
Hey hey Steemians?! 👋🏼
Today’s article is a little different than what you’re accustomed to me putting out. To give you a little background, I’ve been dabbling in code since I was probably 10 or 11. At a very early age, my dad gave me the book “Programming in The Key of C#” by Charles Petzold. This was pretty much my first exposure to the world of code. C# was a great place to start, and I’m eternally grateful to my father for empowering me with this skill at an early age.
However, as time progressed I started to fall out of the coding scene. Eventually, it came to a halt altogether.
Until...
My vision with TechTV is large, and a lot still has to be put in play before it’s where I want it to be. A big issue I’ve been facing right now is how to handle rewards.
Initially, I offered to post all content through my page. This would help the creators get more exposure and rewards, and also build the awareness for the TechTV project. The main issue with this was my having to split rewards manually and distribute them every 7 days. In addition, it looked bad that other creators content was showing on my feed. It almost seemed unfair.
So I thought about posting all of the content directly through the @techtv page. I have a posting key that I could distribute through the creation team, and each one could post their own content. However, that still left the issue of distributing rewards.
Starting The Fork
I approached @heimindanger with the idea of creating DTube “Channels”. The idea was, any creator could upload to a channel on DTube (kind of like categories) and it would automatically handle the reward split based on predetermined settings for that channel.
He quickly made it known to me that beneficiary rewards are 100% in the hands of the user and I would be better off creating a custom uploader based on the DTube open source code. That way I could set the beneficiary rewards in advance and the creation team could use the custom uploader on their own account.
All I would have to do is build a local modified version of the DTube app, then save the webpage from the browser and distribute that to the team.
I liked the idea, so I dived into Microsoft Azure, fired up a new Windows VM, and started installation of Meteor.
The Creation of The Uploader
Right off the bat, Meteor did not play well with Windows. I had received multiple recommendations to instead use Linux so I started a new VM of Ubuntu Server.
After installing Meteor, I downloaded a full copy of the DTube app and got to work.
All DTube source code can be found at: https://github.com/dtube/dtube
First, I wanted to make sure I could compile the app itself before making any changes. Running the line
meteor npm install
resulted in multiple errors. I quickly found out that I needed to additionally install npm and try again. So I did so, and yet I was still receiving errors.
gyp ERR! cwd /home/TechTV/Downloads/TechTV/dtube-master/node_modules/node-webcrypto-ossl
gyp ERR! node -v v8.11.4
gyp ERR! node-gyp -v v3.7.0
gyp ERR! not ok
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-webcrypto-ossl@1.0.38 install: `node-gyp rebuild`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-webcrypto-ossl@1.0.38 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/TechTV/.npm/_logs/2018-10-06T16_04_49_224Z-debug.log
I spent about 2 hours trying to find a solution and finally came up with one. Someone on a forum was having the same issue and it was recommended to use a beta runtime of babel.
meteor npm install @babel/runtime@7.0.0-beta.55
After running that, I was pleased to have no issues. Following the installation of the babel beta, I inputted the final command meteor into the Terminal and crossed my fingers. Success!

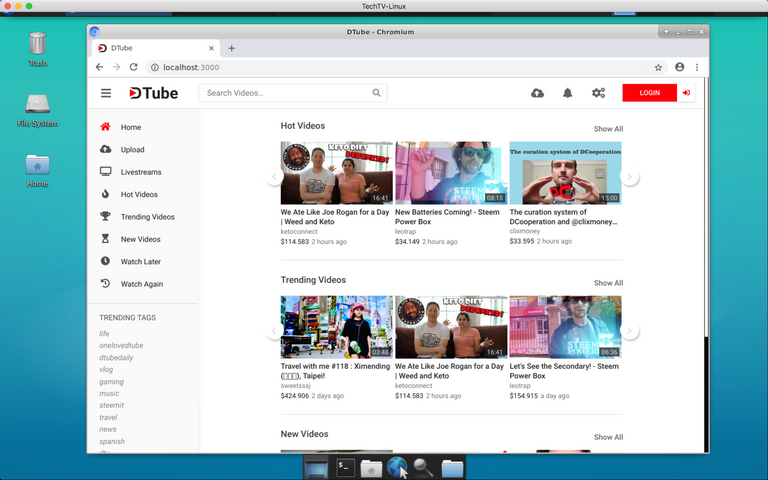
So now that I had a running version of DTube on my local server, it was time to start making the adjustments.

