Chcesz sięgnąć dalej niż steemit, uwierz mi
Jeśli kiedykolwiek napisałeś artykuł na steemit, pewnie zauważyłeś, że edytor postów nie jest najbardziej finezyjnym kawałkiem kodu w dziejach ludzkości... Jeśli czegoś Ci brakowało, miałeś wrażenie że można to zrobić lepiej - dobrze trafiłeś.
W tej serii poradników od początku do końca wytłumaczę Ci jak możesz usprawnić swoją pracę, pokażę Ci wszystkie niezbędne narzędzia i technologie, które pozwolą Ci pisać posty łatwiej, wydajniej i w bardziej intuicyjny sposób.
Tutaj wytłumaczę Ci podstawy, a w kolejnej części serii nauczysz się ze mną czym jest GIT i jak wiele twoich problemów może rozwiązać.
Ta seria nie pomoże Ci w wymyśleniu wspaniałej historii...
...Ale może pomóc Ci ją przekazać w najprzyjemniejszy możliwy sposób - przynajmniej w mojej opinii.
Nie będzie niczego o procesie twórczym, motywacji, kreatywności czy układaniu clickbaitowych tytułów. Ta seria będzie techniczna - stricte techniczna, ale nie musisz się bać. Wierzę, że technologia i każde narzędzie ma służyć przede wszystkim człowiekowi, więc poprowadzę Cię przez wszystko za rączkę: Będzie wiele obrazków, podpisów, żadnych skrótów myślowych - niektórzy pomyślą, że to lekko infantylne, ale jest to zamierzone. Głownie dlatego, że moim cel można opisać jasno:
Po przeczytaniu tej serii zdobędziesz wiedzę nie tylko na temat nie tylko tego, jak czegoś użyć, ale także dlaczego warto tego używać, jak to działa i dlaczego używamy dokładnie tego.
Miejmy nadzieję, że nie muszę mówić, że: jeśli nie piszesz, stracisz tylko czas - steem jest zbyt wielki, żeby marnować czas na coś, co nie jest Ci potrzebne
Hakerzy lubią darmowe rzeczy
Jeśli boisz się tego, że będziesz musiał coś kupić, za coś zapłacić, crackować coś z torrentów - Nie musisz - wszytko co tutaj polecam jest darmowe bez względu na to, czy używasz tego komercyjnie czy też nie. Wiele rozwiązań jest open-source, być może kiedyś dokładniej opiszę dlaczego to jest takie fajne.
Nie będę wynajdywać koła na nowo
Żeby wpełni zrozumieć o czym będzie moja seria, musisz wiedzieć czym jest Markdown. Jeśli nie wiesz co to - gorąco polecam Markdown For Dummies użytkownika @marszum, ale możesz o tym poczytać także w arytkule @noisy, lub na GitHubie.
Ta seria poradników będzie rozwinięciem Markdowna, wykorzystamy w drzemiący w nim potencjał - bez podstawowej wiedzy o nim jedyne co przeczytasz to stek bzdur.
Jestem gotów - pokaż mi jak pisać artykuły w hakerskim stylu!
Znasz Markdown? Świetnie! Chciałbym, żebyś przetestował go na teraz na własną rękę - jako narzędzia użyj tego tego co przyjdzie Ci do głowy. Być może będzie notatnik systemowy, być może Microsoft Word, Google Docs, cokolwiek byle tekst nie zginął. Treściowo to też nie musi być nic górnolotnego - po prostu się pobaw, im więcej nowopoznanych rzeczy użyjesz, tym lepiej. Da Ci to trzy ważne rzeczy:
- Pisząc, a nie tylko czytają niesamowicie szybciej utrwalasz różne rzeczy,
- Pod koniec serii zobaczysz jaki postęp zrobiłeś i czy warto było poświęcić na nią czas.
- Eksperymentowanie jest fajne - czasem można przez przypadek odkryć lub wynaleźć coś zupełnie nowego. Mikrofalówka postała dlatego, że komuś rozptopił się batonik - kto wie do czego Ty dojdziesz? :)
No to do roboty!
Zabanglało? Jeśli nie, to się nie przejmuj - nie od razu Rzym zbudowano a wprawa przyjdzie Ci razem z pisaniem. Tak więc do dzieła.
