Github is one of the most useful websites in the internet, it allows you to keep every change you make in your project organized and documented. But, did you know that you can also host your personal website in Github?
Yes, you can upload your website easily to Github, just in five minutes. And it's totally free.
Requirements
- A Github account.
- A website to upload
If you don't have a Github account, you can create one here. Let's start!
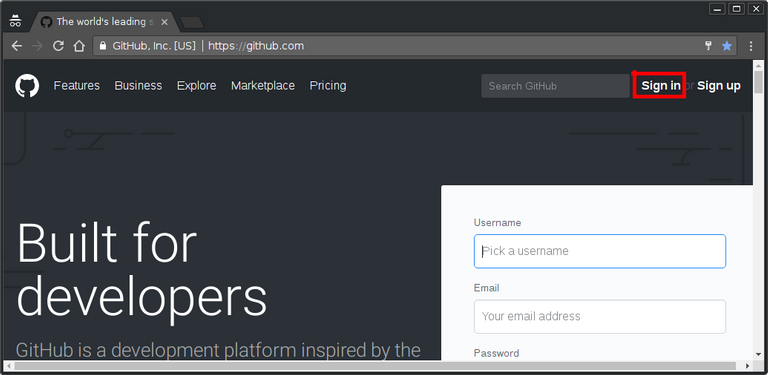
The first step is to Sign in with your account.

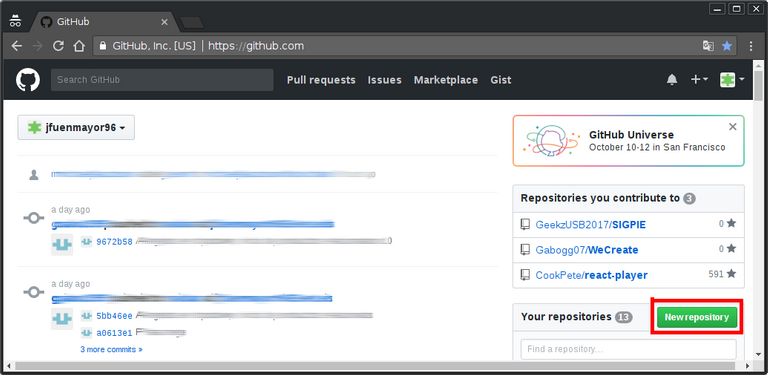
Once you've signed in, you will see the main screen of Github and you will click on the green button that says New Repository.

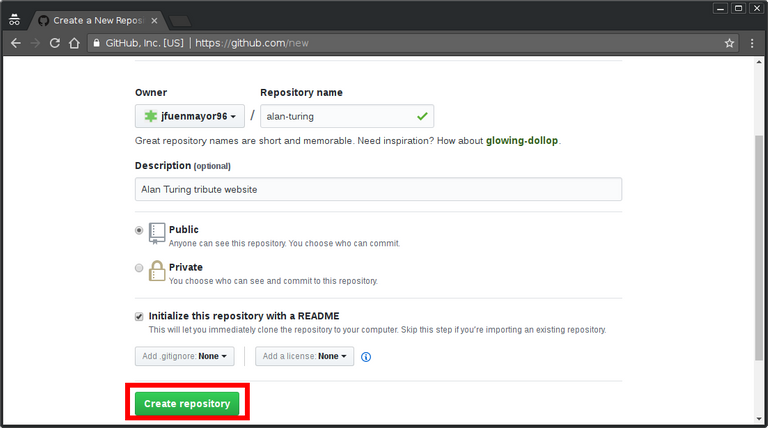
In the new screen, you will have to enter the name of your repository, that will be the name of your website. For example, my Github account is jfuenmayor96 and I want to create a website called alan-turing (the repository name doesn't allow spaces!), so the full link of my website will be:
https://jfuenmayor96.github.io/alan-turing/
Make sure to check the option: Initialize this repository with a README, and then click the Create Repository button.

