
I believe that rapid development of Steem Apps is a key to success of our community, therefore I spent last week to leverage the existence of recently announced Steem Connect v2 and together with @andrejcibik we have prepared a full toolkit, which enables ridiculously quick integration of SteemConnect with Web Application written in Python.
Every developer will be able to implement a logging mechanism to his python application, which work like this:

But
python-social-auth-steemconnect library is available right now!Easy integration?
If you application is using python-social-auth, then in case of Django framework, you just need to install 1 additional package:
pip install social-auth-steemconnect
and write 3 lines of code in the settings:
AUTHENTICATION_BACKENDS = ['steemconnect.backends.SteemConnectOAuth2',]
SOCIAL_AUTH_STEEMCONNECT_KEY = "myproject.app"
SOCIAL_AUTH_STEEMCONNECT_DEFAULT_SCOPE = ['vote', 'comment']
It doesn't look very complicated, right? That was the goal :)
This process looks very similarly for Django, Flask, Tornado, Pyramid, Webpy, CherryPy and other python frameworks which has support of python-social-auth.
Open Source
Of course this library is open source(?), and it is available at:
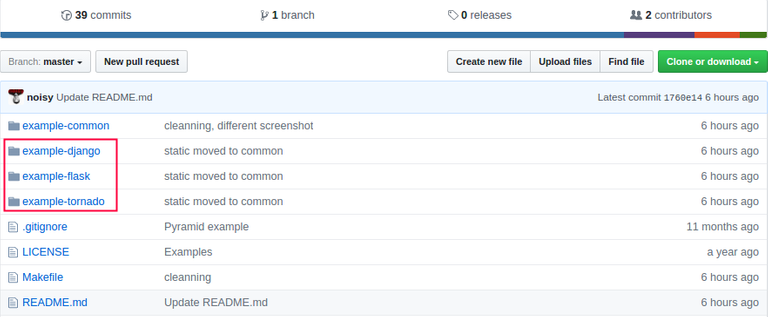
But that is not all :) In another repository, you can find ready to use examples for Django, Flask and Tornado frameworks:

Live Demo: social-auth-steemconnect-demo
Design Pack + Icons (by @andrejcibik)
First of all, if you do not follow @andrejcibik yet, please start immediately! He is very talented graphic designer and UX expert. Thanks to him, together with a python library we release a design pack, which can be used by project written in any language.
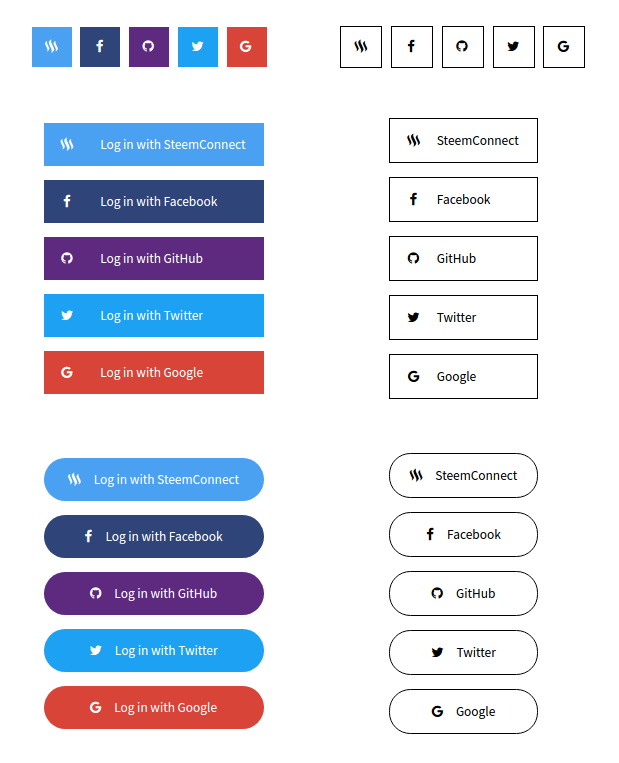
Styles (pure CSS)
6 sets of prepared buttons:

Icon Font with Steem logo inside!

