Hola qué tal mi gente de la comunidad, estimados seguidores, amigos y compañeros de steemit. Un saludo cordial para todos ustedes y espero que les esté yendo a gusto. Cada día son más las personas que se suman a steemit, aumentando por consiguiente la demanda de ayuda, educación y orientación en la plataforma. En vista de la necesidad evidente que presentan muchas personas de la comunidad acerca de poder aprender y manejar el código Markdown a la hora de darle estética a nuestras publicaciones, así como también el poder conocer y comprender la plataforma para un óptimo desempeño dentro de la misma, he decidido darle un giro a mis publicaciones y comenzar a brindar ayuda, educación, guía y apoyo para las personas que lo necesiten, con respecto a todo lo relacionado a esta plataforma. Dicho esto, vamos a comenzar y pongamos manos a la obra.

La siguiente es una guía explicativa con la que pretendo enseñarte lo básico que debes saber para que tus publicaciones se vean geniales. ¡Vayamos al grano y comencemos!
Encabezados y tamaños de encabezados.
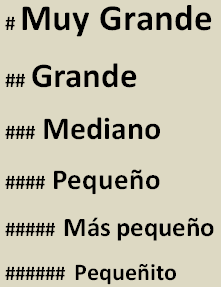
Para los encabezados y/o títulos usamos el numeral  . Existen 6 tamaños de texto para tus encabezados que podemos aplicar haciendo uso del numeral, por ejemplo:
. Existen 6 tamaños de texto para tus encabezados que podemos aplicar haciendo uso del numeral, por ejemplo:

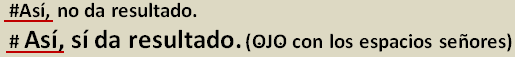
como puedes ver, mientras mas numerales coloques más reducido quedará tu encabezado o texto. Recuerda que en el código debes respetar los espacios y los símbolos que se te marcan. Si escribes el numeral y el texto pegado no te resultará:

📍Entonces para que tu post no se te vuelva una sopa y no pases dolores de cabeza 😱 a la hora de publicar, te dejo la regla de oro en el Markdown:
🌟 - Respeta siempre los espacios

Textos centrados

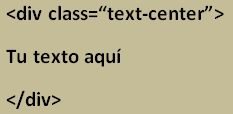
El código Markdown para centrar tus textos o encabezados es el siguiente: 
Pero en este caso, para aplicar el centrado en mis textos o encabezados, yo prefiero utilizar el sencillo código de  el cual puede ser usado para centrar también las imágenes. (Este pertenece al html pero funciona perfectamente en Markdown. De hecho, es el que estoy usando en este post).
el cual puede ser usado para centrar también las imágenes. (Este pertenece al html pero funciona perfectamente en Markdown. De hecho, es el que estoy usando en este post).
Para centrar escribimos así: 
Este texto que estás viendo centrado está escrito con la codificación
al principio y
al final.

📍Entonces te dejo otra regla de oro en el Markdown:
🌟 - Siempre que abras una codificación debes cerrarla
La codificación así estaría 👉y con el slash (barra inclinada) se cierra
👈.
Cabe destacar que primero pones la codificación abierta  y para que el resultado sea un texto centrado, al final debes cerrar la codificación
y para que el resultado sea un texto centrado, al final debes cerrar la codificación  .
.
Si por ejemplo deseas, a la hora de colocar un encabezado, que también quede centrado. Ponemos
así:

Texto justificado

Para que tus textos tengan la alineación justificada, entramos en el uso de la codificación 
Para darle a tu texto una alineación justificada se debe poner de la siguiente manera: 
- Es importante destacar que una vez cierres la codificación, debes dejar igualmente un espacio de una línea antes de comenzar a escribir el siguiente párrafo.

Textos divididos - Izquierda/Dreceha (dos columnas)
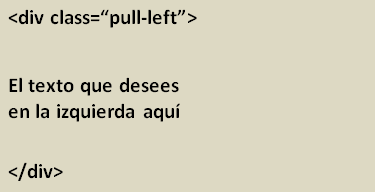
Para dividir tus textos en dos columnas hacemos uso de la siguiente codificación:

Recuerda que la palabra "left" en inglés significa izquierda.
Este texto que estas visualizando esta encerrado con
al principio y su debida codificación cerrada al final, que es