Więc czego potrzebują hakerzy?
Pierwszą rzeczą jaką zrobimy, to zainstalujemy edytor testowy. Wiem co możesz myśleć:
Olo, co ty za wirusy mi chcesz na komputer nagrać? Ja tam nie chcę niczego instalować, wujcio z Ameryki był u mnie ostatnio, nagrał mi nowe empetrojki - mało miejsca mam na dysku, nie będę marnować go na głupoty.
Wszystko co będzie Ci potrzebne zajmie maksymalnie parę minut twojego czasu i dużo mniej niż 1GB na dysku. To koszt jedej płyty CD - jeden dobrze napisany artykuł przyniesie Ci na steemie o wiele większy zysk niż złotówka na płytę.
Przekonany? Mam nadzieję.
Więc co to jest i po co mi to?
Edytor tekstu to nic innego jak narzędzie do edycji tekstu. :)

To bardzo ogólne i szerokie pojęcie: wszystko co może odczytać, zmienić i zapisać tekst jest edytorem. Tak na prawdę najprostrzym edytorem tekstu jest kartka i ołówek.
Znakomitej większości użytkowników wystarcza zwykły nudny systemowy notatnik, ale przecież my zostajemy steemowymi hakerami! Potrzebujemy czegoś silniejszego, czegoś, co obsłuży format Markdown, i ma wiele innych wbudowanych narzędzi, których sytemowy notatnik nie posiada, a mogą okazać się bardzo pomocne.
Do zalet naszego nowego 'sprzętu' przęjdę dalej, gdy go zainstalujemy i uruchomimy.
Dlaczego akurat ten edytor a nie XYZ? Przecież XYZ jest o wiele lepszy.
Kwestia doboru edytora jest bardzo dyskusyjna i tak na prawdę to kwestia preferencji. Coś a' la dyskusje "Czerwone samochody są szybsze, bo są czerwone. Czarne od zawsze były gorsze".
Jeśli podjąłeś inny wybór, to nie będę w to ingerować - co haker to preferencje. Ale w dalszej częsci serii pokażę Ci, dlaczego wybrałem taki a nie inny i dlaczego warto używać akurat mojego.
Proces instalacji
W tej części pokażę Ci jak zainstalować Visual Studio Code, jeśli umiesz to zrobić samemu - nie zatrzymuję Cię, możesz śmiało pominąć ten rozdział.
Linux
Jeśli posiadasz Ubuntu, Linuxa Mint, ElementaryOS, lub coś innego bazującego na Debianie wystarczy, że skopiujesz to terminala (uruchomisz go skrótem ctrl+alt+T) ten zestaw instrukcji:
sudo add-apt-repository -y "deb https://packages.microsoft.com/repos/vscode stable main"
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys EB3E94ADBE1229CF
sudo apt update
sudo apt -y install code
sudo apt -y upgrade
sudo apt -y dist-upgrade
I to tyle - w menu powinien pojawić się program gotowy do działania.
Jeśli nie masz systemu bazującego na Debianie, nie przejmuj się - z doświadczenia wiem, że znakomita większość systemów na w swoich repozytoriach tem program. Musisz tylko znaleźć VSCode w swoim odpowiedniku repozytoriów. Jeśli masz z tym problem - śmiało poproś o pomoc w komentarzu, z przyjemnością pomogę.
Windows
Na systemie Windows proces instalacji niczym nie odbiega od jakiegokolwiek innego programu na ten system, każdy kto go używał dłużej niż 2 dni powinien sobie poradzić.
