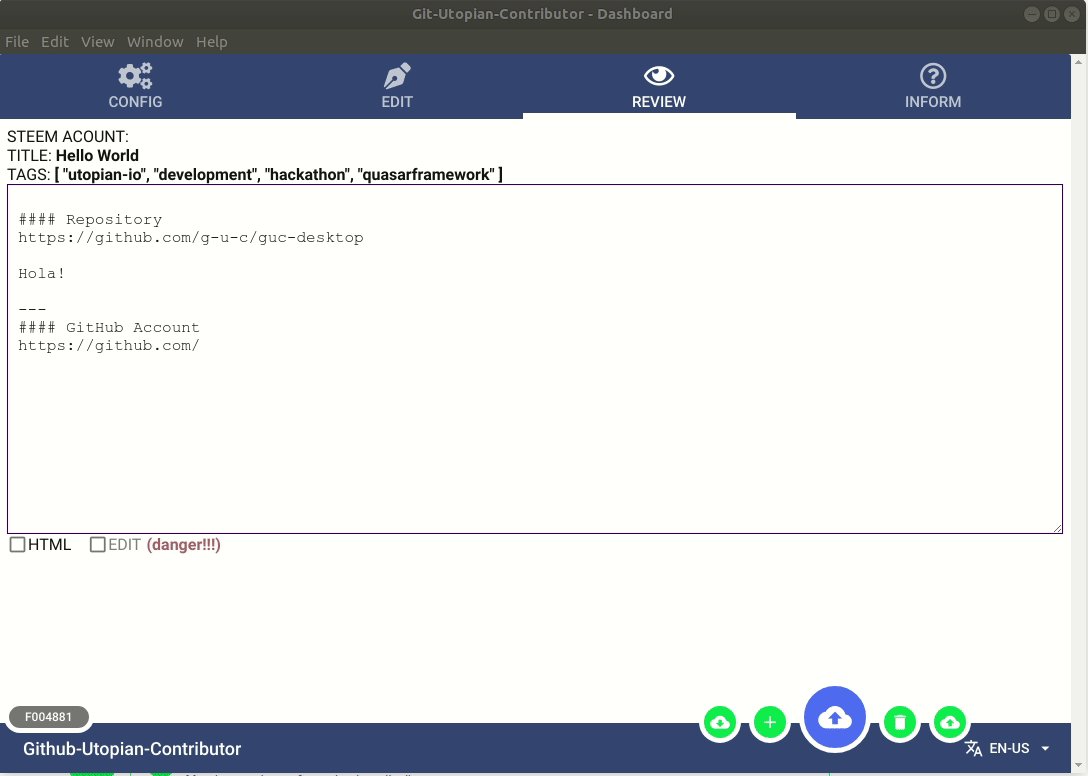
Repository
https://github.com/g-u-c/guc-desktop
This is a following post for utopian hackathon
About
GUC-Desktop is a notes taking app which store your notes as a Git Objects using git notes. Later on the user can combine those notes and post it to Steem, especially for creating a post in the development or tutorials category in @utopian-io. For more info, you can read this post created by @nothingismagick.
Story
In short we actually plan to to build a CLI app but somehow we decide to create a desktop app because there is no way to force Golang devs to install node.js (that's why this https://github.com/g-u-c/cli exist 😆). The technology stack we use is Quasar Framework with the option to build it as an electron app. Currently we don't have test script yet (because issue#20) but we plan to use Jest for our test framework of choice. This post is more like the development log that I do during the hackathon since I found many strange things happen to me 😂.
PR#6
In this PR, I start to create a button to add, remove, and show notes stored as Git Object. The button are base on QBtn so that all props in QBtn is compatible and it feel naturall when used in quasar-framework environment. I also solve the build issue in my machine by removing yarn requirement in engines section (quite strange, probably because I use fish shell)
PR#12
This is the PR when I try to move post to Steem button into sperate component to make it easier to maintain. This is also where I found something strange in one of dsteem dependency for decoding the key (issue#14). I also add buttons to push and fetch notes from git remote repo (e.g Github, Gitlab, etc) and dsteem client instance [7504fb1] for posting the notes into https://testnet.steem.vc.
