Wireframes are the backbone of good UX/UI design. They're the first step in defining the structure and functionality of a digital product before diving into the visual details. If you want to create effective wireframes, follow these tips.
Los wireframes son la columna vertebral de un buen diseño UX/UI. Son el primer paso para definir la estructura y funcionalidad de un producto digital antes de sumergirse en los detalles visuales. Si quieres hacer wireframes efectivos, sigue estos consejos.

━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━
📌 1. Define your goal before you start
Before opening Figma or Sketch, ask yourself:
✅ What problem am I solving?
✅ Who will be using this interface?
✅ What is the main user flow?
Being clear about this will make your wireframe functional and strategic.
📌 1. Define tu objetivo antes de empezar
Antes de abrir Figma o Sketch, pregúntate:
✅ ¿Qué problema estoy resolviendo?
✅ ¿Quién usará esta interfaz?
✅ ¿Cuál es el flujo principal de usuario?
Tener claridad sobre esto hará que tu wireframe sea funcional y estratégico.

━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━
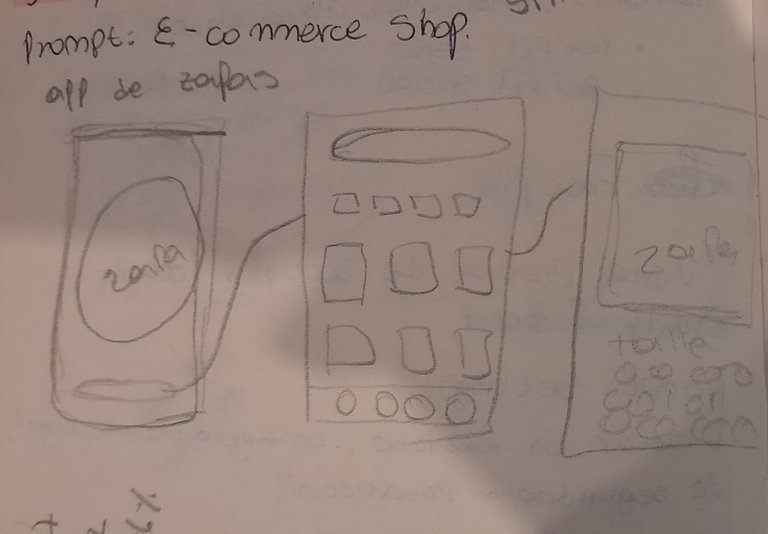
✏️ 2. Start with sketches on paper
You don't need to be an artist. Sketch on paper or a whiteboard before digitizing. This will allow you to quickly test ideas without worrying about the details.
📌 Tip: Use basic lines and shapes. The key is structure, not aesthetics.
✏️ 2. Empieza con bocetos en papel
No necesitas ser un artista. Dibuja en papel o pizarra antes de digitalizar. Esto te permitirá probar ideas rápidamente sin preocuparte por los detalles.
📌 Consejo: Usa líneas y formas básicas. La clave es la estructura, no la estética.

━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━━━━━━━━━♡♡UX♡♡━━━━
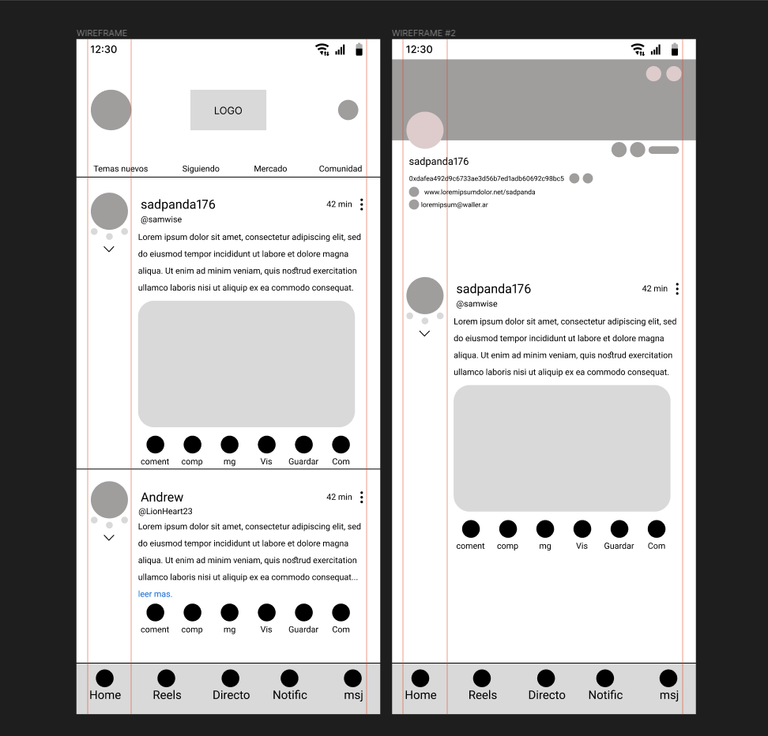
🏗️ 3. Keep it simple
Wireframes are not final designs. Avoid colors, images, and visual details. Use only:
✅ Blocks and lines to represent elements.
✅ Simple typography (Lorem ipsum is fine).
✅ Basic buttons and icons.
Less distraction, more clarity. 🎯
🔁 4. Focus on visual hierarchy
Arrange elements logically. Users should understand where to click and what actions to take immediately.
📌 Example: The "Buy" button should be more visible than the "Cancel" button.
👥 5. Test and improve
A wireframe without validation is just a pretty drawing. Show it to users or your team and adjust based on their feedback.
✅ Iterate quickly.
✅ Don't get too attached to an initial version.
✅ Make sure the flow is intuitive.
🚀 Conclusion
Effective wireframes = clear structure + focus on functionality. Remember, the goal is to design a fluid user experience, not to create a pretty design from the start.
🏗️ 3. Manténlo simple
Wireframes no son diseños finales. Evita colores, imágenes y detalles visuales. Usa solo:
✅ Bloques y líneas para representar elementos.
✅ Tipografía simple (Lorem ipsum es válido).
✅ Botones e iconos básicos.
Menos distracción, más claridad. 🎯
🔁 4. Céntrate en la jerarquía visual
Organiza los elementos de forma lógica. Los usuarios deben entender dónde hacer clic y qué acciones tomar de inmediato.
📌 Ejemplo: El botón de "Comprar" debe ser más visible que el de "Cancelar".
👥 5. Prueba y mejora
Un wireframe sin validación es solo un dibujo bonito. Muéstralo a usuarios o a tu equipo y ajusta según su feedback.
✅ Haz iteraciones rápidas.
✅ No te apegues demasiado a una versión inicial.
✅ Asegúrate de que el flujo sea intuitivo.
🚀 Conclusión
Wireframes efectivos = estructura clara + foco en la funcionalidad. Recuerda, el objetivo es diseñar una experiencia fluida para el usuario, no hacer un diseño bonito desde el inicio.