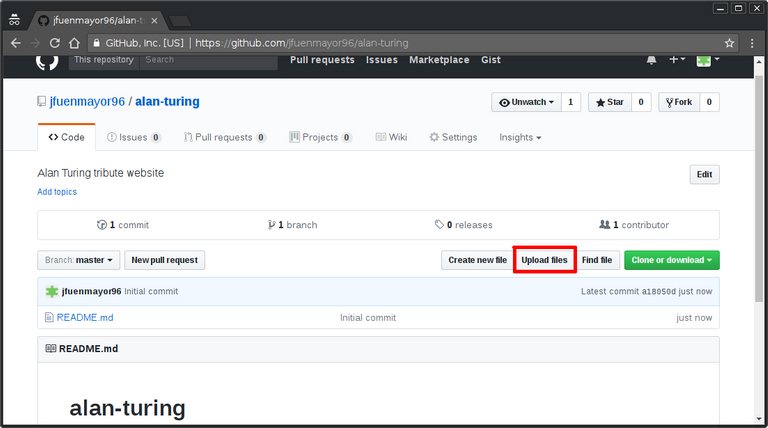
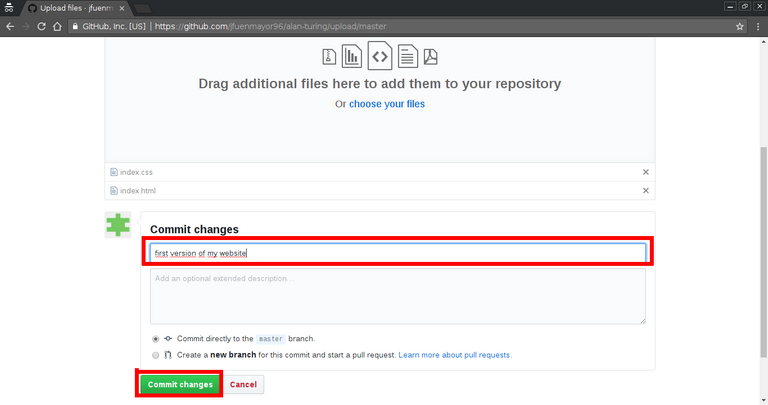
Now, click on the Upload files option that is in the middle of the screen, and upload your files. You can drag and drop them or select them manually with the choose your files option. I'm going to upload a simple website that consists only in an index.html file and a CSS file to decorate my site.


You need to introduce a Commit message that describes what you are uploading. When you're done with it, click on the Commit changes button.
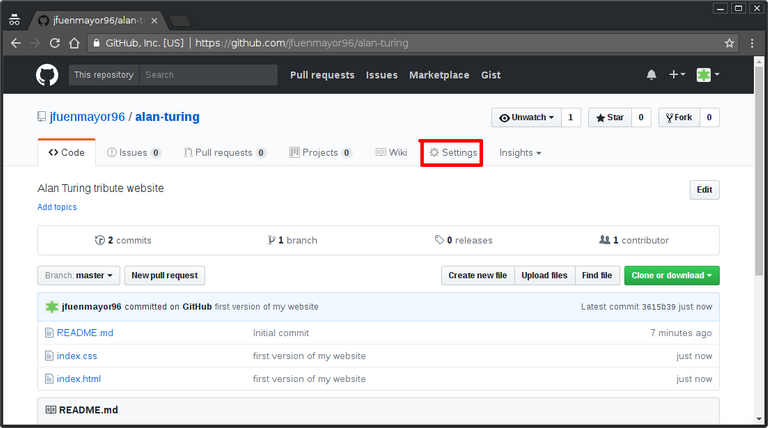
Now, you will see the files you just added with the commit message you introduced. The next step is to click on the Settings option.

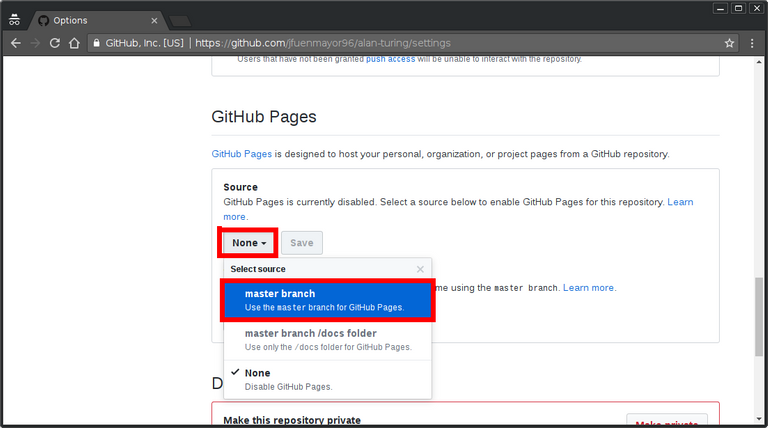
You are going to scroll down the page until you reach the Github Pages section. Here, you will select the dropdown that currently says None and you are going to select the option that says **master branch**, after that click on the Save button.

