Project Details
Jest is used by Facebook to test all JavaScript code including React applications. One of Jest's philosophies is to provide an integrated "zero-configuration" experience. We observed that when engineers are provided with ready-to-use tools, they end up writing more tests, which in turn results in more stable and healthy code bases.
Jest parallelizes test runs across workers to maximize performance. Console messages are buffered and printed together with test results. Sandboxed test files and automatic global state resets for every test so no two tests conflict with each other.
Source
Source Language
English
Number of Words
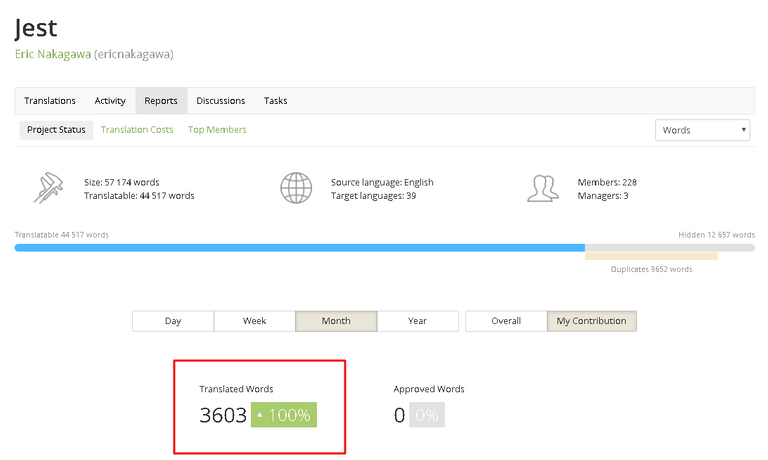
I translate a total of 1300 words.
Translated Language
I contribute to Indonesian Language and translated the file 'docs/en/TutorialReactNative.md',
'docs/en/TutorialjQuery.md', and 'MoreResources.md'. The project is huge, it still needs 44474 words to translate.
Before Translation


- docs/en/TutorialReactNative.md from 24%

- docs/en/TutorialjQuery.md from 28%

- MoreResources.md from 27%

After Translation


- docs/en/TutorialReactNative.md to 99%

docs/en/TutorialReactNative.md : https://crowdin.com/translate/jest/260/en-id - docs/en/TutorialjQuery.md to 100%

docs/en/TutorialjQuery.md : https://crowdin.com/translate/jest/262/en-id - MoreResources.md to 100%

MoreResources.md : https://crowdin.com/translate/jest/847/en-id
Proofread Words
Currenly waiting for my translation to be proofread.
Links
Check my Activity in Jest
My Profile Activity as Translator
Project Profile Link
GitHub Project Link
Crowdin Indonesian Translation
Examples
Note: If you are upgrading your react-native application and previously used the jest-react-native preset, remove the dependency from your package.json file and change the preset to react-native instead.
Perhatikan: Jika anda meningkatkan versi aplikasi react-native anda dan sebelumnya menggunakan preset
jest-react-native, hilangkan ketergantungan dari berkaspackage.jsonanda dan sebagai gantinya ubah presetnya menjadireact-native.
If you have npm dependencies that have to be transformed you can customize this configuration option by whitelisting modules other than react-native:
Jika anda memiliki dependensi npm yang harus diubah anda dapat menyesuaikan opsi pengaturan dengan memperbolehkan modul selain react-native:
If you'd like to provide additional configuration for every test file, the setupFiles configuration option can be used to specify setup scripts.
Jika anda ingin menyediakan pengaturan tambahan untuk setiap berkas percobaan,
susunanBerkasopsi konfigurasi dapat digunakan untuk menentukan susunan script.
Let's see how we can test the following
snippet of jQuery code that listens to a click event, fetches some data
asynchronously and sets the content of a span.
Mari kita lihat bagaimana kita bisa mencoba potongan kode jQuery berikut yang mendengarkan sebuah event klik, mengambilkan beberapa data secara asynchronous dan menentukan jangka waktu kontennya.
The function being tested adds an event listener on the #button DOM element,
so we need to set up our DOM correctly for the test.
Fungsi sedang dicoba dengan menambahkan pendengar event pada
#buttonelemen DOM, jadi kami harus mengatur DOM kami dengan benar untuk percobaan tersebut.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @arie.steem, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey @walterz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x