PR#15
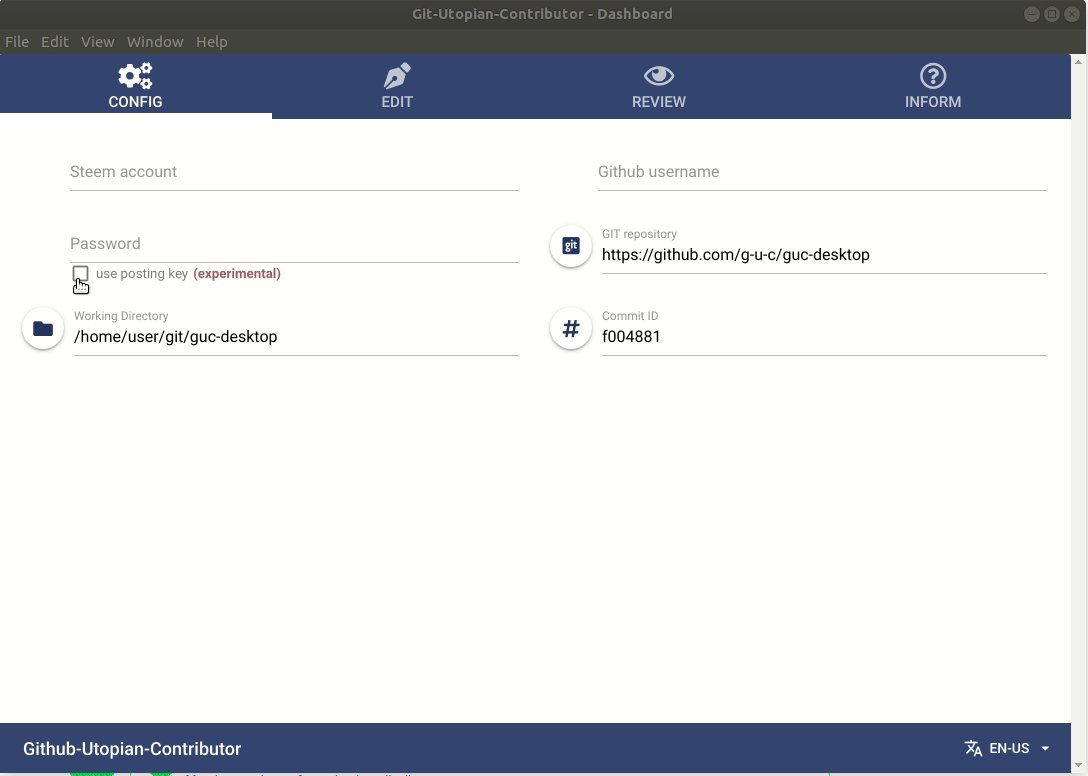
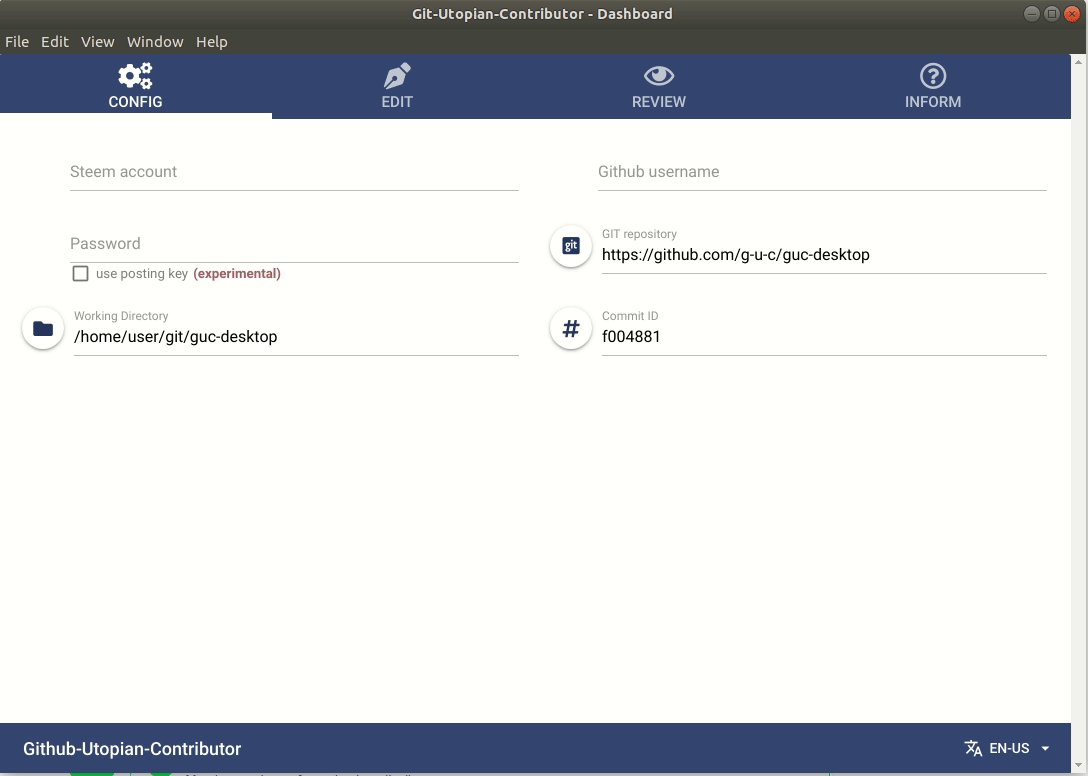
This is where I began to integrate all dedicated button into the main dashboard (and you can see how bad my design skill is 😂). I also add small indicator which commit-id the user want to add the notes. In the future that indicator will act as a button to select which commit-id that you want to add the notes (plus git checkout if possible).