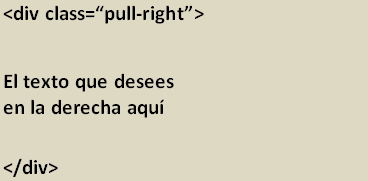
Recuerda que la palabra "right" en inglés significa derecha.
Este texto que estas visualizando está encerrado con
al principio y su debida codificación cerrada al final, que es
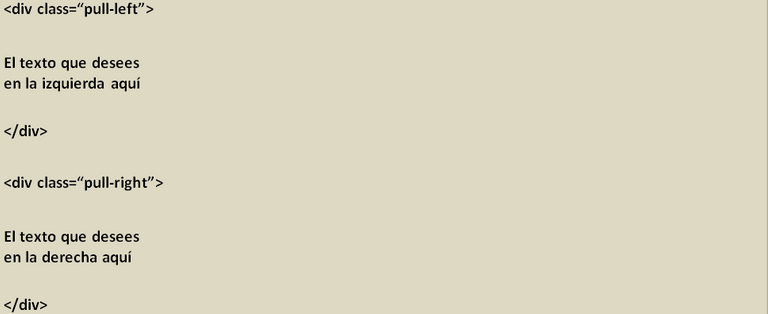
- Es necesario mencionar que la codificación se escribe una sobre la otra, respetando los debidos espacios de separación entre líneas. Ejemplo:


Citar textos
Para citar contenido, textos, párrafos, oraciones o palabras; hacemos uso del símbolo:  y seguidamente escribimos o pegamos lo que queremos citar o destacar. Lo hacemos de esta forma:
y seguidamente escribimos o pegamos lo que queremos citar o destacar. Lo hacemos de esta forma:
Nos aparecerá el texto de esta forma como la estás viendo. Este modo se utiliza para destacar algo que queramos plasmar o alguna frase que hayamos leído en otro sitio y deseemos citar.

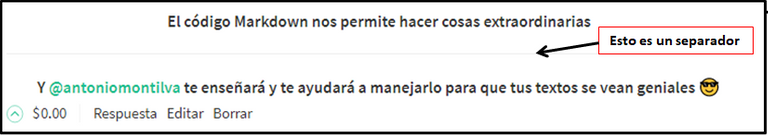
Separadores de texto
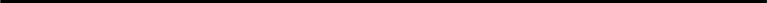
Para aplicar un separador de texto en steemit como el del siguiente ejemplo:

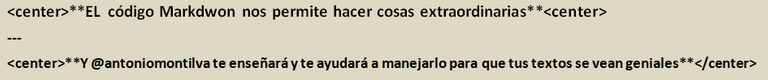
Sencillamente podemos utilizar 3 asteriscos consecutivos *** guiones --- o guión bajo ___ . Según la imagen del ejemplo, escribiríamos el código así:

- Cabe acotar que también puedes usar tus propios separadores personalizados, los cuales son imágenes que se insertan dentro de la escritura.

Texto en Negrita - Cursiva
- Para poner tu texto o alguna palabra en negrita lo hacemos poniendo 2 asteriscos al principio y al final de la palabra o el texto. Ejemplo :

el resultado será: texto en negrita
- Para poner tu texto o alguna palabra en cursiva lo hacemos poniendo 1 guión bajo al principio y al final de la palabra o el texto. Ejemplo :
 el resultado será: texto en cursiva
el resultado será: texto en cursiva
- Para poner tu texto o alguna palabra en negrita y cursiva a la vez, lo hacemos poniendo 1 guión bajo seguido de 2 asteriscos al principio, y al final de la palabra cierras en secuencia con 2 asteriscos y 1 guión bajo. Ejemplo:
 el resultado será: texto en negrita y cursiva
el resultado será: texto en negrita y cursiva

Enumeración - Hacer lista
Para que hacer una lista guiada por puntos (como has venido observando hasta ahora) o enumerar tu contenido, sencillamente utilizamos bien sea números, 1 guión o 1 asterisco y seguidamente el texto que deseas que esté enumerado aparezca señalado como un ítem, por ejemplo. Para ello escribimos así:

- Este es el resultado enumerando.
- Este es el resultado haciendo uso del asterisco o el guión.