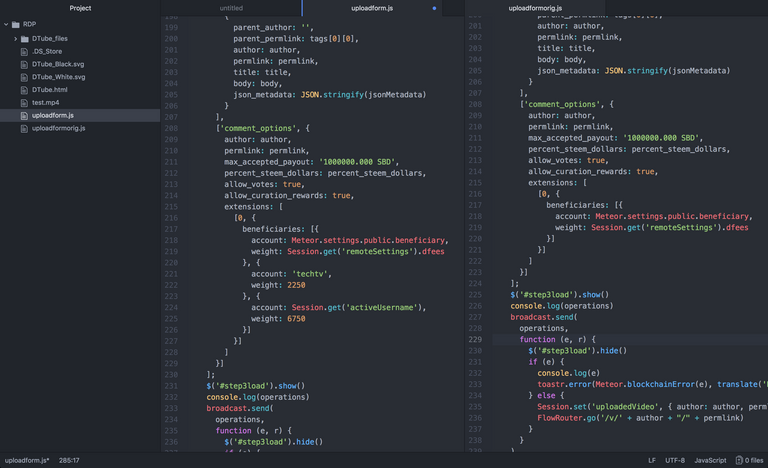
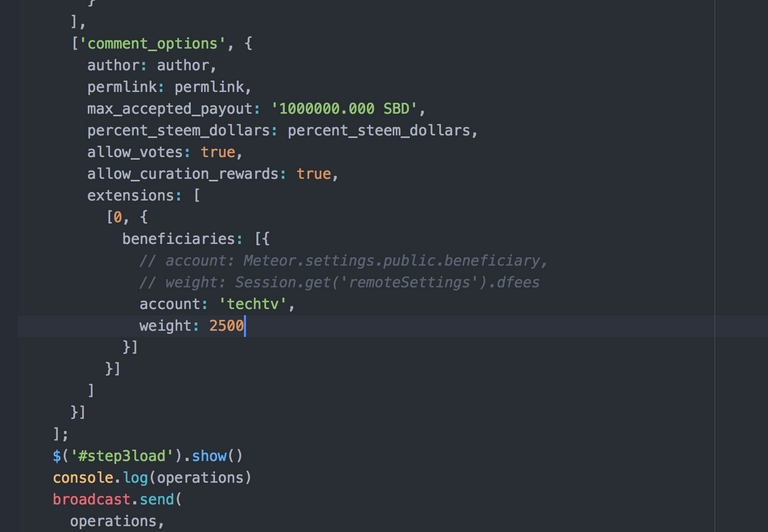
I quickly got to work on modifying the upload form javascript file located in the repository. I made 2 additions to the beneficiaries: object as seen on the custom code on the left (the right is the original).

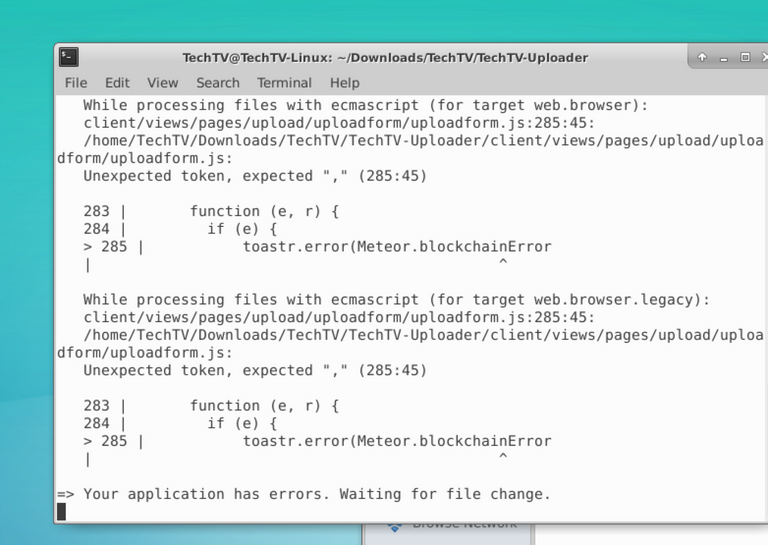
Unfortunately, this did not work and resulted in the following error:

I later found out that having the activeUsername listed as a beneficiary was not necessary.
The compiler seemed to think I was missing a comma somewhere. I spent a good 3 hours trying to figure it out with no success. It seemed no matter what I did, the compiler did not like the additional beneficiaries. I even checked the code against the original and not one comma was missing. So for the sake of moving forward and fixing issues later, I removed DTube as a beneficiary (not permenantly) and added TechTV in it's place.

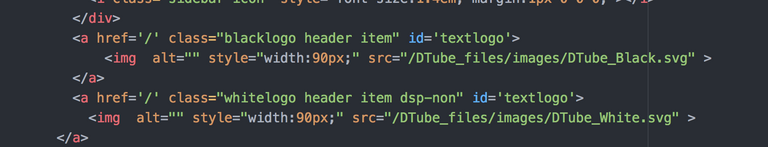
Fortunately it worked as expected! After this, I went into the process of changing the DTube logo to the TechTV logo to avoid confusion. I replaced the SVG files in the images directory, recompiled, and to my surprise the original DTube logo still showed. I dove into the code and found out that the logo was pointing to the actual live DTube server rather than the local files. For the sake of simplicity, I named the TechTV logos the same as the DTube files and removed the https://d.tube/ portion of the link as so:

