Project Details
Jest is used by Facebook to test all JavaScript code including React applications. One of Jest's philosophies is to provide an integrated "zero-configuration" experience. We observed that when engineers are provided with ready-to-use tools, they end up writing more tests, which in turn results in more stable and healthy code bases.
Jest parallelizes test runs across workers to maximize performance. Console messages are buffered and printed together with test results. Sandboxed test files and automatic global state resets for every test so no two tests conflict with each other.
Source
Source Language
English
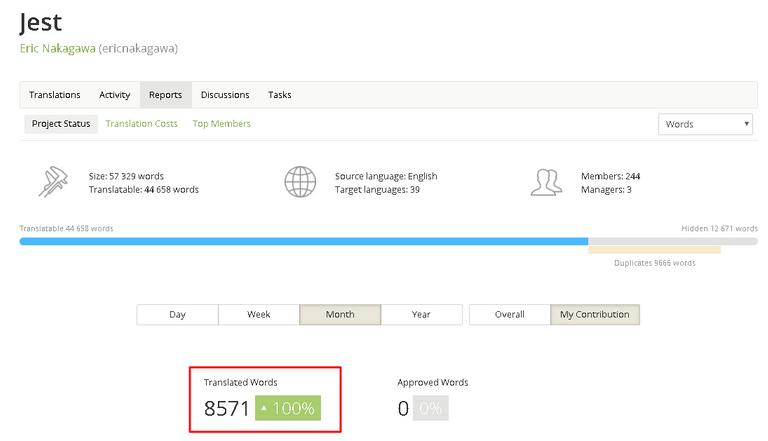
Number of Words
I translate a total of 1269 words.
Translated Language
I contribute to Indonesian Language and translated the file 'docs/en/ExpectAPI.md'. The project is huge, it still needs 44658 words to translate.
Before Translation


- docs/en/ExpectAPI.md from 50%

After Translation


- docs/en/ExpectAPI.md to 70%

docs/en/ExpectAPI.md : https://crowdin.com/translate/jest/244/en-id
Links
Check my Activity in Jest
My Profile Activity as Translator
Project Profile Link
GitHub Project Link
Crowdin Indonesian Translation
Part1, Part2, Part3, Part4, Part5, Part6, Part7
Examples
Use .toThrowErrorMatchingSnapshot to test that a function throws an error matching the most recent snapshot when it is called.
Gunakan
.toThrowErrorMatchingSnapshotuntuk menguji bahwa sebuah fungsi melemparkan sebuah kesalahan yang sesuai dengan hampir semua potret terbaru ketika dipanggil.
When you're writing tests, you often need to check that values meet certain conditions. expect gives you access to a number of "matchers" that let you validate different things.
Ketika anda sedang menulis sebuah percobaan, anda sering harus memeriksa bahwa nilai harus memenuhi kondisi tertentu.
expectmemberikan anda akses ke sejumlah "matchers" yang mengizinkan anda untuk mengesahkan hal-hal yang berbeda.
For an individual test file, an added module precedes any modules from snapshotSerializers configuration, which precede the default snapshot serializers for built-in JavaScript types and for React elements.
Untuk sebuah berkas percobaan yang tersendiri, sebuah modul yang ditambahkan mendahulukan modul apa pun dari pengaturan
snapshotSerializers, yang mendahulukan potret bersambung bawaan untuk tipe JavaScript built-in dan untuk elemen React.
If you know how to test something, .not lets you test its opposite. For example, this code tests that the best La Croix flavor is not coconut:
Jika anda tahu bagaimana cara menguji sesuatu,
.notmengizinkan anda untuk menguji kebalikannya. Sebagai contoh, kode ini menguji bahwa rasa La Croix terbaik bukanlah kelapa:
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @coretan, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey @walterz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x