¡Saludos a los queridos Steemians que me leen!
En esta oportunidad vengo con una Guía Completa para Markdown, para esos nuevos y no tan nuevos usuarios que no tienen mucho conocimiento en ésto, o se les dificulta un poco la manera de trabajar en él. Espero les sirva de ayuda para realizar sus post's más ordenados y atractivos.
¿Qué es el Markdown?
Es un lenguaje informático que trata de conseguir la máxima legibilidad y facilidad de publicación en la web, te permite mediante caracteres especiales añadir estilo, imágenes y enlaces a un simple documento de texto.

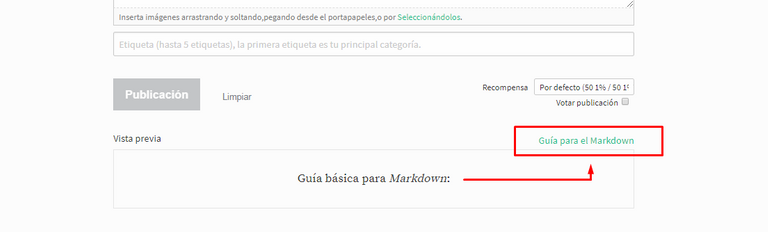
Siempre hemos tenido una guía a la mano, pero por cuestiones de desconocimiento, la podemos pasar desapercibida.

Ya que tuve mucha curiosidad sobre éste tema, me puse a investigar y a continuación les dejaré una Guía redactada por mi, bajo conceptos de Guía para el Markdown y una exhausta investigación por medio de Google y Steemit para que no se me escapara ningún aspecto sobre el Markdown y poderlos explicar todos de la manera más completa aquí.

Títulos y Encabezados
Formato:
# Título 1## Título 2### Título 3#### Título 4##### Título 5###### Título 6Resultado:
Título 1
Título 2
Título 3
Título 4
Título 5
Título 6


Énfasis
*Cursiva* | |
**Negrita** | |
***Combinado*** | |
~~Tachado~~ |


Ajuste de Párrafo
<div class="text-justify">TEXTO</div> | |
<center>TEXTO</center> | |
<div class=pull-left>TEXTO</div> | |
<div class=pull-right>TEXTO</div> |
Resultados:
Párrafo Centrado, Párrafo Centrado.


Columnas de Texto
Formato:
<div class=pull-left>TEXTO DE COLUMNA IZQUIERDA.</div><div class=pull-right>TEXTO DE COLUMNA DERECHA.</div>Resultado:
También podemos jugar un poco con los formatos anteriores, como el de "Justificar texto" e integrarlo a éste.
Formato:
<div class="text-justify">
<div class=pull-left>TEXTO DE COLUMNA IZQUIERDA.</div><div class=pull-right>TEXTO DE COLUMNA DERECHA.</div>
Resultado:


Alinear imágenes
Ajuste:
Alinear a la izquierda
</div><div class="pull-left">
LINK DE IMAGEN
</div>Alinear a la derecha
</div><div class="pull-right">
LINK DE IMAGEN
</div>Centrada
<center>LINK DE IMAGEN</center>
Resultados:
Para escribir de este lado, solo hay que redactar el texto que se quiera añadir debajo del formato anteriormente dado.
Para escribir de este lado, solo hay que redactar el texto que se quiera añadir debajo del formato anteriormente dado.
Para escribir de este lado, solo hay que redactar el texto que se quiera añadir por la parte superior del formato anteriormente dado.
Fuente editada

Para escribir de este lado, solo hay que redactar el texto que se quiera añadir por la parte inferior del formato anteriormente dado.


Link con Texto | Fuentes
[Fuente](Enlace o link) | |
[Esto los llevará a mi blog](https://steemit.com/@carlosalexandr) |


Listados | Viñetas
* Texto+ Texto- Texto | ||
1. Texto2. Texto3. Texto |


Tamaño de imágenes
La mayoría hemos pasado por en incómodo momento en el que la imagen que queremos plasmar en un post, no nos complace totalmente por su tamaño, ¡pero ya no más!
Para hacer funcionar ésta herramienta, es necesario copiar el formato que a continuación se les dará, antes de el link/enlace de la imagen que se quiere modificar (tamaño).
https://steemitimages.com/TAMAÑO/ |
https://steemitimages.com/125x256/https://steemitimages.com/DQmd14YvwwEUfJSyF6a2QHDubQTBm9aKQp9WGFXRK13ER1K/Screenshot_270.pnghttps://steemitimages.com/125x256/https://steemitimages.com/DQmd14YvwwEUfJSyF6a2QHDubQTBm9aKQp9WGFXRK13ER1K/Screenshot_270.png
https://steemitimages.com/256x512/https://steemitimages.com/DQmd14YvwwEUfJSyF6a2QHDubQTBm9aKQp9WGFXRK13ER1K/Screenshot_270.pnghttps://steemitimages.com/256x512/https://steemitimages.com/DQmd14YvwwEUfJSyF6a2QHDubQTBm9aKQp9WGFXRK13ER1K/Screenshot_270.png





Citas y códigos
Siempre que se requiera dar a reflejar una frase de algún autor reconocido, de nosotros mismos o también querer destacar algo en especial, la mejor opción es citar, o destacar en código, yo personalmente lo veo más como una etiqueta. Éstas permiten mejor visión, claridad y enfoque a lo que se quiere reflejar.
> Texto a citar | ||
Texto a destacar en código linealTexto a destacar en código grupal, texto a destacar en código grupal, texto a destacar en código grupal,
texto a destacar en código grupal, texto a destacar en código grupal, texto a destacar en código grupal.