Insertar Links
Para insertar un link de forma estética lo hacemos de la siguiente manera :  .
.
Guiándonos por el ejemplo, aprovecharé para dejarles acá el archivo donde podrán tener a la mano los códigos que aquí les enseño, listos para copiar y pegar:
Códigos para copiar y pegar aquí:

Guía didáctica sobre Markdown. Estética para tu post

Es importante mencionar, que el código Markdown convive con el html... son compinches, costillas y compadres... (pueden estar incluidos en cualquier formato de publicación). Ejemplo, puedes usar Markdown para justificar un párrafo y puedes centrar dentro del mismo contenido haciendo uso del html (como yo lo he hecho).
Queda de tu parte comenzar a practicar y jugar un poco con los códigos para conseguir las combinaciones estéticas que deseas en tu contenido.
Finalmente quiero agradecerte porque te hayas tomado la tarea de aprender un poco más y de que uses mi enseñanza como referencia. En las próximas publicaciones continuaré enseñando un poco más de como darle estética a tu post.



WooHoo!!!
@Tpot has arrived to the party. Thanks to @antoniomontilva for being a community member and posting wonderful contents.
Please keep visiting our discord server.
Muy bueno super util!!!! gracias @antoniomontilva
GRACIAS TOTALES BROUTH ESTA GUIA CAE COMO ANILLO AL DEDO PARA ALINEARNOS CON ESTA PLATAFORMA...
Genial! Gracias!!
Amigo gracias por la info. Soy nueva pero ya me preguntaba como hacer mis presentaciones en mi blog mucho mas atractivas. Buen post.
Gracias a ti por el interés en aprender y tomar mi enseñanza como referencia. Saludos! @hojaraskita
De nada amor, aprovecho, te sigo y te voto. Espero la segunda parte con curiosidad. Éxitos!!
He estado buscando desde hace mucho cómo centrar en markdown, leí por ahí que tienes que pasar a html luego de armar toda tu publicación en el markdown y eso, pero no me funciona. Incluso meto el código que das y no funciona, no sé si tendré algún error por ahí, pero si fueses tan amable de instruirme en ese aspecto te lo agradecería.
¡Saludos, buen post!
Como tu dices, tienes que pasarte al modo html, y después utilizas la etiqueta
<center> Aquí va el texto que quieras </centrar>
Para justificar todo el texto utilizas
<div class="text-justify"> Aqui puede ir todo el texto que quieras justificar </div>
Todas las etiquetas deben estar dentro de las etiquetas html. Como complemento a este post, tengo uno que explica en detalle esto, puede pasar cuando desees por mi blog.
Ya he encontrado la solución, lo respondí arriba. Muchas gracias de todas formas :D
Muy buena guía Antonio, hace tiempo que esperaba algo así tan completo, gracias por tomarte la molestia de realizarla, besos.
Estamos para servir. Gracias por tu apreciación.
me gustó tu post y lo enconbtré muy útil. Gracias por darnos el trabajo hecho. Tengo un curiosidad , cuando escribo el post, en ocasiones en la pantalla de mi ordenador no veo en la esquina dcha del editor donde pinchar para pasar a markdown de manera que si pongo código no me hace caso y no lo lee. ¿cómo puedo solucionarlo?
No he entendido por completa tu pregunta, pero creo comprender la duda que tienes. Oye la verdad no sé porque sucede eso que desaparece la opción para cambiar a markdown. Lo mejor es que escribas directamente con los códigos que aquí te proporciono, sin tener que usar el editor.
De todas formas, si puedes replantear tu duda para entenderla un poco mejor te agradecería, de ante mano me disculpo por no comprenderte al 100%. Si pudieses ejemplificar lo que te sucede con un screenshot también sería buenísimo.
Saludos @orgaescola
Muchas gracias por tu post! Está muy educativo, he pasado horas buscando en Internet los códigos de htlm pero no todos funcionan aquí, y en tu post acabo de encontrar todo lo que necesitaba.
Que bueno que te haya servido. ¡Me alegra!
Saludos @all-right
Excelente guía, por ello le hago reesttem
Muchas gracias por tu apreciación y por ese valioso resteem, espero esto le sirva a más personas de la comunidad. Saludos @pararova
Muy buena guía, me gusta la sencillez con la que la escribiste, más claro imposible :)
Gracias!... Ese es el objetivo, escribir de manera sencillo para que llegue al lector y pueda comprender el contenido. Saludos @juanmi96
Muy buen post antonio...y muy bien explicado todo...lo pondré en practica...estos son los post que quedan siempre como consulta...bien hecho y gracias por compartirlo
