HOY: ESTRUCTURA DEL POST Y FUENTES.
HOY: ESTRUCTURA DEL POST Y FUENTES.%20(35).png)

Siempre,
Siempre,al entrar a una plataforma novedosa nos encontramos con que no sabemos cómo utilizarla, menos aún cuando somos totalmente neófito en el ámbito del HTML. Es así como sucede a miles y miles de nuevos usuarios que entran en Steemit. Así lo fue en mi caso, no tenía absoluta idea de cómo se manejaba el HTML, ni siquiera lo básico de ésto.
El HTML es la base de todo post estético visualmente, pero no se asusten, es realmente básico y los resultados que puedes lograr con simplemente ésto, es impresionante.
El HTML es la base de todo post estético visualmente, pero no se asusten, es realmente básico y los resultados que puedes lograr con simplemente ésto, es impresionante.
Estructurar tu post hará este mucho más llamativo y atractivo, porque claro, todos queremos ser vistos y gustados en Steemit, ¿cierto? Qué mejor que ser visto y gustado por tener tanto un buen contenido como que éste mismo sea realmente atractivo.



Al tener un post visiblemente dinámico,
Al tener un post visiblemente dinámico,nos hará la lectura más fácil y mejor digerible. Nadie desea leer párrafos sobre párrafos sin ningún tipo de variación, separadores, imágenes y demás. Tener un post bien distribuido, el tema que tratarás quedará en la mente por más tiempo, no se verá como sobrecarga de información; lucirá ligero a la vista, incluso si es extenso.


Aquí les traigo los comandos HTML que uso en mis post:
Aquí les traigo los comandos HTML que uso en mis post: ▻Espacio entre párrafos:
Un simple numeral con espaciado arriba y abajo.
"#"
▻Para organizar el texto con diferentes puntos.
Un guión con espacio luego de el.
Ejem: ( guión espacio párrafo )
Quedaría:
- Galleta
▻Para centrar
Dentro de > párrafo aquí <
Ex: < center > </ center > | Quita los espacios.|
▻Para crear hipervínculos.
Ejem.: [El nombre del Vínculo](El link)
▻Para escribir en negrita.
Tan sólo se colocan dos guiones bajos o asteriscos al inicio y al final de la frase o palabra a resaltar.
negrita
negrita
▻Cursiva.
Igual que negrita pero se utilizaría solo un asterisco o guión bajo.
cursiva
▻El texto puede estructurarse con encabezados:
E1 "#"
E2 "##"
E3 "###"
E4 "####"
▻Para colocar la imagen a la derecha o texto.
< div class="text-justify">
Imagen que quieras colocar. </ div >▻Para colocar la imagen a la izquierda o texto.
< div class="text-justify">
La imagen que quieras colocar </ div >▻ Para colocar el texto en un cuadrito:
Se coloca tres comillas (```) a cada lado del texto.



PHOTOSHOP:
PHOTOSHOP: 

Acá, enseñaré lo básico de éste,
Acá, enseñaré lo básico de éste,


Tip:
Si el fondo transparente no les permite ver con claridad lo que hacen, vayan a "Capa 1" y la pintan de blanco.
▿


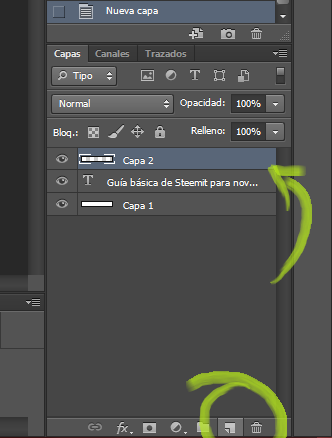
Creamos una nueva capa, en el ícono de hoja que se encuentra en la parte inferior de las capas.
▿


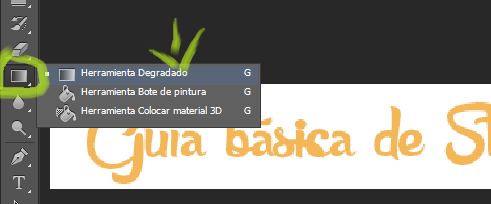
Iremos luego a la herramienta de degradado. Si les aparece otro ícono en ese lugar, sólo dejen apretado el click sobre ella y les aparecerá las demás opciones; entre ellas, la de degradado.
▿


