Repository
https://github.com/artolabs/steemax
Details
SteemAX is a web app that allows Steemians to automate an exchange of upvotes with other Steemians for a set duration. The AX in SteemAX stands for "auto-exchange".

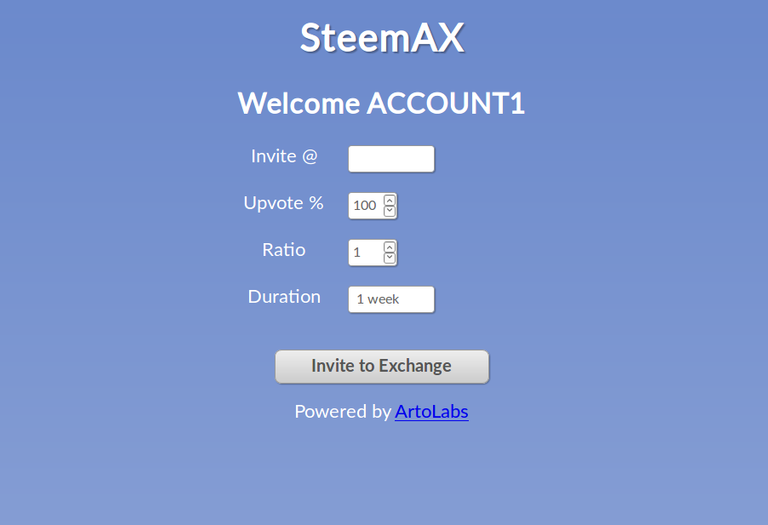
As you can see, the current design and page layout for SteemAX is very basic and rather rough. It can be found in the repository in the "website" folder. The files that currently exist there are the html and css for the index page, which is pretty much all that will be needed for the main app. You can see a "live" version of the template here.
The web page layout needs to meet the following requirements:
The background must be a gradient of near-pastel blue, similar to how it is now. The angle and shading of the gradient may be changed however. This may also be a very simple patterned background that is shaded a gradient of near-pastel blue if the designer sees fit.
The input elements must remain in the middle of the page, similar to how they are now. What's needed most is to have these elements lined up more symmetrically and sized appropriately. Any style the designer sees fit for the input elements will be considered.
The input elements must be mobile friendly. Either CSS must be used to manipulate the elements for different size viewports, or the size of the elements must not exceed 380 pixels wide so that they fit nicely on a screen of that width.
There is a reference to a fonts.css in the HTML currently which can be ignored. The designer is free to choose whatever fonts they see fit.
No new graphics need to be made. Only html and css should be used.
Components
The following components/elements must be present in the design:
A horizontal navigation bar that stretches across the very top of the page. In this bar is a logout button, and perhaps a small version of the SteemAX logo (32 x 32). If a bar is not used then the logout button must be placed somewhere at the top and prominent.
Placement of the SteemAX logo in a larger, banner form (think around 450 x 80-100) should be prominent and centered. Perhaps as a background watermark? Perhaps just under the navigation bar?
A text input element for the name of the Steemian's account being invited to an exchange. The element should indicate that no @ symbol is necessary, perhaps by showing the @ near the input?
A welcome message addressed to "ACCOUNT1". The ACCOUNT1 text will be replaced by the name of the user who is logged in.
A number input element for the percentage of the inviter's upvote. The percentage sign does not need to be entered, just a number between 1 and 100.
An number input element for the ratio between exchanged upvotes. This should be represented in the form: 1:1, where the input element is on the left side of the colon so that the user knows that they can only change this side of the ratio. The left side of the colon always represents the inviter of the exchange, which will be the user who is logged in. The right side of the colon always represents the invitee's upvote, which is always 1 (one). Allowed values range from 0.1 to 10.
A drop-down input element for the duration of the exchange which should be expressed as 1 day, 3 days, 1 week, 4 weeks, 12 weeks, 52 weeks, 104 weeks.
The reCaptcha javascript box
A button to submit the data. The button text should read "Create Invite". The invite is sent in the next step.
Similar task
In order to meet Utopian.io guidelines I have made two separate tasks, one for the page layout and one for the logo design, although it may make more sense for a single designer to do both if they have both skills and are willing. Click here to see the logo task request.
Before Doing Any Work
It seems best to me that you simply post a reply with a link to your portfolio or work you've done and I will go forward with a designer from there. However if you have a great design please feel free to post it anyway and it will be considered.
Deadline
July 7th
Communication
My name is Mike (Mike-A on Discord)
The best way to reach me is on my discord server:
https://discord.gg/97GKVFC
This task request is now open. Information for designers:
My name is Ntem, Kenyor Komommo a student of the University of Uyo, Akwa Ibom, Nigerian and i belive i can build this site..
What happens if the comment was posted before you posted this? - Attending to the project owner request who didn't specify when to start leaving replies with proposals.
A small issue. We wont dismiss such comment, but its better to stay in the deadline. Sooner date is not as important as the later one.
Thanks for your reply :)
Thank you guys! I will be making a decision later next month. As you can see the deadline for this task is far out since it's a bit harder to find web designers.
Hello, it's me again ;D
I took one of my logo proposals (which I showed you in the other Task Request) and designed the Invite page using it.
Option 1
Option 2
Image CC0 from pixabay
I read very carefully and I hope I did all correctly, in case you like one of my designs and would like to make some adjustments just let me know. You can find me in discord as FabiYamada#2178.
Greetings!
Thank you. this is a very interesting design. Definitely looks like it scales well.
You're welcome =)
Please I'm using the logos and images i designed as part of the logo contest. Hope you love it.
Method 1
Method 2
Method 3
I am interested in the HTML and CSS to be updated and I do not need any further graphics. Thank you.
Hi Mike. I loved working on your logo so i created the website design too. Created two variants (i really love the colors on the first one, on the second one used near-pastel blue, as you described in the task request).
This is a very clean design. Thank you.
Created a more simple version, without header image:
This is also a good design. Out of curiousity why have you not spruced up your steemit profile page? You surely have the skills. :)
I am newbie on steemit. Registered a few days ago, so that is why my profile is completely empty :)
Would you be able to code this or is this only as a graphic?
Yes, i am able to code it. Already started working on it.
Thank you @outwork! I have decided top pick your design. :)
Hey @learnelectronics
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
hello, this is my entry:
https://steemit.com/utopian-io/@orcheva/orchevalogodesignforsteemax-jo9t0ub8fo
This needed to be a comment first.
Hi @learnelectronics,
I am pretty adept with css/html, and also create vector based graphics with affinity designer.
I would love to be considered for both tasks, here are a few examples of my work:
Logos:
Websites:
Thank you. Can you give me a quick mockup so that I can have something to choose from? Thank you!
Sure thing.
Hi @learnelectronics, here is what I have coded so far, please be aware that the logo is just a quick concept placeholder image. I might go with the concept if you like it, but will probably change the typography.
The icons used on the form are font awesome icons and do not require images.
You can also see one of the form field tooltips shown on the below image, these are normally hidden, but reveal when a field is hovered to give the user helpful info about the field.
I also coded the form to be responsive, so it will play nicely with mobile devices (if ever required).
I have not changed the typography yet, and the page still needs a footer adding for the "Powered by ArtoLabs" link, and styling for the select box dropdown.
I know you asked for a mock up, but I with a simple form like this it's easier to just code it and screenshot the result. You can download the modified files here if you want to look through the code.
click for full res image
edit: here is another shot with the select box styling done:
click for full res image
This is very good work. You don't need to go any further until I've made a decision. Thank you!
I like the icons!
Please be sure to get in contact with me on discord. Thank you!