- Wchodzimy na stronę z plikiem do pobrania
- Wybieramy do pobrania wersję na system Windows
- Uruchamiamy instalator
- Klikamy kombinację przycisków Dalej, Akceptuję regulamin, Instaluj
Pierwsze nurkowanie do edytora
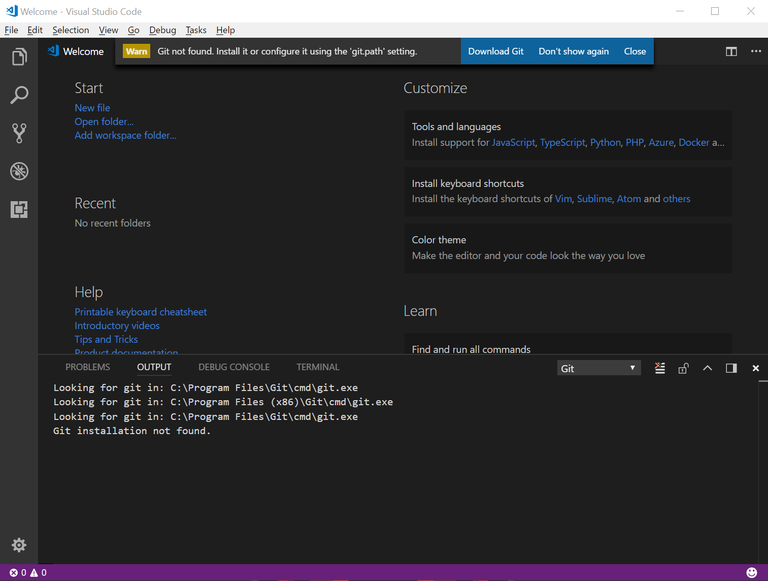
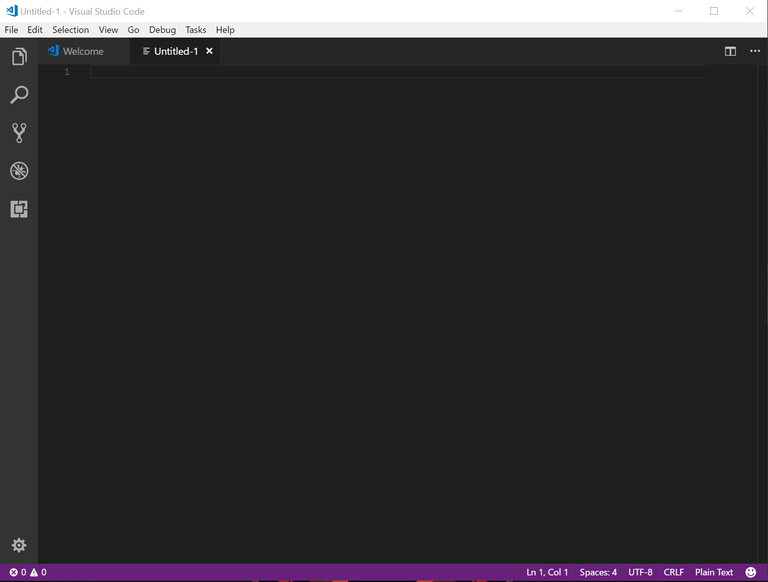
Gotowe? Mam nadzieję, że nie było trudno, tak na prawdę to najtrudniejsze co musieliśmy dziś zrobić. Na początek poznajmy nasz edytor:

Wow, strasznie dużo tu jakiś dziwnych okienek, nie? Pod koniec serii pownieneś wiedzieć co robi większość z nich, teraz jednak wprwadzają one niepotrzebny chaos i rozproszenie.
Złota zasada IT mówi:
Jeśli nie wiesz czym coś jest - nie potrzebujesz tego.
~ Mirek, administrator-programista
Wyłączmy więc to, czego nie potrzebujemy:
- Pierwsze co rzuca się w oczy to jakieś ostrzeżenie na górze:
Git not found. Install it or configure using 'git.path' setting.
GIT to bardzo potężne narzędzie. Jeszcze kiedyś z niego skorzystamy, ale teraz nie jest nam potrzebne - nie musimy się nim przejmować, więc klikamyclose. - Tą dolną część edytora możemy ogólnie nazwać terminalem. To prawa ręka każdego hakera, ale razie nie jest nam potrzebny - możemy go zamknąć klikając X w prawej górnej części terminala.