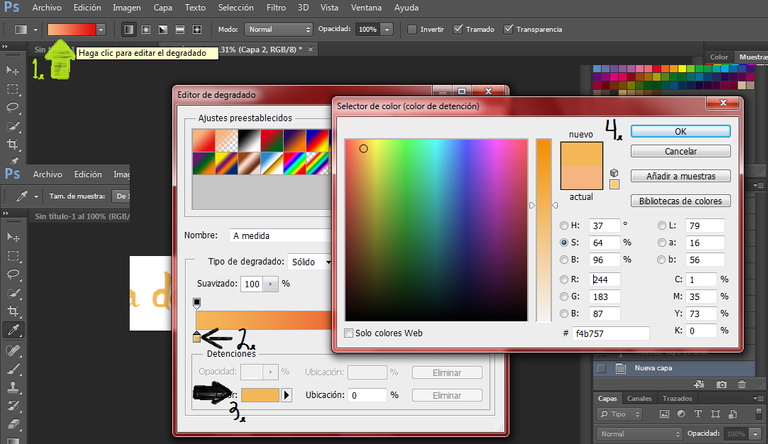
1. Iremos al recuadro de degradado para elegir el color con el cual lo queramos hacer.
2. Habrá que dar click en el pequeño ícono de color.
3. Luego, haremos click sobre el cuadro de color que se encuentra debajo de Opacidad, lo cual hará aparecer otro recuadro con la gama de colores. Se elegirá el color de su preferencia y por último, daremos click en "Ok".
▿


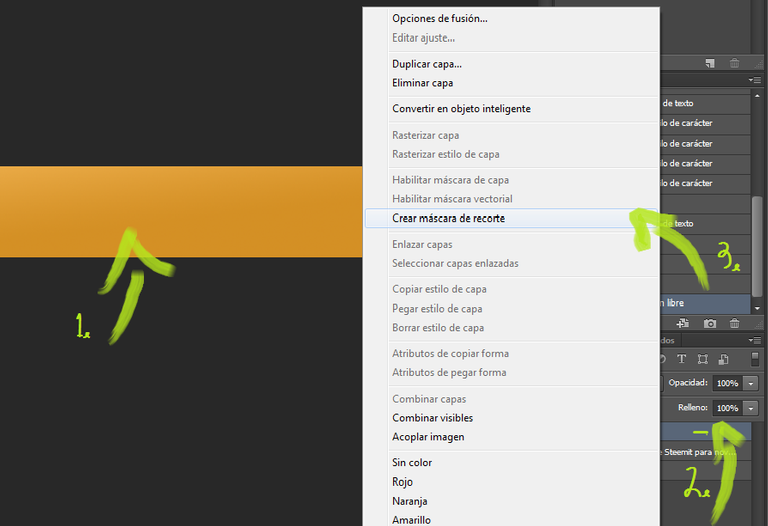
Aplicaremos el degradado sobre la nueva capa que habremos creado, yendo luego a ésta capa para darle doble click, deberá aparecer una serie de opciones. Iremos a "Crear máscara de recorte"
▿


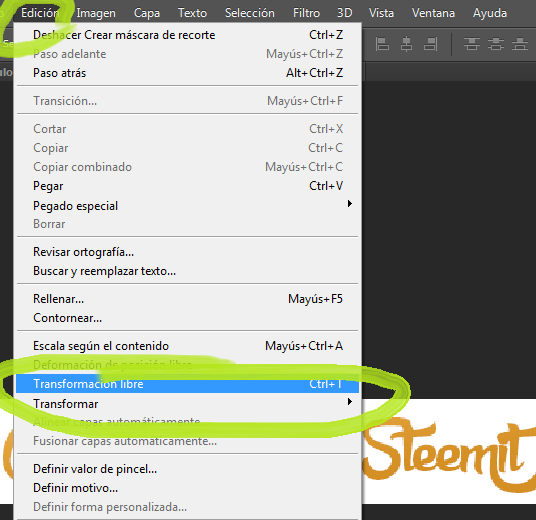
Procederemos a dar click en "Edición" > "Transformación libre" o, Ctrl+T. para manipular la capa.
▿


