@princessdharmy and I decided to build a native version of CryptoNews originally started by @johnesan in xamarin(which was discontinued due to being a cross platform framework, it comes with so many limitations that makes the application unable to fully harness the power of native functionalities).
History
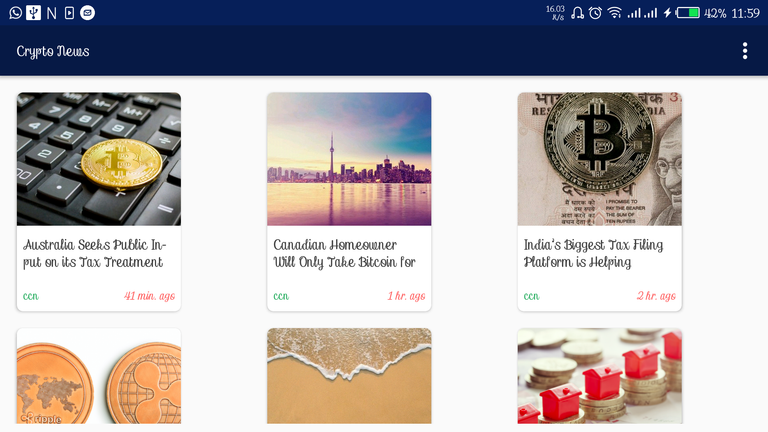
- Reimplementing CryptoNews in Native Android
- Reimplementing CryptoNews in Native Android #UPDATE
- Reimplementing CryptoNews in Native Android #UPDATE 2
Update and New Features
- User Can Now see Snackbar when Internet Connection is absent.
Before this update, a single check was made while the activity is loaded to check for Internet action. I added a Livedata Listener to Update once the user loses Internet Connection. This use of a Snackbar provides the user with a smooth user experience without hindering the user's experience on the app. - When a User starts without Internet Access - Turning on the data fetches the data automatically without leaving the activity.
- When a User Scrolls an already fetched List - He is also reminded about the Internet Connection
- Progressbar was completely removed from the First Activity and replaced with existing swipe_to_refresh layout. (Progressbar was redundant)
- Enabled landscape Layout (:))

How it was implemented
A ConnectionClassLiveData class that extends LiveData<ConnectionModel> was created . This class contains the BroadcastReceiver which monitors the network state.
The class shown below
public class ConnectionClassLiveData extends LiveData<ConnectionModel> {
private Context context;
@Inject
public ConnectionClassLiveData(Context context) {
this.context = context;
}
@Override
protected void onActive() {
super.onActive();
IntentFilter filter = new IntentFilter(ConnectivityManager.CONNECTIVITY_ACTION);
context.registerReceiver(networkReceiver, filter);
}
@Override
protected void onInactive() {
super.onInactive();
context.unregisterReceiver(networkReceiver);
}
private BroadcastReceiver networkReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getExtras() != null){
NetworkInfo actvenetwork = (NetworkInfo)
intent.getExtras().get(ConnectivityManager.EXTRA_NETWORK_INFO);
boolean isConnected = actvenetwork != null &&
actvenetwork.isConnectedOrConnecting();
if (isConnected){
switch (actvenetwork.getType()){
case ConnectivityManager.TYPE_WIFI:
postValue(new ConnectionModel(WifiData, true));
break;
case ConnectivityManager.TYPE_MOBILE:
postValue(new ConnectionModel(MobileData, true));
break;
}
}else {
postValue(new ConnectionModel(0, false));
}
}
}
};
}
The BroadcastReceiver is registered in the active onActive and InActive() methods.
In our fragment, i was able to provide the ConnectionClassLiveData class with Dagger and implemented the way the snackbar behaves when the network Changed.
//Connection Listener to give us rea time internet connection status
connectionClassLiveData.observe(this, connectionModel -> {
if (connectionModel.isConnected()) {
isConnected = true;
if (newsList.size() == 0) {
newsViewModel.refresh();
}
} else {
isConnected = false;
Snackbar.make(mContainer, R.string.error, Snackbar.LENGTH_LONG).show();
}
The Swipe-to-refresh layout was implemnted in the onCreateView and was dismissed when the data was gotten.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_latest_news, container, false);
ButterKnife.bind(this, view);
swipeRefreshLayout.setOnRefreshListener(this);
swipeRefreshLayout.setRefreshing(true);
swipeRefreshLayout.setColorSchemeColors(R.color.colorAccent, R.color.colorAccent, R.color.colorAccent);
setupViews();
return view;
}
RECORDING OF ADDED FEATURE
Roadmap
- Searching all news
Persisting user news- Providing different layouts (Work in Progress)
- Providing different themes for user
- Push Notifications
- News Posts sharing
- Incorporating more news and giving the user the flexibility of deciding what he wants to read per time.
Resources
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Bro i really need your help on this utopian thing.
How can i contact you on discord.
Hey @mathemandy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x