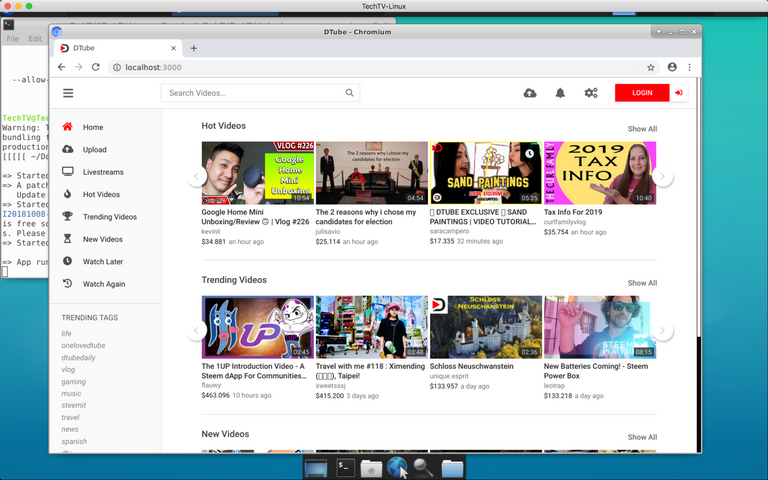
After recompiling, this is what I was left with:

As you can see, the TechTV logo does not show. I can't figure out why. Meteor supposedly ignores the 'public' folder so the structure should dive immediately into the proceeding folder. I tried both:
DTube_files/images/DTube_Black.svg
as well as
/DTube_files/images/DTube_Black.svg
neither worked. So as a test, I uploaded them to steemit blog, pulled the file URL, added them and the compiler threw another error. This wasn't even the ideal way to handle it but I'm surprised it didn't work either. I moved on. I was tired of dealing with it, the logo could wait.
Now it was time to save the webpage and transfer it to my local PC to see if we could get a successful upload:

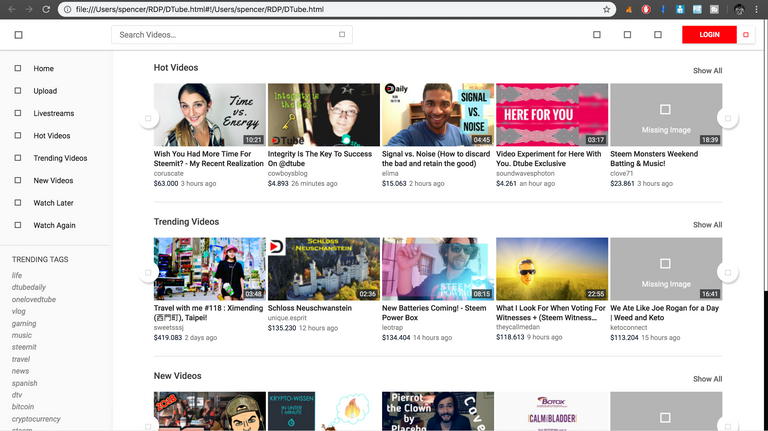
I transferred the .html file and the folder containing the contents into my shared folder on my local PC. After loading DTube.html this is what I was given:

Fantastic... All of the icons are missing and no matter what you click, it leads nowhere. It seems that saving the webpage is not sufficient as it does not bring all the resources with it. I spoke with @heimindanger again regarding this issue and he suggested to compile with this flag:
meteor --production
This command is supposed to package all files together. I ran the compiler and saved the webpage, transferred it to my local computer and...
same result.
So, here is where we are right now.
- Multiple beneficiaries refuses to compile.
- TechTV logo will not show.
- Local versions of the webpage do not contain sufficient resources and do not work at all.
I'm in dire need of some help to get this simple project going. If you're familiar with steem-js and meteor and would like to help, please let me know. You can also find me on Discord @spenceryan#5768. I can definitely compensate with some steem for the help if you need it. I just want to get this working so I can get the TechTV creators a smooth upload process.
Sorry for the long post, just wanted to give everyone an update on what I'm working on and ask for help! Thanks for taking the time to read!
Follow me on Youtube
Follow me on Instagram
Follow me on steemit
Follow me on Twitter

Why spoon when you can Fork? Nice coding skillz bro!
Haha right? thanks bro, still have a long way to go!
Wow, that's a lot of work. I didn't know that you are so techy. Well done coming so far already. Your project looks really interesting.
Thanks @flauwy. It's definitely a change of pace from what I normally do. I'm just hoping I can find someone to help! It seems like a simple project, I just can't get passed these issues myself.
Hi @spenceryan!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.605 which ranks you at #1670 across all Steem accounts.
Your rank has dropped 5 places in the last three days (old rank 1665).
In our last Algorithmic Curation Round, consisting of 302 contributions, your post is ranked at #23.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Great work man! I look forward to seeing the finished product .