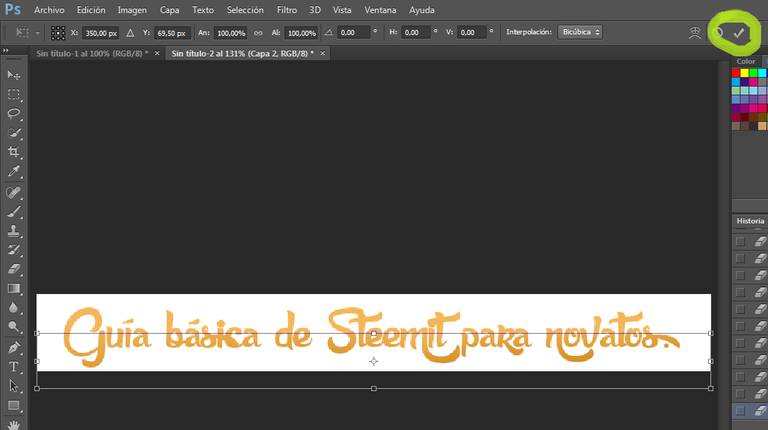
Ya que este degradado es un poco difícil de verse por tener poco espacio para realizarse, bajaremos esta capa hasta la mitad del texto, viéndose este desde más oscuro al más claro. Luego, en la flecha para aceptar los cambios realizados.
▿


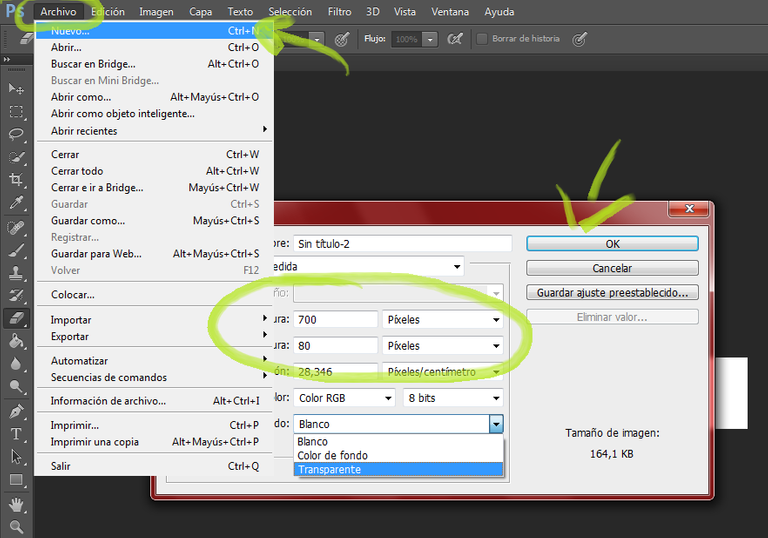
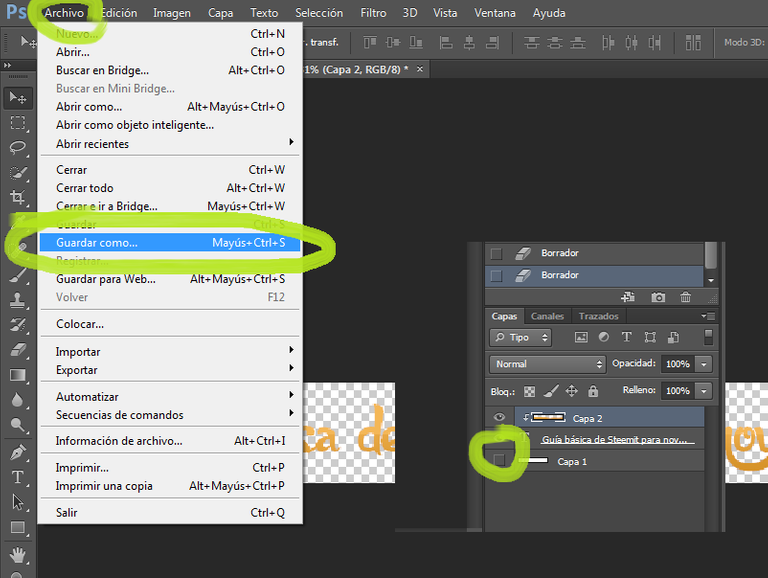
Se deberá quitar la visibilidad de la capa que dibujamos de blanco para poder ver lo que hacemos, no se olviden de éste paso. Luego se irá a "Archivo" > "Guardar como..."
▿


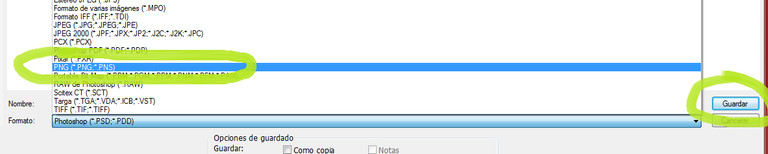
Por último, elegiremos la opción de "PNG", no puede ser otra ya que no dejará el fondo transparente. Para finalizar, Guardar.
▿

▽

TIP APARTE.
Si no desean descargar Photoshop, pueden utilizar la herramienta en línea Pixlr editor, es el Photoshop online sin descarga, cumple funciones básicas de Ps más no es exactamente igual, sin embargo les puede funcionar excelente.


