
Queremos hacer de este una serie de posts para las usuarios que recien comienzan y no saben hacer lo que quieren, con la apariencia de sus publicaciones. En nuestro caso utilizamos códigos y a continuación les explicaremos 7 de los que más comunes y como usarlos:
Párrafos y márgenes
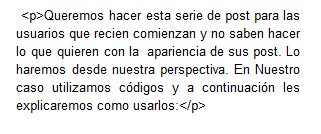
Al comenzar y terminar cada párrafo utilizamos los códigos  esto garantiza su integridad. Por ejemplo:
esto garantiza su integridad. Por ejemplo:

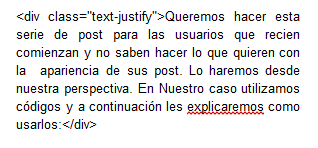
Un párrafo con los margenes justificados es un buen párrafo, por eso utilizamos el código <div class="text-justify"> al comenzar y </div> para terminar, así:

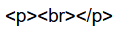
Para hacer espacios más grandes entre objetos o entre párrafos utilizamos: 
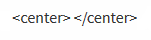
Para el caso de quisieramos escribir varias frases
o simplemente un párrafo que queremos que salga centrado,
podemos usar los códigos:

El código se vería así:

Imagenes
Para colocar imágenes tenemos varias opciones, puede ir en la parte inferior del cuadro de díalogo donde está redactando el post, donde dice: “Insertar imágenes arrastrando y soltando, pegando desde el portapapeles, o por Seleccionándolos.” Le haces click en “Seleccionándolos” y buscas el archivo, de la imagen, que deseas subir en tu computadora. También puedes intentar seguir esas instrucciones. Además puedes solo pegar la dirección web de la imagen (URL) en el editor y se agregará automáticamente. Si la imagen está ya alojada en un sitio y accesible desde internet.
Derecha
Luego se le puede dar movilidad a las imágenes colocándolas de un lado a otro. Los códigos que utilizamos para que la imagen quede hacia la derecha son <div class="pull-right"> y como ya se imaginan termina en </div>


El código se vería así:

Izquierda
Los códigos que utilizamos para que la imagen quede hacia la izquierda son <div class="pull-left"> y yo ya sabemos que saben, pero igual lo tenemos que escribir termina en </div>


El código se vería así:

Centrada
Para centrar las imagenes simplemente se colocan los códigos , el primero al principio y el segundo al final con la ruta de la imagen en el medio.
, el primero al principio y el segundo al final con la ruta de la imagen en el medio.

El código se vería así:

Fuentes
Para nosotros en steemit es muy importante citar las fuentes, ya que consideramos muy importante respetar los derechos y especialmente en ese caso el derecho de autor. Lo pueden hacer de la forma, simplemente indicando el origen de lo que utilicen. Por ello aquí les dejo el código para citar debajo de cada imagen la fuente, si lo quieren realizar de esta manera.
El código se vería así:

