MIX
on each page we write VuePress generating static HTML
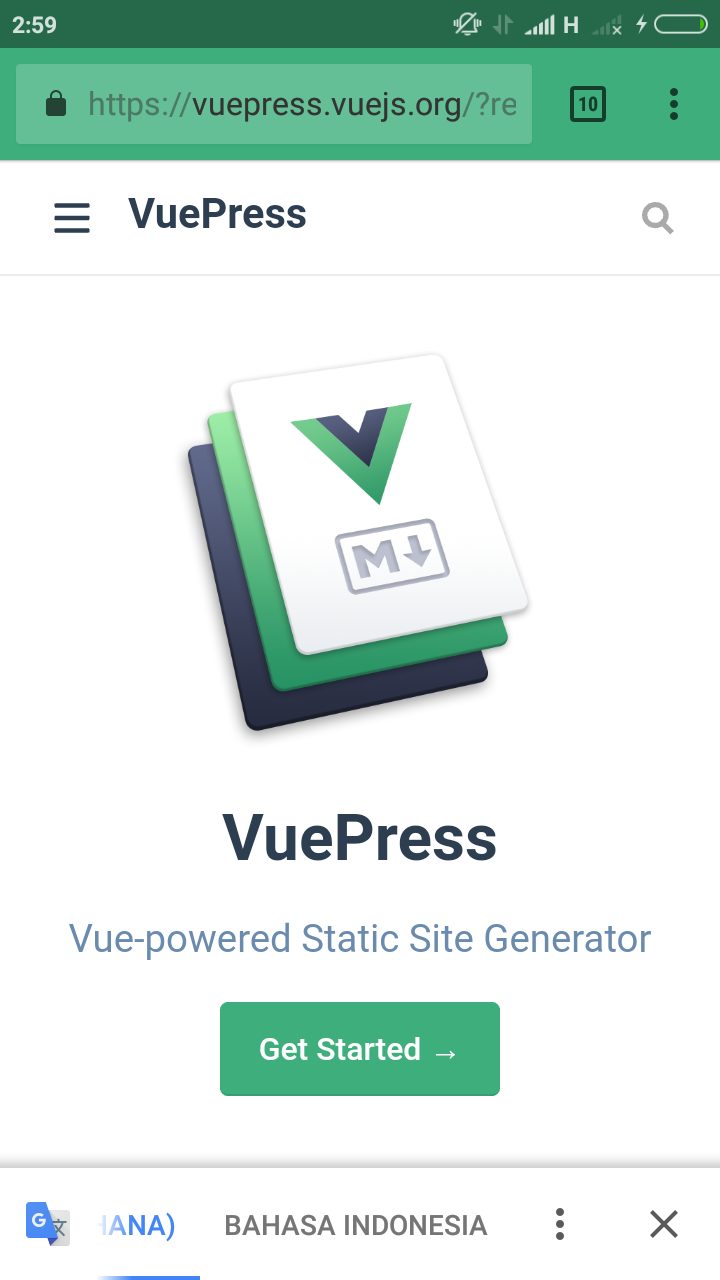
Screenshots


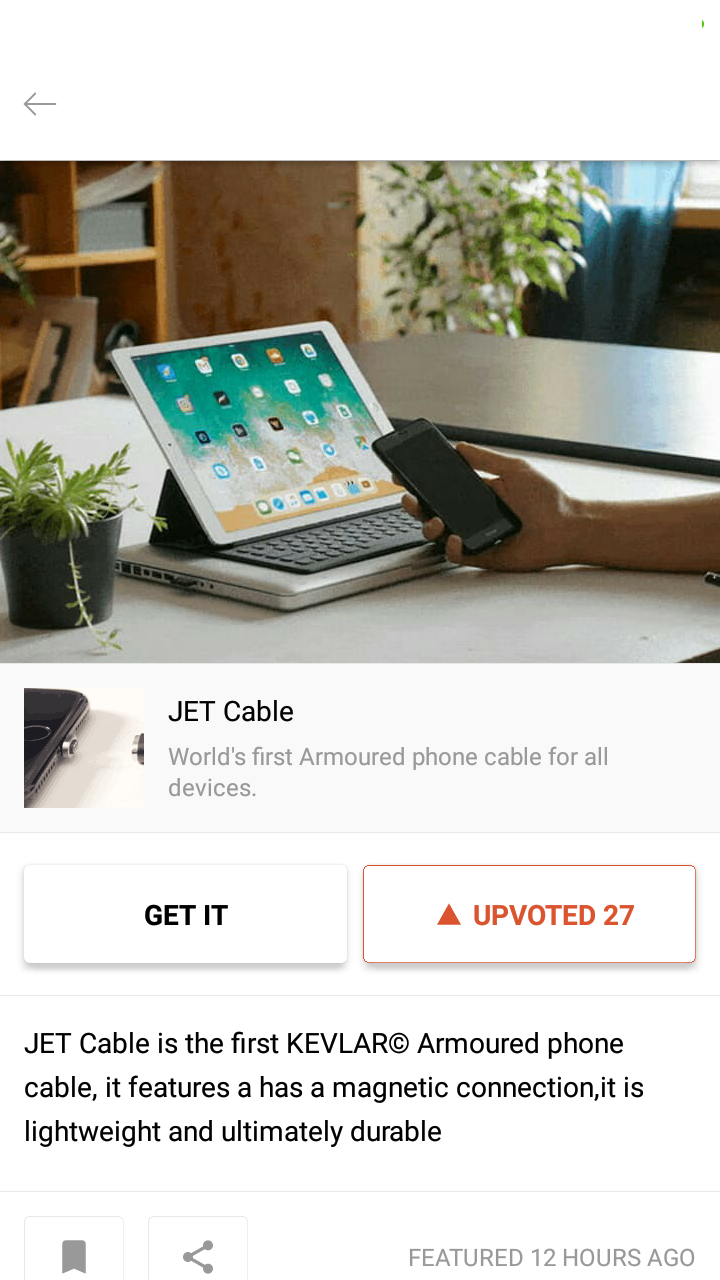
Hunter's comment
Vuepress working with 2 directions:
- movers site is very minimal secarai with static pattern background-powered Vue, and the default setting in the optimization when writing a dekumentasi accurately. projection data documentation Vue own sub project.
- on each page we write VuePress generating static HTML, such as the use of SteemMarkdown, provides a large work space actively SEO-friendly content instead set Vue. statically even became a full portal applications (SPA). Attachments are additional pages that we use for navigation around the site.
Link github :
https://github.com/vuejs/vuepress
Link
https://github.com/vuejs/vuepress/edit/master/docs/guide/getting-started.md
Contributors
Hunter: @bustami83

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Thank you for posting on Steemhunt!

However, your post has been delisted on Steemhunt because it does not meet the following posting guidelines.
3. Product Link
We only accept these four product links:
We do not accept any other product links including e-commerce sites ( e.g. Amazon, ebay, etc.), affiliate marketing sites (e.g. Canopy, Awesome Invention, etc.), newspaper or blog articles, and social media posts, etc.
Also, hunters must put the official product website as a main priority. If you’ve listed an app store or Kickstarter link when the product has an official website, moderators can ask you to change it.
Lastly, the product link website must be written in proper English, and use modern website standards like HTML5. Older standards (like HTML 4 or Adobe flash) will be checked and may be hidden by moderators.
Link to github login.

Please read our Posting Guideline here, and let me know Discord (chronocrypto#7035) if you've updated your post on Steemhunt (by clicking the "edit" button).
Thank you for hunting a great product :)
Please change your link to the project main page: https://github.com/vuejs/vuepress