la aplicación con
npm run bot
A parte del archivo package.js se nos crea otra carpeta llamada node_modules, donde se colocarán todas las dependencias del bot, adicional a esto crearé un par de directorios más, "bot" y "lib", y algunos archivos, de tal suerte que nos quede algo así:
- bot
- play.js
- lib
- discFunc.js
- steemFunc.js
Dependencias
Para avanzar rápido, en las referencias dejaré los sitios donde se encuentran instrucciones muy simples para instalar 2 librerías que usaremos steem-js y discord.js, cabe mencionar que todos los comandos de instalación deben ser ejecutados dentro del directorio "MODERATOR". Y usando la opcion --save-dev de npm, ejemplo:
npm install --save-dev discord.js
El objetivo de dicho flag es para que todas dependencias sean agregadas a nuestro archivo package.js
Aquí si debo detenerme a explicar una herramienta muy importante llamada Babel la cual nos permite escribir código usando las últimas características de EcmaScript6, la versión más actual de JS, aún no soportada por todos los navegadores, pero que babel lo pasa a EcmaScript5, para que nuestros proyectos no tengan problemas de compatibilidad. La instalación es simple:
npm i -g babel
npm i -g babel.cli
El objetivo del flag -g es que se instale de manera global en node y se agregue al path de nuestra consola para usar el comando babel-node en vez de node.
Luego:
npm i --save-dev babel-preset-env
Este es un preset de babel que detecta en automático lo necesario para crear los plugins de compatibilidad de nuestro proyecto, es genial, sin configuraciones, ni nada, pero optimizado inclusive. Notar que usamos --save-dev, para que se quede almacenado en nuestras dependencias en package.js.
Por lo tanto ahora se debe cambiar la forma de ejecutar el bot, pero para conservar npm run bot, cambiamos la key script en el archivo que generamos, package.js, ahora lucirá con el siguiente valor, que indica que babel debe usar el preset env:
El cambio se hizo en la línea 7.
Resumen preliminar
Hasta este punto queda configurado todo lo necesario para lo que se viene. En el directorio lib tenemos los archivos que serán los módulos para que el bot luzca como un proyecto con paradigma funcional. Cualquiera que lea el código no va a necesitar analizar variable por variable como en la programación orientada a objetos, al no depender de datos mutables, las funciones nos permiten revisar y mejorar parte por parte, de forma independiente, sin la necesidad de mover propiedades o variables globales en cada mejora.
- Instalar discord.js
- Instalar steem-js
- https://www.w3schools.com
- Aravinth, A. (2017). Beginning Functional JavaScript. Tamil Nadu, India: Apress.



Muy bueno bro, ya te comenté en Discord anoche, sigue con esta serie, ya que a mas de uno le vendrá genial, entre ellos me incluyo.
Saludos Jesus bro.