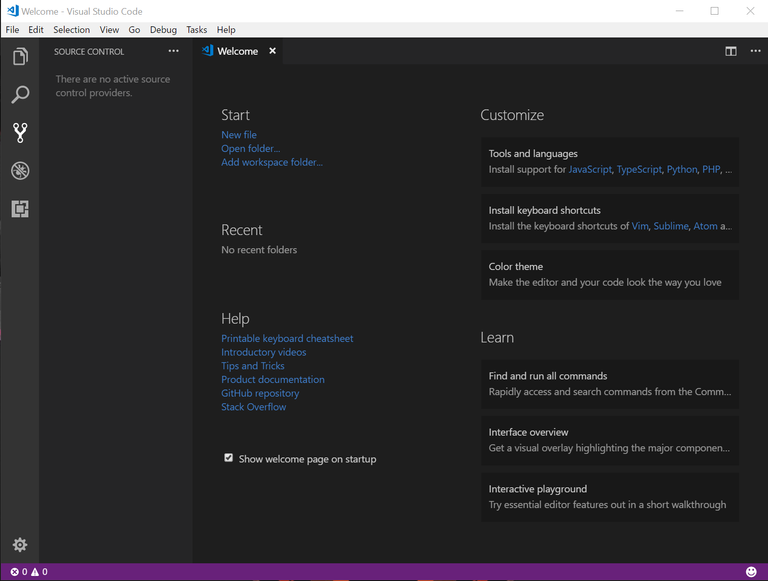
Teraz nasze okno powinno wyglądać mniej więcej tak:

- Część po lewej stronie widnieje okienko o dumnym tytule
SOURCE CONTROL. To część wspomnianego wcześniej GIT'a, ale skoro nie potrzebujemy GIT'a, to okno także możemy wyłączyć. Klikamy prawym przyciskiem myszy na napisSOURCE CONTROLa następnie wybieramy opcjęHide Sidebar.

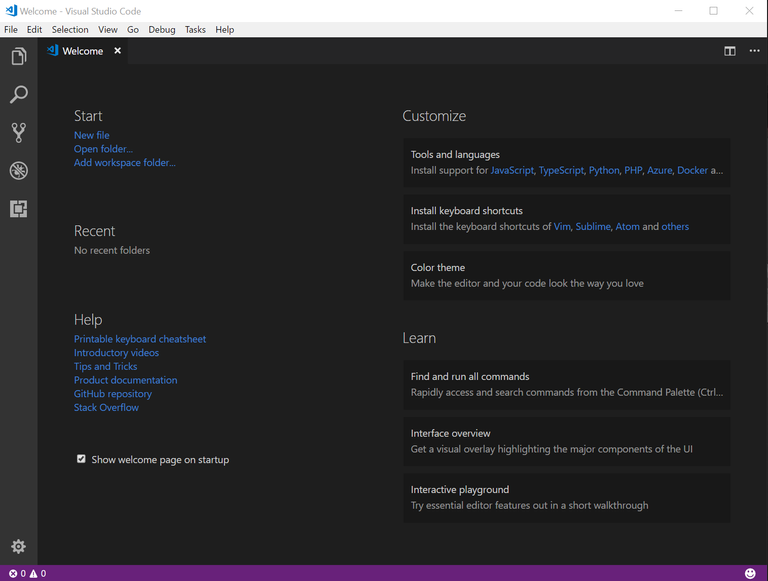
No! znacznie prościej i czyściej, nic tylko zacząć tworzyć!
Twój pierwszy hakerski artykuł
By utworzyć plik z poziomu edytora wybierz z górnego paska File a następnie New File. Skrót klawiszowy ctrl+N też da radę.

Hakerski protip:
Sposobów na utworzenie nowego pliku jest wiele, i nie jest to przypadkowe. Im bieglejszy staniesz się w edytorze, tym bardziej zaczniesz zauważać, że operacje na plikach wykonujesz bardzo często, częściej niż Ci się zdaje - zapisujesz je, kopijesz, przenosisz, zmieniasz itd.
Nauczenie płynnej i szybkiej operacji na plikach jest BARDZO przydatne, warto poświęcić mu trochę czasu.