Esta guía esta muy bien construida, gracias amigo por compartir!!!
Muchas Gracias.
Muy buen trabajo, bien explicado bien redactado y la edición de imágen probablemente te haya llevado mucho tiempo! UPVOTED!
GRACIAS!!!
Excelente guia amigo.
Gracias!!! Si tienes quieres hacer una sugerencia sobre otros códigos o temas me la puedes comentar aquí.
Excelente!!! es de bastante ayuda para los que apenas estamos explorando esta comunidad.
Gracias a ti por comentar!!! Si tienes quieres hacer una sugerencia sobre algún tema o alguna duda coméntala aquí
Un excelente post, deberían hacerse mas como estos semanal para la gente nueva que ingresa en steemit y requiere de los conocimientos. Felicidades por tu post.
Gracias por tu comentario.
Que bueno que estas publicando de nuevo. Quiero aprender a escribir ecuaciones matemáticas. Tienes alguna referencia?
Gracias. Sin duda tu debes saber MUCHO más sobre ese tema, jejeje, pero ecuaciones matemáticas aplicadas a steemit o matemáticas/Álgebra/Ecuaciones ???
post de fisica con ecuaciones, pero no he publicado todavía no he escrito nada con ecuaciones.
Ahhh ok!!! Ya entendí; Debes hacer los formulas, en un programa que te permita guardar los archivos como imagenes o simplemente hacerlas y tomarles un screenshot, luego pegarlo en un programa como el Paint guardarlas y subirlas a tu Post.
Se entendió???
buena idea, como paint. Bueno, lo intentaré
Esta muy genial tu post. Ya lo puse en favorito porque se que lo utilizare la proxima vez que redacte. un saludo.
Gracias por el comentario.
@steem-untalented Perfecto. Te recomiendo pongas otra etiqueta, como spanish o algo referente al tema
Los tags: tutorial, steemit y castellano no te parecen suficientes???
Excelente guía! guardada para futuras referencias! te sigo esperando los prox post! saludos
Gracias por el comentario.
bien bien tu post, me gusto haberlo leido ya que soy nuevo y me dara un aprendizaje mejor sobre la plataforma. Saludos
Un gusto haber sido útil. Si tienes alguna duda, puedes dejarla por aquí.
Una herramienta util para los nuevos usuarios. Genial!
Gracias, espero te sirva.
muy buen post y buen tuto
Gracias
Una buena herramienta para los nuevos usuarios como yo. Gracias!!!
Me encanta tu comentario. Muchas gracias por dejarlo por aquí.
¡Está muy chevere para los nuevos steemians que van llegando!, gracias por hacer la guía y compartirla
Gracias a ti!!!
tu post esta muy bien hecho, la ayuda siempre es recibida por todos los usuarios y los codigos son parte fudamental de un buen post, unico que veo raro es el uso del tag #Venezuela, para que evites llamadas por abusos de tag solo usalo con temas directamente referentes a venezuela
Somos de Venezuela y nos hemos enfocado en el público venezolano, desde los primeros post.
Me encanta la gente que ayuda y además lo hace con la mejor calidad. Ya lo guardé en favoritos pues estoy segura que me hará falta.. en cuanto regenere steem power te voto :D Saludos y gracias.
Muchas gracias. Estamos abiertos a cualquier sugerencia y/o pregunta.
Demás está decir que este es un post súper útil, y aunque siempre están sacando cosas similares, nunca está demás volverlas a ver. Saludos.
Si los hay. Nuestro enfoque es hacerlo lo más práctico y fácil posible.
Pues logrado. Me gustó mucho el post.
Muchas gracias. Quisiéramos leer cualquier sugerencia y/o pregunta.
Que buena tu guía, siempre tenemos que hacer este tipo de ayuda para las personas que apenas comienzan en steemit.
Muchas gracias por tu comentario. Esperamos ser utiles en steemit para la comunidad venezolana e hispanoparlante.
muy buena informacion , la pondre en practica!
Perfecto, espero que te sirva. Cualquier duda o comentario nos gustaría que la hicieras en cualquiera de nuestros post.
Bravo, muy bien estructurado y redactado tu post. Información muy útil para todos.
Muchas gracias por el comentario. Estamos a tu orden, para cualquier información o sugerencia.
hola @laguia como estas?? me puedes dar algun contacto contigo para cambiar sbd a bolivares? estuve buscando en tus post algudo que se refiriera a eso pero como veo no tienes ninguno, algun contacto numero de telefono, instagram?
Por su puesto, debe entrar en el servidor de discord https://discord.gg/hUaaCj allí podrá encontrar la informacion que busca. Si es usuario nuevo pregunte por Bob.
Haga clic en este link https://discord.gg/hUaaCj
Buenísimo, porque tenía ciertas dudas sobre si la plataforma permite usar html libremente :)
Que bien que le haya servido. Cualquier duda o comentario nos gustaría que la hicieras en cualquiera de nuestros posts.
Gracias a ustedes acabo de conseguir como poner imagenes hacia la izquierda/derecha. Buen post!
Un placer saber que hemos logrado ayudar. Cualquier duda o comentario nos gustaría que la hicieras en cualquiera de nuestros post.
Congratulations @laguia! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHermano excelente aporte a la comunidad, para nosotros lo nuevos estas son herramientas y conocimientos muy útiles ala hora de desarrollar nuestros post .
Muchas gracias por el comentario. Si tienes quieres hacer una sugerencia sobre algún tema o tienes alguna duda puedes comentarla aquí.
Excelente, muchas gracias.¡¡¡¡
Gracias a ti comentarlo. Si tienes alguna sugerencia sobre otro tema o tienes alguna duda puedes comentarla aquí también.
Gran ayuda hermano! una pregunta, se podria utilizar cualquier etiqueta HTML?
No, no todas funcionan.
Excelente! Post... Me ha ayudado un monto! gracias por compartir! Seguire explorando...
Que bien!!! Si tienes alguna sugerencia, será bien recibida!
interesante! gracias! es muy util
Muy buena publicacion, excelente sobre todo para quienes nos iniciamos.. Muchas gracias por compartitr esta info...