Separador y salto de líneas
Aveces la tecla "Enter" no cumple la función que siempre queremos recibir, como la de hacer más espacio entre líneas, para ésto tenemos un comando que puede ayudarte en éstos casos.
El separador funciona como un divider entre texto y texto, para no juntar cosas que no son, y dar a relucir un salto a otro tema o caso.
*** ó --- ó ___ | |
<hr> | |
<br> |


Insertar vídeo
Se realiza el mismo procedimiento que se lleva a cabo con una imagen, se copia la dirección URL del vídeo de Youtube y se pega en el post.
Ejemplo:
https://www.youtube.com/watch?v=OZLUa8JUR18
Resultado:
https://steemitimages.com/256x512/~~~ embed:OZLUa8JUR18 youtube ~~~
Mirror - Lil Wayne Ft. Bruno Mars


Tabla de contenido
Titulo | Descripción--- | ---Imagen o subtitulo 1 | Contenido 1Imagen o subtitulo 2 | Contenido 2Imagen o subtitulo 3 | Contenido 3| Titulo | Descripción |
|---|---|
| Imagen o subtitulo 1 | Contenido 1 |
| Imagen o subtitulo 2 | Contenido 2 |
| Imagen o subtitulo 3 | Contenido 3 |
Se pueden agregar o eliminar filas y columnas según se desee.


Superposición de Texto
La superposición de un texto puede ser muy útil a la hora de querer dar una pequeña nota referente al tema al final de un escrito.
<sup>Texto a superponer</sup> |

+B O N U S +B O N U S +B O N U S

Dividers (Divisores)
Los Dividers (Divisores) son una herramienta más que todo utilizada para dar a entender una separación entre textos o darle un mejor aspecto al post, lo que atrae más seguidores por el buen aspecto y calidad del mismo.
Steemit con su markdown establecido tiene un divisor predeterminado, que se aplica usando el syntax <hr> ó --- ó ___.
Se vendría reflejando de la siguiente manera:
Una pequeña división con una raya poco apreciable, pero notoria.
Mediante el internet, podemos adquirir más dividers según nuestro gusto, y preferiblemente que estos no estén registrados con derechos de autor, para evitar problemas en la comunidad de Steemit, aunque también tenemos la opción de crear nuestros propios dividers, personalizarlos y darles la apariencia que sea preferida.


B O T O N E S
Para insertar un botón, lo primero que debemos hacer es diseñar nuestro botón, o en su defecto, descargar uno que no tenga derechos de autor establecidos y sea de uso libre, para evitar problemas en Steemit.
Después de tener nuestro imagen creada o descargada, procedemos a incluirla al siguiente formato:
<a href="Enlace a destino"><imgsrc="Link de imagen"></a>
El formato de la imagen siempre debe ser JPG.

<a href="https://steemit.com/@carlosalexandr"><img src="https://i.imgur.com/kUlftN2.jpg"></a>

<a href="https://www.instagram.com/carlosesc_/?hl=es"><img src="https://i.imgur.com/CxWbg0r.jpg?1"></a>


Espero esta guía les sirva de mucha ayuda en lo que respecta el Markdown en Steemit, si te gustó apoya dando Resteem  para poder llegar de una mejor manera a todas esas personas que necesitan de esta ayuda, comenta si tienes alguna duda y UpVote si te pareció un buen aporte.
para poder llegar de una mejor manera a todas esas personas que necesitan de esta ayuda, comenta si tienes alguna duda y UpVote si te pareció un buen aporte.
 para poder llegar de una mejor manera a todas esas personas que necesitan de esta ayuda, comenta si tienes alguna duda y UpVote si te pareció un buen aporte.
para poder llegar de una mejor manera a todas esas personas que necesitan de esta ayuda, comenta si tienes alguna duda y UpVote si te pareció un buen aporte.¡STEEM ON!

Muy bueno, es de mucha importancia para los que están empezando, un abrazo ojala y pueda llegar a la vista de todos los que están empezando en la familia steemit
Gracias por los buenos deseos, ¡esperemos que pueda llegar al alcance de la gente que los necesita!
Gracias por tomarte el tiempo de compartir la info, aunque algunos ya me los sé, hay otros que siempre se olvidan, así que está super útil tu post :')
Me molesta que este post tenga mucha calidad y no tengas los votos merecidos, se que muchas personas se van a aprovechar de este post cuando cumpla los 7 días
Este tipo de post son demasiado informativos para seguir aprendiendo, bastante bueno la información carlos. saludos
Muchas gracias, espero le pueda servir de ayuda. ¡Saludos!
Me encanta tu post creo que me servirá de mucha ayuda
¡Muchas gracias, me alegro que le haya gustado!
Saludos.
Muy bueno tu post! esta excelente y lo útil!