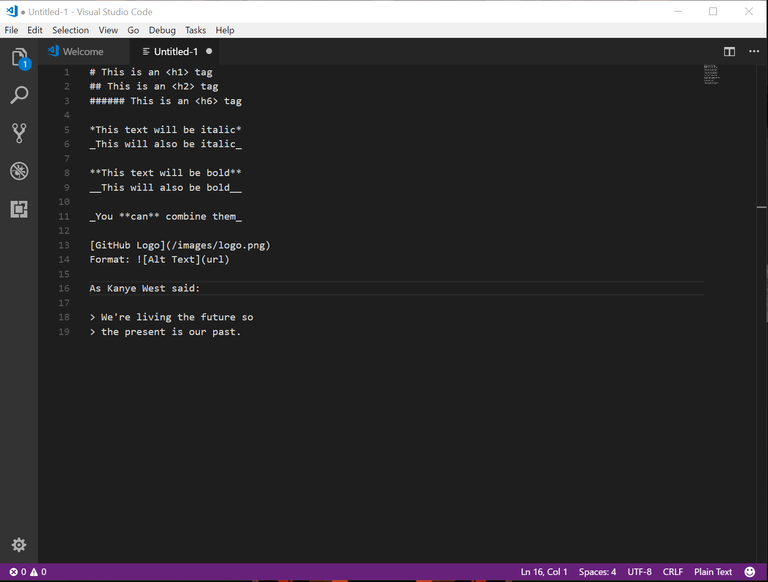
Nie bez powodu tak usilnie namawiałem Cię, żebyś na własną rękę wypróbował Markdown - teraz zredagowany przez Ciebie tekst Nam się przyda. Ja użyję paru urywków z GitHuba, ale mam nadzieję, że Ty naskrobałeś coś wcześniej coś swojego. Po wklejeniu gotowego tekstu do edytora, w moim przpadku wyglądato to tak:

No i co mi to dało? Zmarnowałem tyle czasu na czytanie twoich głupot a wodotrysków i bajerów jak nie było tak nie ma! Flaguję post!
Spokojnie przyjacielu, jesteśmy na ostatniej prostej. Pamiętaj, że VSCode nie służy tylko do postowania na Steemie ;) Musimy mu jakoś powiedzieć, że piszemy pliki Markdown, a nie na przykład plik tekstowy. Najprościej będzie jak zapiszemy nasz przykładowy artykuł - wtedy edytor automatycznie podejrzy jaki format ma nasz plik i odpali bajery.
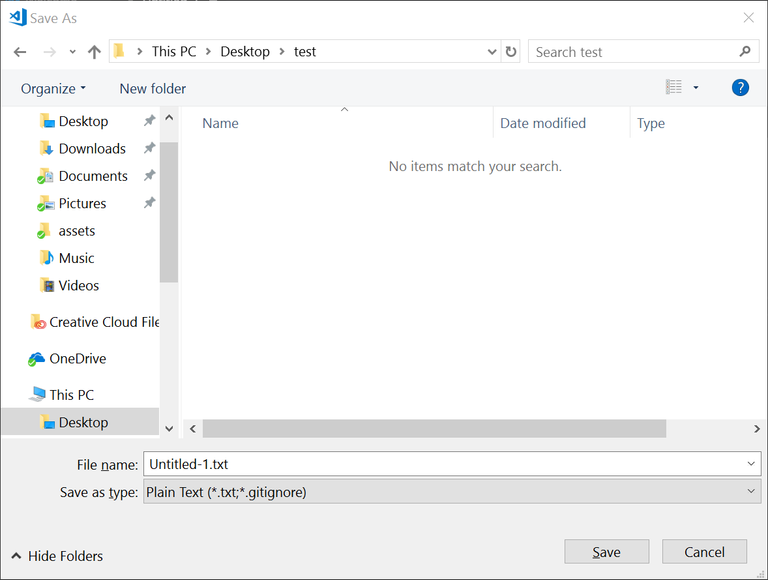
Żeby to zrobić możemy z górnego menu wybrać File a następnie Save As, w odpowiedzi otrzymamy okno dialogowe, które pozwoli nam wybrać nazwę lokalizację nowo utworzonego pliku.

UWAŻAJ!!!!111ONE
Nie lubię krzyczeć, ale czasem trzeba - zapisując plik NIE zapisuj go z rozszerzeniem .txt! Pamiętaj, że tworzymy pliki Markdown, którego rozszerzenie to .md To bardzo ważne, inaczej nasz edytor nie zorientuje się, że piszemy artykuł na steem, a nie zwykły tekst.
Mordo, dlaczego nie napisałeś mi tego wcześniej? Chciałem zrobić to szybko jak haker i przez przypadek wyszedł klops. Znaczy
.txt
Pamiętaj, inna (jeszcze ważniejsza) złota myśl IT to:
"Zjebałeś? Zawsze możesz kliknąć ctrl+Z i karawana jedzie dalej"
~ Wiesiek, programista-budowlaniec
Nie ważne co zrobisz, kodowanie (tak, kodowanie - przecież artykuły na steem to też forma pisania kodu) to nie chirurgia plastyczna - większość rzeczy da się cofnąć, nie ma się czego bać. To normalne, że popełniamy błędy - na nich najszybciej się uczymy.