thanks to that, whenever you will need scale-able steem logo, you can use a this font with couple lines of styling :)
<style>
@font-face {
font-family: 'icon-font';
src: url('fonts/icon-font.eot');
}
.icon-steem:before {
content: "\e900";
}
.icon:before {
/* color: #ff0000; */
/* font-size: 9000px; */
}
</style>
<span class="icon icon-steem">
Login with SteemConnect
</span>
Download Design Pack
Configuration
To not make this post too long, and knowing that I also should provide an information how to configure your SteemConnect v2 Dev Account, I created separate article.
But before you will go reading it, make sure that you upvoted/resteemed this post, if you think it deserve it. I am also encouraging you to follow me, because really soon I will publish my next project called: SteemProjects :)

SteemProjects.com are gonna be AWESOME!!!!!!!!
What will be at SteemProjects.com?
Steem projects :)
All the projects developed on or for Steem ecosystem. With much more information than SteemTools has.
It will be mostly for devs, but not limited to them. You can for example compare similar tools to see which one is best.
I think that is not the goal ;) For sure, devs will find there all needed information as well, but whole project is design to give you maximum knowledge, what is the best way to learn more about your favorite projects :)
Cool, i'm interesting in working on something like that. Maybe I can lend a hand, i am a experience python/javascript (prefer typescript) developer. How can I get involved?
SteemProjects is developed in Python/Django, sources are already available here: https://github.com/noisy/steemprojects.com
Looking at your Python library I created a steemgig to build a module that will integrate SteemConect with Drupal. Let us see if anybody would find interesting enough to take it up.
https://steemit.com/social-auth/@gokulnk/socialauth-steemconnect-module-for-drupal-win-20-sbd
Thanks, ill dig in. I actually saw this repo before, but since its got the forked README i didn't think much of it :D
yeah - I am going to update this before a release ;)
Do you have an account on Steemit.chat? We can talk about cooperation there :) My nick there is also noisy :)
I don't think many people can appreciate the true meaning/potential of this image.
Most of valuation of Facebook and Google can be attributed to they becoming the gateways of internet. Today most people use Facebook/Google instead of creating accounts on various websites. So these websites though they make money through ads and other avenues, their adoption and utility is what drive their valuations so high.
We should drive the integration of SteemConnect with all the popular frameworks like Wordpress and Drupal. The will quickly enable the adoption of Steem blockchain overall. The more eyeballs we can get the better. When people realise that they have a decentralised alternative to Google and Facebook I am sure they will make the switch. A decade ago I remember people stepping out of Microsoft and vouching for Google. I think now is the time to move out of clutches of Google and enter the Bandwagon of a new world powered by Blockchain.
Great job @noisy. I will see if any of my friends would be interested in doing the same for Drupal.
Wonderful stuff, easy to understand so I can just start testing it a.s.a.p.
That is easy, great job and design pack looks good too.
great job fnd.thanks for sharing.
@originalworks
The @OriginalWorks bot has determined this post by @noisy to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
To nominate this post for the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!
For more information, Click Here!
wow, nice job! Im also glad for that font with steem logo.. just a few days ago I had to draw it in Corel...
For the future, here you can find scalable :)
great, thanks :)
Nice. Love the effort put in here.
Thanks for the post and the work already done.
Much appreciated.
ummmm genius?
My upvoted & followed
@noisy !!1 Very very very Nice Job buddy!!!!!!! Thank you!
Great job! This will make things so much more easy to implement.
A resteem is enogh? I think no:P
keep it up.
@noisy Thanks for your work as well!
Hi, I just upvoted this great post and hoping you could do the same to this post of mine: https://steemit.com/introduceyourself/@glasscannon/hola-steemit-its-nishant-xd
Thanksss!!!!!!!!
goood I really like it great post thank's for share it with us , I ve followed you thank's again !
Really nice! Need to test this out
@noisy This demands somewhat more time and energy to Consider in excess of. Wonderful you provide it from a unique angle. Mhhh not really easy... and it had been previously Very hard. Many thanks for allow us to Consider.
great job
Really impressive!!
Thanks for pointing it out to me.
This is very very cool! Can't wait to see what tools we'll end up seeing here. I'm not much of a coder, but this might just be the right motivation to jump into coding and add some real value to the Steem community...
Great job @noisy, you are an inspiration!
thank you for the information .. i really like
me too
As an old codger trying to learn some programming skills, this is a great post and I will be looking to grow with your articles. Thanks. also following @andrejcibik per your recommendation.
SDG
This post has been just added as new item to timeline of python-social-auth-steemconnect on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add python-social-auth-steemconnect to your favorite projects.