▽
Éstos son unos de los pasos que llevo a cabo para que mi post se vea estético.
Por favor, da un Reestem para difundir la información y ayudar a muchos nuevos usuarios.
No olvides darle Upvote si te ha gustado.
¡Los veo luego!

Guaoo muy interesante. Agradezco esta informacion.
Así es, no es nada. Siempre es bueno ayudar al mejor desempeño dentro de la plataforma, sacar ese chip de que al ser la plataforma sencilla, debe serlo también los posts.
gracias por los datos y el pequeño tutorial. se agradece todo aquello que ayude a mejorar el desempeño dentro de esta plataforma :)
Es un placer realmente, siempre es bueno aportar algo nuevo a la comunidad para seguir evolucionando. Un saludo para ti, corazón.
Excelente guía, sobre todo para novatos como yo, muy dinámico y la presentación está espectacular. Te felicito, gracias por compartir tu conocimiento. Desde ya siguiéndote.
Muchísimas gracias, corazón. Es un placer.
tienes mi voto 😎👍
¡Gracias!
I follow u and upvote ur post... Pls do same for me
https://steemit.com/btc/@jahanhoq007/usd600b-crashed-in-crypto-market
Hey me fascino tu publicacion !! Es muy completa e informativa!!
Un saludo, Diegoo. Muchas gracias, espero que pongas en práctica los consejos. xx
Excelente información, lo del Photoshop voy a tener que aprenderlo jejeje. Saludos, gracias por material como este. 😉
Un saludo para ti, nahela. Es un placer contribuir con el desarrollo de la plataforma. ¡Sé que aprenderás rápido! Es realmente fácil.
¡Saludos! ✌ Excelente forma de dinamizar el post al incluir el link de descarga para Photoshop y el tutorial para su uso. Muy buena diagramación en el desarrollo del contenido y todo con su correcta fuente. ✔ Estaré atenta a tus siguientes publicaciones, gracias por la información.
¡Saludos, zoreltg! Muchas gracias por tu comentario, es la idea, me encanta hacer todo más dinámico para que sea más fácil de leer y digerir, como comenté en mi post, Nadie desea leer párrafos sobre párrafos sin ningún tipo de variación, separadores, imágenes y demás.
Estaré viéndote próximamente, en ese caso. Estaré pasándome por tu perfil para ver tu contenido.
Sabia que esas letras tan hermosas no se lograban sin un programa. Muchisimas gracias amigo
Aaaaa, chiquillaa. Ahora sabes mi secreto, puedes aplicarlo ya. No es nada, amiga.
Gracias! soy nuevo en esto, aun me falta mucho por aprender, todavía estoy un poco perdido, pero fuiste de gran ayuda
¡De nada! Estaré siguiendo tu contenido para ver qué tal vas, quizás te siga dando algunos consejos, eh.
Extraordinario trabajo, felicidadeees
¡Muchas gracias, arenita!
Muchas gracias, bien explicado todo.. !!!
¡Muchas gracias a usted!
¿ Por qué algunas veces al colorcar el "#" y los simbolos del hipervinculo no funcionan ?
Paso por alto el motivo, realmente. E incluso me ha llegado a ocurrir y ciertamente llega a ser molesto y tedioso, por eso he optado cuando me pasa ese tipo de casos a utilizar una pequeña imagen transparente como ese espacio que necesito. Acá un tip rápido, JAJA.
Qué? JKASjkasjk tremendo tip, en serio esta mega genial. Fuck, eres la reina del ingenio, mil gracias.
JKSLAKDL. De nada, vale.
Me gustó mucho tu post. Lo utilizaré.
¡Excelente! Es la idea, pronto estaré pasando por tu perfil para ver tus avances, e incluso darte algunos consejos, corazón.
Me encantan este tipo de post! <3
¡Muchas gracias, bonvoyage!
Muy interesante, tantas cosas que no sabía, gracias!
¡De nada! Espero que puedas ponerlas en práctica para que logres ver la diferencia.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by murderface from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Muchas gracias por este excelente post que nos aporta información valiosa a la hora de hacer nuestros post más atractivos al ojo humano.