Gracias a ti por tomar mi enseñanza como referencia amigo @matuca, además es bueno saber que he dejado algo positivo a las personas de la comunidad y que lo han sabido apreciar. Muchas gracias a ti.
Congratulations @antoniomontilva! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBuena explicación, super dinamico el post y excelentes imagenes. No tengo nada más que destacar, te luciste con este tutorial. Es primordial saber darle buena pinta a nuestros post, pues mucha gente es muy visual y les gusta lo dinamico. Por aca un saludo querido hermano, desde #dandylandia y espero sigas creciendo y avanzando ya que tus intenciones siempre han sido ayudar.
este post es maravilla! ya me tienes en tu club de seguidores! gran trabajo! sigue así ! un abrazo !
Muchas gracias por tu consideración para mi trabajo. Me alegra que mi enseñanza la hayas tomado como referencia. Aprecio mucho que hayas decidido seguirme, yo ya estaba entre tus fans jejeje...
Un abrazo para ti también mi pana @elbauldeolc
Me ayudo mucho, soy nuevo y estoy aprendiendo poco a poco @antoniomontilva, sabes como puedo colocar una imagen en mi perfil y que no se vea en blanco, no entiendo la subo y se sigue viendo en blanco gracias por tu ayuda.
La imagen tiene que tener un enlace mi amigo. Puedes usar cualquier imagen que tengas montada en cualquier sitio web, por ejemplo facebook, instagram, etc. Tienes copiar el enlace de la imagen y eso es lo que vas a pegar en la casilla de tu imagen.
Si la imagen está en tu ordenador, puedes subirla primero a esta plataforma: plataforma para subir imagenes
De allí podrás extraer el link que te servirá para actualizar tu foto de perfil. Si sigues teniendo algún inconveniente, no dudes en contactarme. Saludos @tycozor
Hola!!! me tomo el atrevimiento de pasar por aquí para felicitarte y seguirte! me parece una guía super practica! gracias por los tips ;)
Gracias a ti por las felicitaciones, y por tomar mi enseñanza como referencia. Me alegra poder haber proporcionado algo útil para todos; aún falta más. Saludos @keky-ochoa
Que gran post hiciste querido amigo @antoniomontilva. Muy didáctico y practico para los usuarios de steemit.
Saludos.
Me alegra saber que te a parecido bueno y tomes mi enseñanza como referencia. La intención principal es ayudar a todos los usuarios, y vamos por más. Saludos @luisucv34
de verdad muy bueno, antes se me daba bien la programación xD creo que ando viejo xD
Viejo el viento y todavía sopla... Dicen por ahí amigo mío. Saludos @ang3l.geo
Buenísima tu guía. Infinitamente agradecido.
Me alegra haberte podido ayudar. Nada que agradecer amigo mío. Vivimos para sevir
Saludos @miguelarl
Congratulations @antoniomontilva! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPExcelente post, Antonio. Servirá de ayuda para hacer mucho más visibles las publicaciones.
Un abrazo!
Me alegra que te haya servido y que mi enseñanza la puedas tomar como referencia. Un abrazo para ti igualmente @argentoescribe
Hermano excelente post, no tienes idea de cuanto me aclaraste muchas dudas! eres todo un profesional del Markdown jajaja , Saludos.
Que bien, que bueno!... Y no que va, no soy ningún profesional jejeje simplemente he plasmado los conocimientos que he adquirido en steemit, con la intención de ayudar a las personas. Saludos mi pana @canserbero all we need is love :D
Bueno pero ya tienes una alta sapiencia sobre Steemit y eso es muy respetable! Saludos man All we need is love!
Hola buenas tardes @antoniomontilva!!
Muchas gracias por tu post, como todavía soy un novato en este código y me sera de gran ayuda contar con esta guía que nos dejas, ya contigo por fin entendí porque no me funcionaba lo de las negritas y los títulos. Voy a estar pendiente cuando saques las siguientes guías sobre este tema.
Feliz Steemit!!
Me alegra poder haberte ayudado y que tomes mi enseñanza como referencia amigo @rafalex51
Próximamente se vienen más guías con enseñanzas básicas para todos. Saludos y muchas gracias por tu apreciación.
¡Que gran aporte a la comunidad!
Venía leyendo varios post y me preguntaba cómo realizar ciertas cosas, he aquí la respuesta. Gracias ;)
De nada!
Gracias, muy útil tu post @antoniomontilva
Hermano excelente publicación, ayudar a las personas es el propósito de vida del ser humano, este post me ayudara mucho en steemit, que Dios te bendiga!
Genial la guía tenia rato buscando algo así tipo resumido... gracias
Excelente, te felicito.
Gracias... me está sirviendo tu post... soy nueva y quiero mejorar...
Muy bueno. muy sintetizado.