Więc jak naprawić błąd?
Jeśli zapisałeś plik ze złym rozszerzeniem po prostu utwórz nowy plik wybierając z menu File opcję Save As i dopisz odpowiednie rozszerzenie. Proste? Nie ma się czego bać, jeśli zapamiętasz słowa Wieśka.
Hakerska wskazówka:
.md to nie jedyny format Markdowna.
.mdown oraz .markdown też zadziałają poprawnie.
Ja polecam Ci jednak pisać .md - krótsze rozszerzenie to mniejsze prawdopodobieństwo błędu i mniej pisania. Poza tym jest on najbardziej popularny.
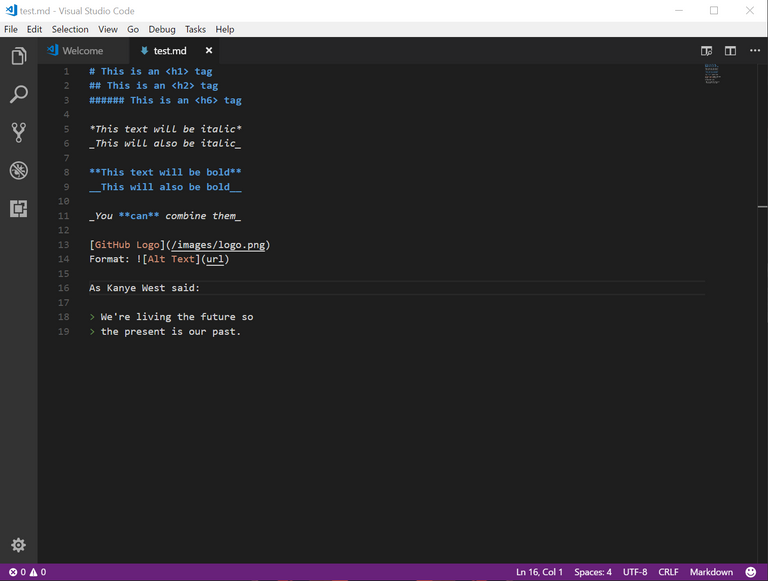
Zabanglało!
Jeśli poprawnie zapiszemy nasz plik, VSCode zobaczy, że to Markdown, będzie mógł poszaleć i pokoloruje nam nasz artykuł:

I to tyle? Poświęciłem taki szmat czasu na pokolorowanie mojego artykułu? Żartujesz sobie, czy zwyczajnie trollujesz?
To był tylko pierwszy krok - jak na pierwszy post w serii ten i tak wyszedł bardzo długi a co za dużo to niezdrowo. W następnym poście wytłumaczę Ci dlaczego kolorki są tak ważne (wcale nie dlatego, że jestem pendantem jak pogłoby się wydawać). Ma Ci to tylko pokazać pewien mały ułamek możliwości, które odkryjesz. Na razie to nie było nic wielkiego, ale i tak zrobiliśmy dużo. Lada moment poznasz nowe rzeczy, a twoje steemowo-redaktorskie umiejętności poszybują jak cena BitCoina ostatnimi czasy.
Na zakończenie
Jeśli coś wydało Ci się niejasne - napisz komentarz. Jestem tu, by Ci pomóc - dlatego piszę te artykuły. Jeśli masz jakieś przemyślenia, sposoby ulepszania nastęnych wpisów lub uwagi - będę bardzo wdzięczny za każdą opinię, chcę z Twoją pomocą tworzyć najlepsze materiały w sieci.
Nie należę do osób systematycznych, więc postanowiłem wrzucać kolejne części serii codziennie - wtedy nie będę mieć wymówki i prokrestynacja nie będzie mi tak dokuczać :)
Gratuluję dotarcia o końca i pozdrawiam.
Pisałem dla Was Ja - olo dwapięćpięćdwa.
Super! Dzieki za wskazówki. Przetestuję te twoje narzędzię piekielne.