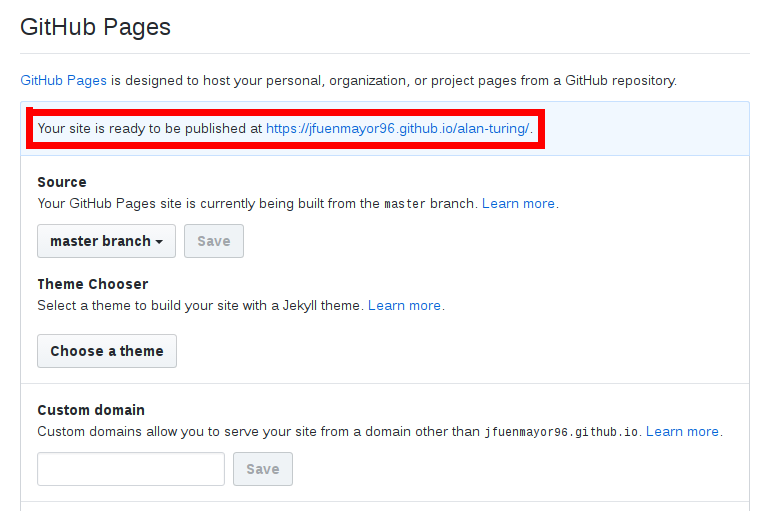
If everything's alright, the page is going to show a little message at the top saying GitHub Pages source saved. We scroll down again until we reach the Github Pages section again, and we'll see this:

And you will see the link of the website you've just uploaded.

And that's it! Enjoy your just uploaded website! If you have any questions, comments or suggestions, leave them in the comments, I'll read them as soon as possible.
Tips and tricks
- If you want to edit or update your website, go to your Repository, select Upload files, and drag and drop your new updated file, enter a commit message, and click the button Commit changes. It will replace the previous one.
- You can also use
https://github_account.github.ioas your website link, with no trailing name at the end of the URL. For this, you need to create a new repository called:your_github_account.github.io. The process is exactly the same, the only difference is the name of the repository. You can create a new one, or change the name of the repository you just created here in the Settings section. For example, I have my personal portfolio hosted in Github in a repository calledjfuenmayor96.github.io, and you can check it in https://jfuenmayor96.github.io. For using this you must use your own Github name in the name repository. - If you use the previous trip, you can have your main website hosted in
https://your_github_account.github.ioand your other project in repositories, like: https://your_github_account.github.io/new-awesome-project - If you have it, you can also configure your own domain name.
- In case you are wondering, you cannot run php files in Github Pages, only static websites.
Great place for static websites, definitely worth knowing. Also great for collaborative development (like documentation websites) that need a hand with the open source community.
Yes, Github can be really helpful when working with more people. I used a simple HTML example, but you can also use frameworks like Angular, React, Vue and some others.
helpful thread thanks for posting
)
I wish you best success with projects like these ! You're really helping steemit grow much more :) @jfuenmayor96
Thank you very much! I really appreciate your comment :)
bonjour explication de ton concept
Just opened an account on github and was looking to move my own little website over from simplesite.
thanks for this tutorial, it was just what I need
I'm glad this helped you. If you have any questions, don't hesitate in asking. :)
Many people also don't know about the Gist tool, where you can dump text with syntax highlighting.
Actually, I'd heard about gists but I didn't know what they were. Lately I've seen them a lot, but personally I haven't had the time to try them yet, maybe I could write a post about it too. Thanks for your comment!
It's just a blank page to post stuff in, with language highlighting, and editable.
Thanks this is helpful , do you have a tutorial for JIRA's Stash and GIT Integrations.
I've heard about JIRA, but I haven't used it, sorry :( as far as I know, it's paid, isn't it?
I use JIRA at work for reporting bugs. I haven't used Stash, but according to Atlassian (the maker of JIRA): "Atlassian Stash is the Git repository management solution for enterprise teams." From: https://confluence.atlassian.com/display/STASH025/Getting+started+with+Git+and+Stash
@anvai9 Not sure how much you've worked with Git, you may already know this, Git and Github aren't the same thing. Github is a site where you can store your code and other assets in repositories by using Git. There are other sites that also allow you to do this, like Gitlab. And apparently Stash, which is made by Atlassian, who also makes JIRA.
You can see a tutorial on that site linked above. I couldn't see on that page whether you have to pay for Stash, but I'm guessing you do, since it's made for businesses to use, apparently, like JIRA.
Also, my company uses JIRA for tracking bugs and tasks, but we use Bitbucket for version control. Not sure what the advantage of Stash would be.
Thank you for your explanation @jonwilson! I hope this helps @anvai9. As you said later, I've heard about people using JIRA to manage tasks and bugs/issues.
Congratulations @jfuenmayor96!
Your post was mentioned in my hit parade in the following categories:
Wow, this is powerful. You have won my heart over this. Had been researching for this but no pointer until i jammed your article. Keep it up sir
Thank you very much, I really appreciate your comment. I'm glad that you found it useful!
¡WOW! ¡qué éxito, muchachón! Congrats.
Muchas graciaaas :D
thank you, very useful.
Thank you very much for sharing valuable information. @jfuenmayor96
I don't follow you. What do you mean? Github works perfectly with wifi, I used my WiFi to do all the tutorial.
Almost all the time I use Google Chrome on Debian 9. But I have used Github with Firefox too.