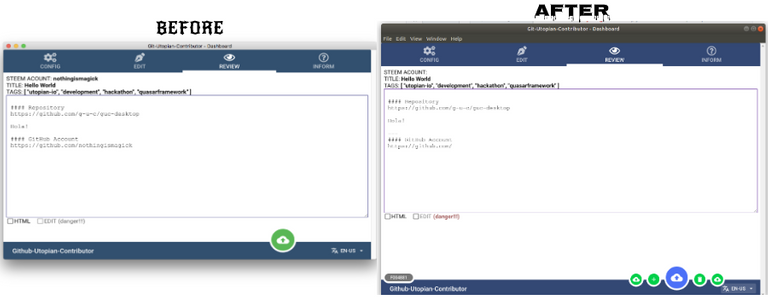
 Left: original post-to-steem by @nothingismagick. Right: bunch of button that I added in this PR
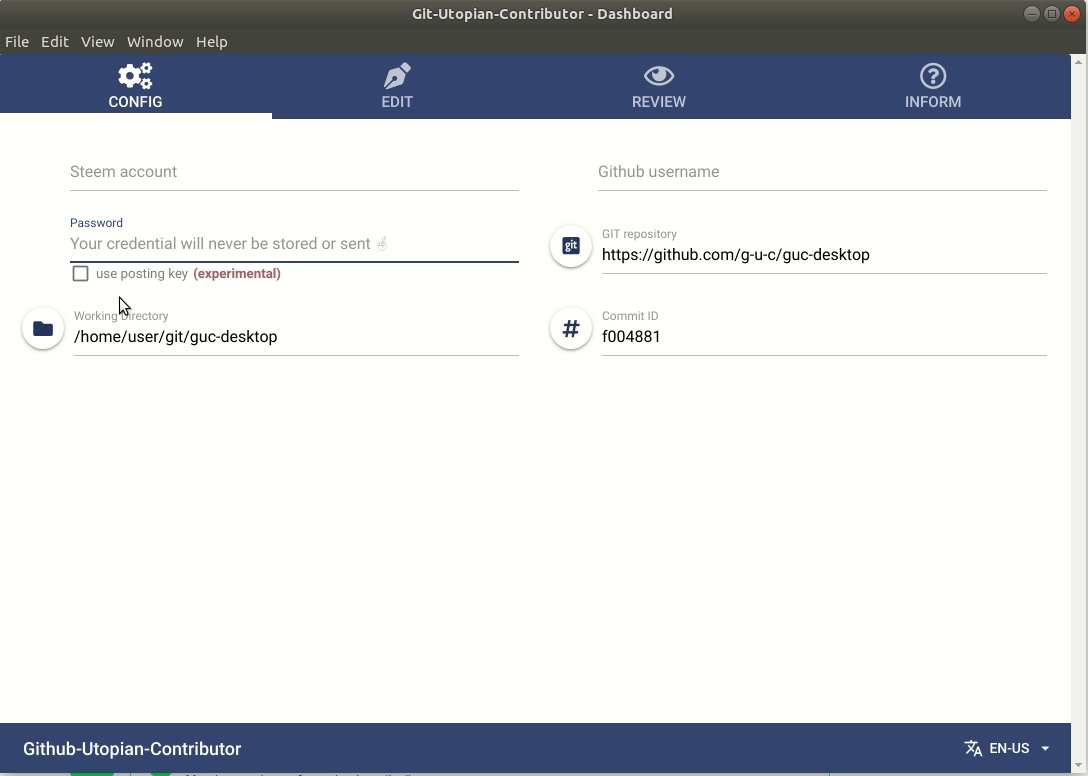
Left: original post-to-steem by @nothingismagick. Right: bunch of button that I added in this PRBecause of the issue#14 and since using PrivateKey.fromLogin doesn't give me an error, I decide to make workaround by using password instead of posting key. However, the user can still use posting key in case it works in their machine.
 error when executing
error when executing PrivateKey.fromString one of my strategy for user to experiment something that are still buggy
one of my strategy for user to experiment something that are still buggyPR#19
This is the final PR when I creating this video. In this PR I remove --max_old_space_size because I do hot-reload (while spawning electron instance) many times when in development and it really exhaust my RAM 😂. I also make fetch-notes button to force-pull all notes instead of fast-forward fetch to avoid merge conflict. Remember, the notes is just a Git Objects so it's possible to have merge conflict like we have in regular commit.
Parting words
Currently I'm working on a library to make using git easier yet powerfull in JS/TS environment. It also serve as a playground for me to experiment some combination of git command. Thanks to @utopian-io for bringing this hackathon events, it give me a lot of opportunity and reasons to learn about Steem API. Also thanks to the team that developing GUC in the short amount of time during the hackathon, including people and aftermath contributors that excited with this project.
Congratulations for winning the second position of the first Utopian Hackathon. You won a 150 STEEM prize plus a dedicated Quasar prize of 200 STEEM offered by Utopian and a 80% upvote.
It's really cool what you guys managed to do in such a short time, huge props!
Hi @drsensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 1.741 which ranks you at #29871 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 477 contributions, your post is ranked at #398.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server