Super pomysł na poradnik! Czekam na więcej :)
Poradnik fajny, ale uważam, że powinieneś się do niego bardziej przyłożyć, bo to trochę hipokryzja uczyć innych pisać artykuły, a samemu robić masę błędów.
Nie ukrywam - mistrzem pióra nie jestem. Szczególnie gdy człowiek po robocie dość zmęczony. Staram się kilkakrotnie czytać artykuły, ale nie zawsze wszystko wychwycę - jeśli znalazłeś jakieś błędy to fajnie byłoby, gdybyś je wskazał - z chęcią je poprawię.
Jeśli kiedykolwiek lub napisałeś artykuł na steemit pewnie zauważyłeś, że edytor postów nie jest najbardziej finezyjnym kawałkiem kodu w dziejach ludzkości...
Poprawna wersja: Jeśli kiedykolwiek napisałeś artykuł na steemit, pewnie zauważyłeś, że edytor postów nie jest najbardziej finezyjnym kawałkiem kodu w dziejach ludzkości...
Nie wiem skąd wzięło się słowo "lub", więc po prostu bym je usunął, ale może coś innego miałeś na myśli. Jeśli chodzi o przecinek przed "pewnie", to powinno się go wstawić, bo w jednym zdaniu masz dwa czasowniki, mianowicie "napisałeś", a później "zauważyłeś", więc pomiędzy nimi powinien stać przecinek. To tak w skrócie tłumacząc. Przeczytaj sobie po prostu to zdanie na głos i zauważ, że przed "pewnie" robi się króciutką przerwę.
Drugie zdanie:
Brak przecinka przed "że"
Trzecie zdanie:
W tej serii poradników od początku do końca wytłumaczę Ci jak możesz swoją usprawnić twoją pracę, [...]
Poprawnie: W tej serii poradników od początku do końca wytłumaczę Ci, jak możesz usprawnić swoją/twoją (zależnie co miałeś na myśli) pracę, [...]
Słówko wyżej znowu wdało Ci się bez jakiegokolwiek sensu i znowu brak przecinka.
Jeśli chodzi o przecinki, to po prostu czytaj sobie zdania na głos i tam, gdzie robisz przerwę - powinieneś wstawić przecinek.
Wziąłem pierwsze trzy zdania, więc całego artykułu nie będę przepisywał. Zwróć po prostu uwagę na tego typu błędy, czytaj sobie zdania na głos.
Chyba napiszę o takich błędach osobny artykuł. :D
PS. Nie bierz tego do siebie, bo każdy popełnia błędy. Po prostu uważam, że jeżeli chce się robić coś na wysokim poziomie, to powinno się pisać poprawnie... I nie, nie studiuję polskiego. :D
Zdaję sobie sprawę z tego, że niepoprawna interpunkcja może przeszkadzać w odbiorze materiału. Bardzo chętnie przeczytałbym twój artykuł o interpunkcji i nauczył się jak pisać poprawnie - czekam ze zniecierpliwieniem.
Miło mi, że nie odebrałeś tego jako krytykę, dzięki! :)
Najlepsze wprowadzenie do Markdown i VS Code jakie czytałem :D uśmiałem się nawet trochę, a sam edytor zacny. Obok Notepad++ do podstawowej edycji kodu nic więcej praktycznie nie potrzeba. Keep it up!
Świetny artykuł, ale niestety nie zgodziłbym się do końca ze stwierdzeniem Mirka administratora: "Jeśli nie wiesz czym coś jest - nie potrzebujesz tego.". Jakiś czas temu jednej koleżance u nas w firmie coś się działo z komputerm. A po naprawie nie wiadomo dlaczego program z którego normalnie korzysta i jest jej niezbędny do pracy, przestał działać. Co się okazało ? Nie wiedziała po co jej pendrive w komputerze jak i tak go nie używa, a poza tym nie pokazuje się w systemie. Oczywiście był to klucz autoryzacyjny do bazy danych o czym dowiedziałem się po 2 godzinach zastanawiania się co może być nie tak xD
Co do Visual Studio Code z tego co je kojarzę to całkiem fajne, rozbudowane narzędzie, ale nie pomyślałem, żeby tam pisać posty na Steemit. Dzięki wielkie i wytrwałości przy kontynuowaniu serii :)